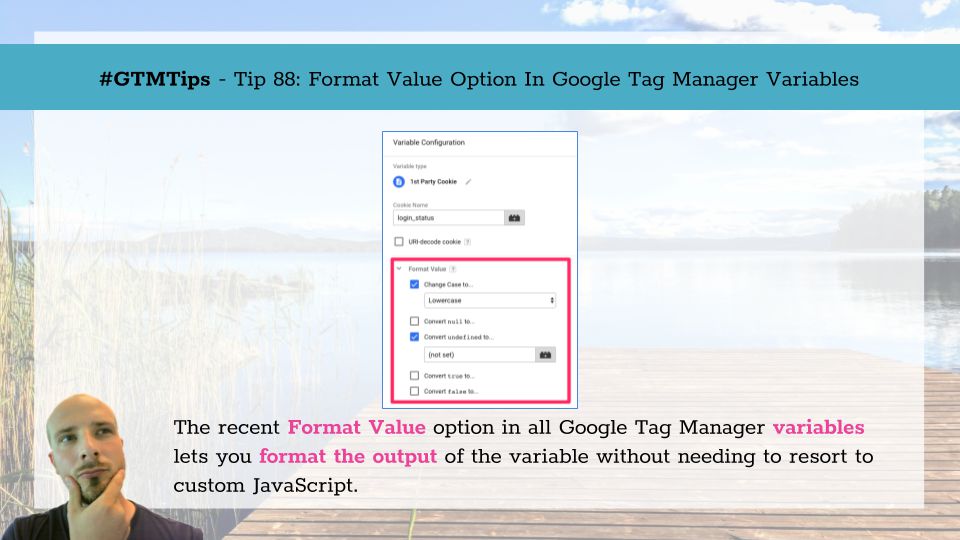
A very recent addition to Google Tag Manager is the Format Value option in all of GTM’s variables. With Format Value, you can modify the output of the variable with a number of pre-defined transformations.
This is extremely handy, because you no longer need to create Custom JavaScript variables whose sole purpose of existence it to change the output of other variables to lowercase, or to change undefined values to fallback strings (e.