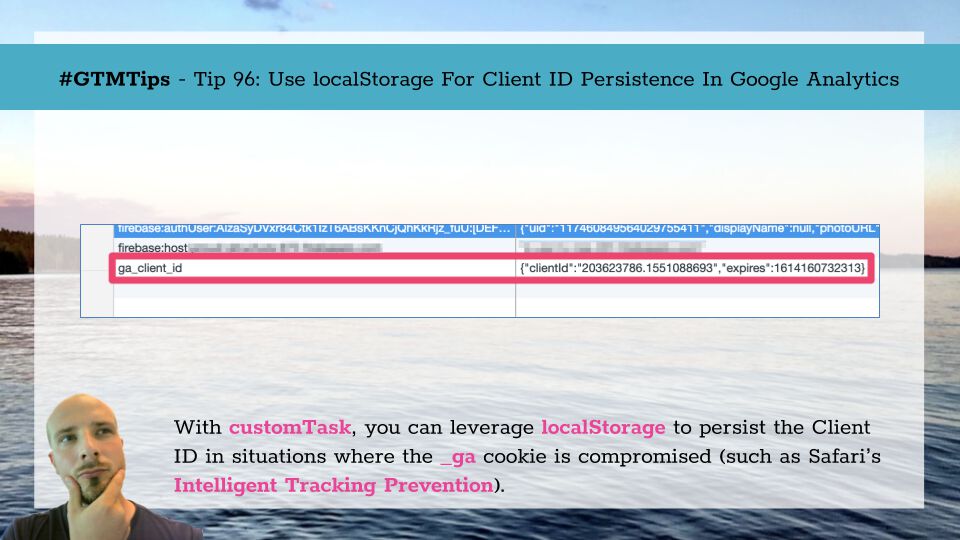
Updated 1 October 2019 With ITP 2.3 it looks like Safari is reducing the usefulness of localStorage as well, so this solution should not be considered future-proof. The only stable way to persist client-side data at the moment seems to be HTTP cookies.
Updated 7 March 2019 - Added some extra caveats to this solution. Also, be sure to read my article on ITP 2.1, which has far more detail on what Intelligent Tracking Prevention is and how to work with it.