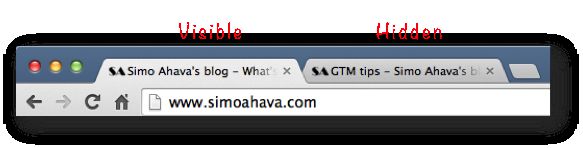
The Page Visibility API for web browsers is pretty sweet. It lets you poll, using some new properties of the document object, whether or not the current page is visible to the user. Visibility is hidden if the page is not open in the current browser tab instance, or if the browser window has been minimized.
In this post, I’ll give an example of how features of the Page Visibility API could be used with Google Tag Manager.