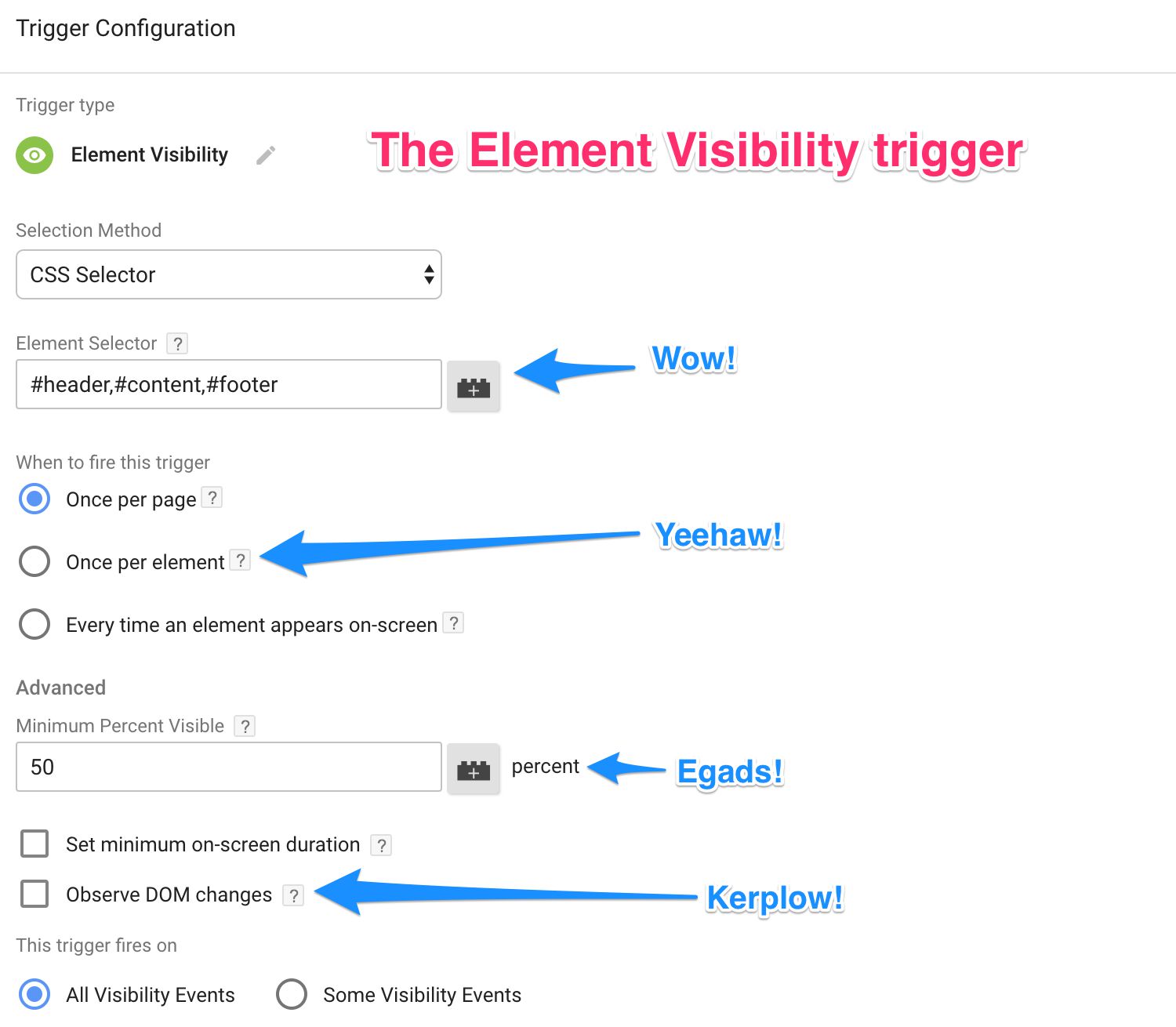
If you are enjoying the Element Visibility trigger as much as I am, you’ll be glad to know of a very simple tip that might make your life easier when using Google Tag Manager.
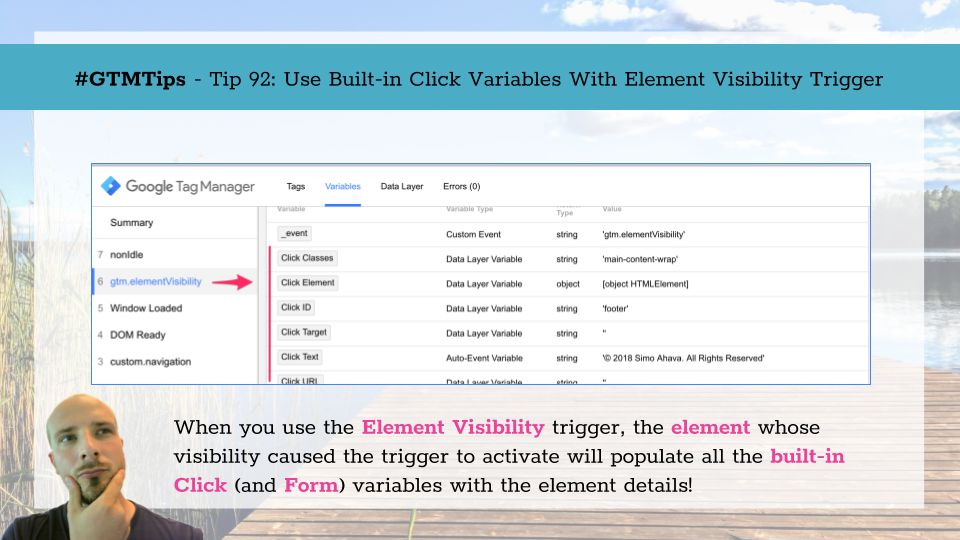
The tip is this: If you’ve activated the built-in Click variables, they will be automatically populated with details about the element that caused the Element Visibility trigger to activate!
Tip 92: Use Built-in variables to analyze the visible element Yes, it’s confusing they’re still named Click variables, especially since they’re duplicated in the Form variables, and even more so since they can be used with the Element Visibility trigger to identify which element became visibility.