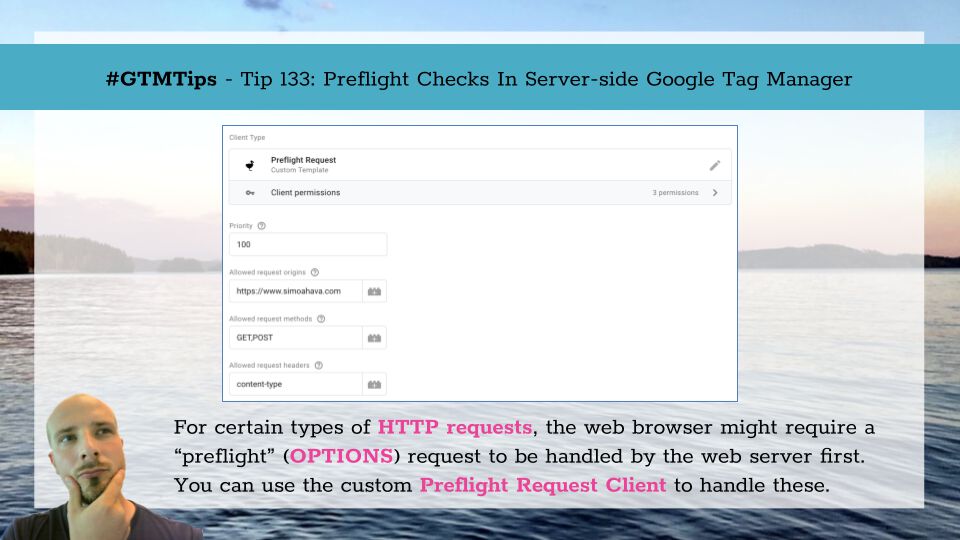
With certain types of HTTP requests, the web browser might first dispatch a request with the OPTIONS method, also known as a preflight request.
The purpose of the preflight request is to “check” with the web server that it’s equipped to handle the type of cross-origin request the browser wants to dispatch.
If the server doesn’t handle this preflight request, or if it returns a response that doesn’t agree with what the web browser wants to actually dispatch, the check fails and the browser refuses to send the actual request.