Last updated 12 August 2020: Added details about server-side tagging.
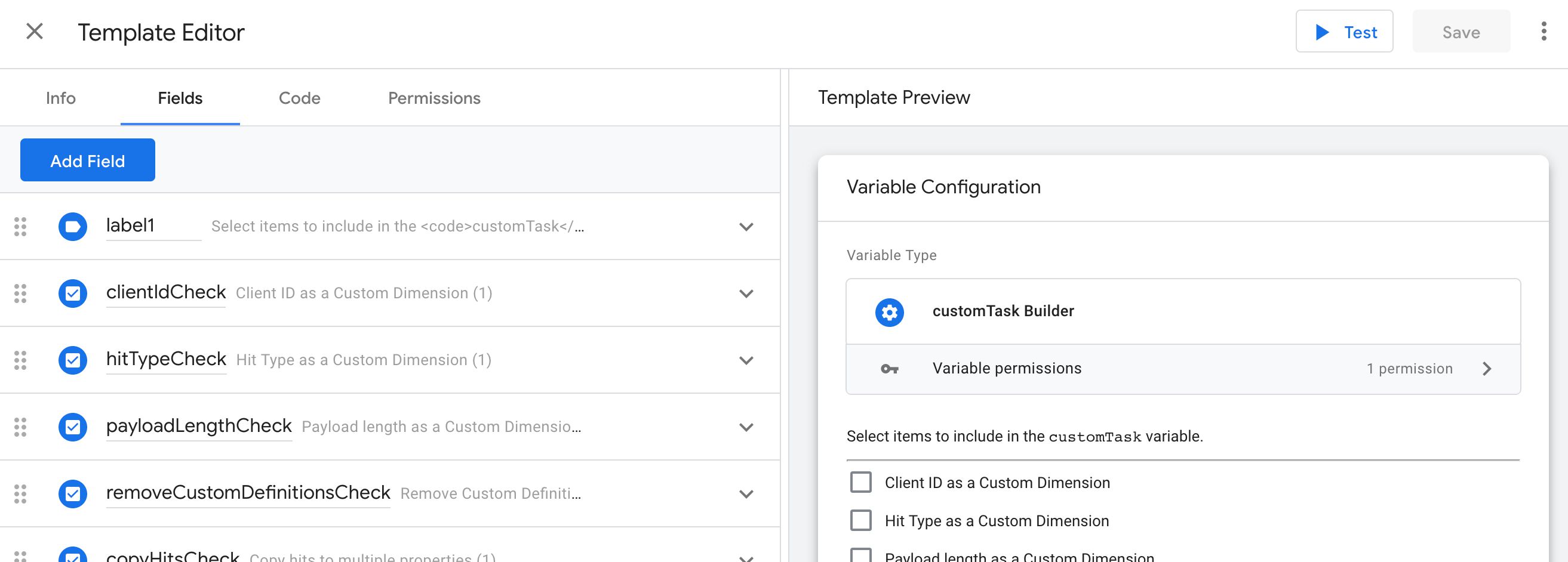
As I have finally managed to pick up my jaw from the floor, it’s now time to tell you what’s got me so excited. Google Tag Manager recently released a new feature called Custom Templates. Actually, it’s not fair to call it a feature. It’s a full-blown paradigm shift in how we use Google Tag Manager. It’s a suite of features designed to help brands, companies, and users create and share their own custom JavaScript and HTML setups with ease, while taking care that the code is optimized for delivery in the web browser.