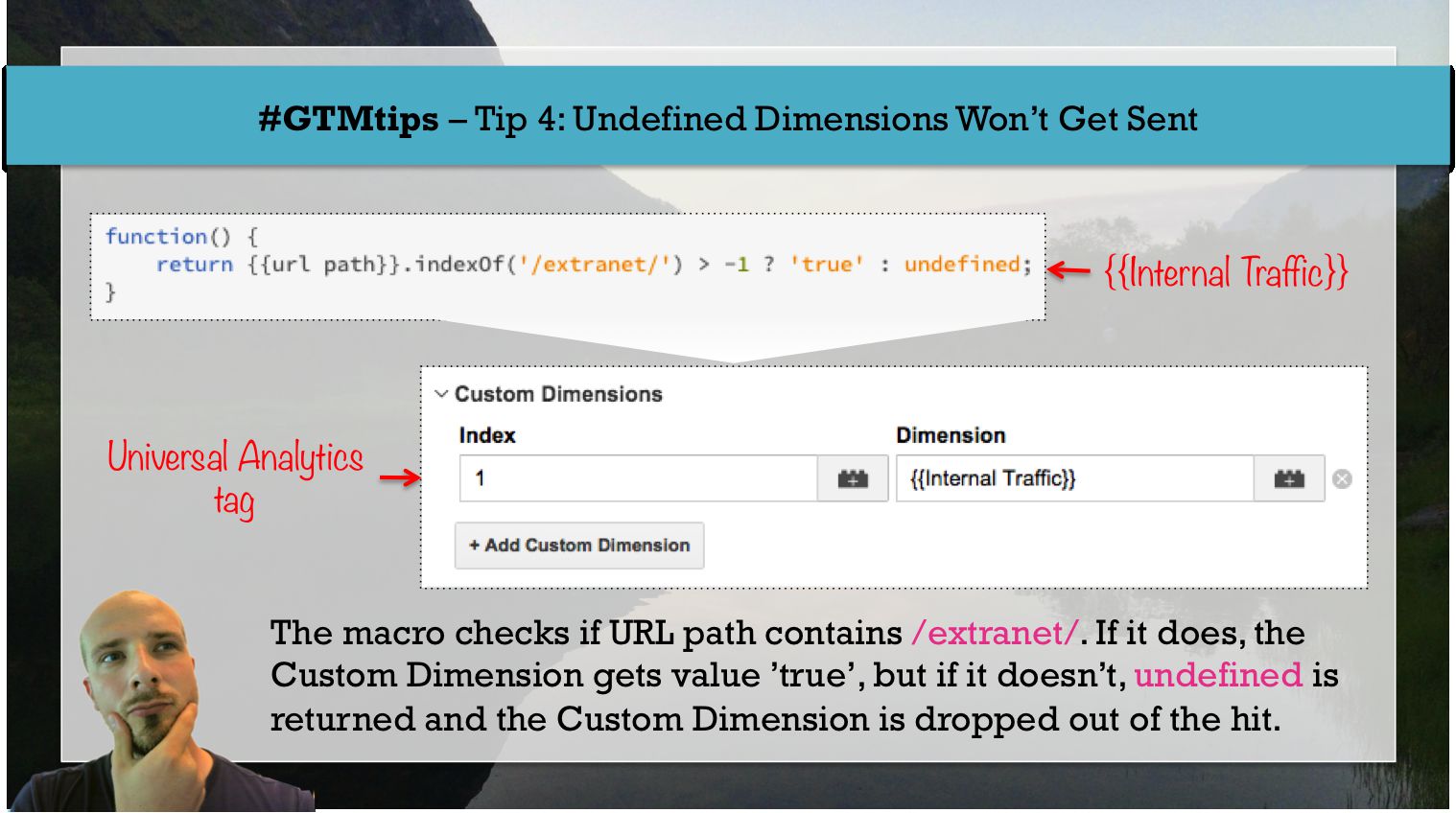
This might not sound like a tip to you. You might think, “Dimensions won’t get sent? Sounds like a bug!”. You’re wrong. This is one of the awesome features of the GA API, and it’s key to making your tag setups leaner when sending data to Google Analytics.
Tip 4: Undefined dimensions are left out of GA hits Note that ‘undefined’ here means the special value undefined in JavaScript.