Google Tag Manager now lets you add unit tests directly to your custom templates. This is useful, since it allows you to control the code stability of your templates, especially if you’ve decided to share those templates with the public.
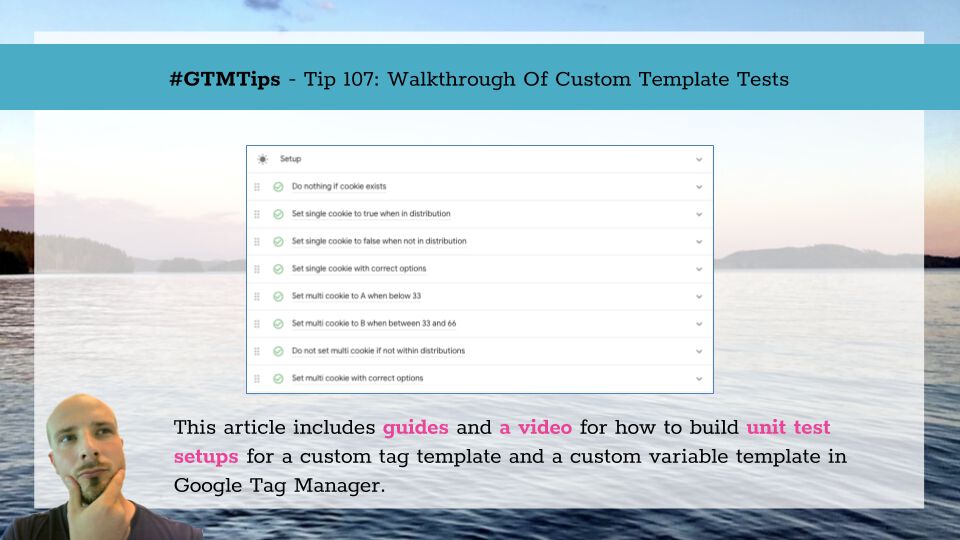
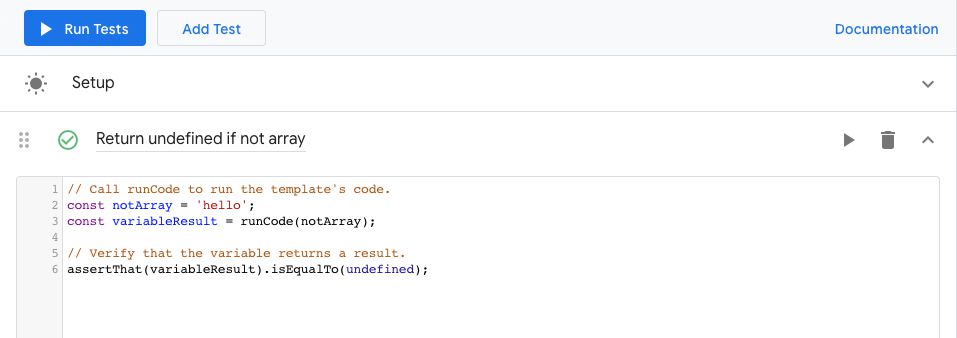
I recently shared a general guide for how template tests work, but I wanted to expand the topic a little, and share with you two walkthroughs of custom template tests: one for a variable template and one for a tag template.