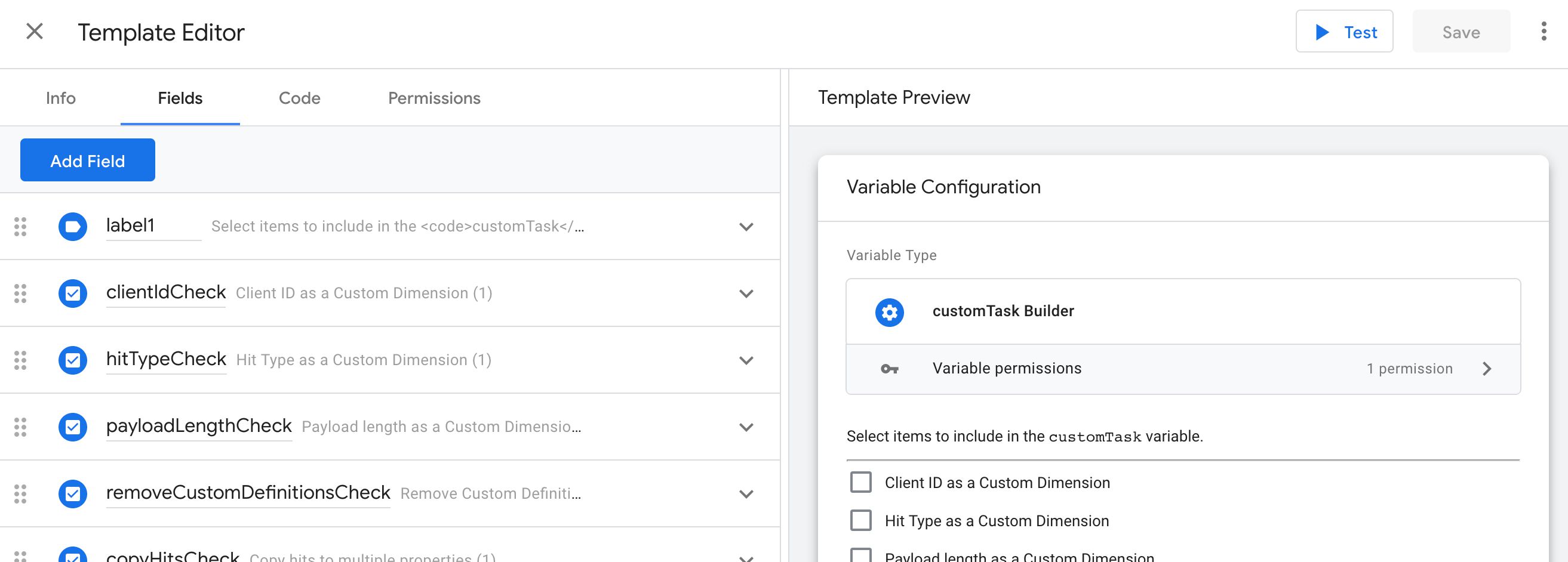
When custom templates were released for Google Tag Manager, I updated my workflow for working with GTM. Instead of instinctively rushing to the Custom HTML tag and the Custom JavaScript variable, I started considering whether the custom script that needed to be deployed could be transformed into a custom template first.
While publishing numerous templates into the community gallery, I always spent some time over the past 12 months tinkering on an extremely complicated template translation: the Snowplow Analytics JavaScript tracker.