In the new version of Google Tag Manager, auto-event tracking has received a considerable usability upgrade. It might seem quirky at first, especially if you’re used to the old auto-event tracking method, but the logic behind the new setup is brilliant.
The most important distinction is that auto-event tracking isn’t something you control with separate tags anymore. Rather, it’s now entirely trigger-driven, meaning you activate and specify the auto-event tracking of your choice using tag triggers (triggers are what ye olde folk used to call rules).
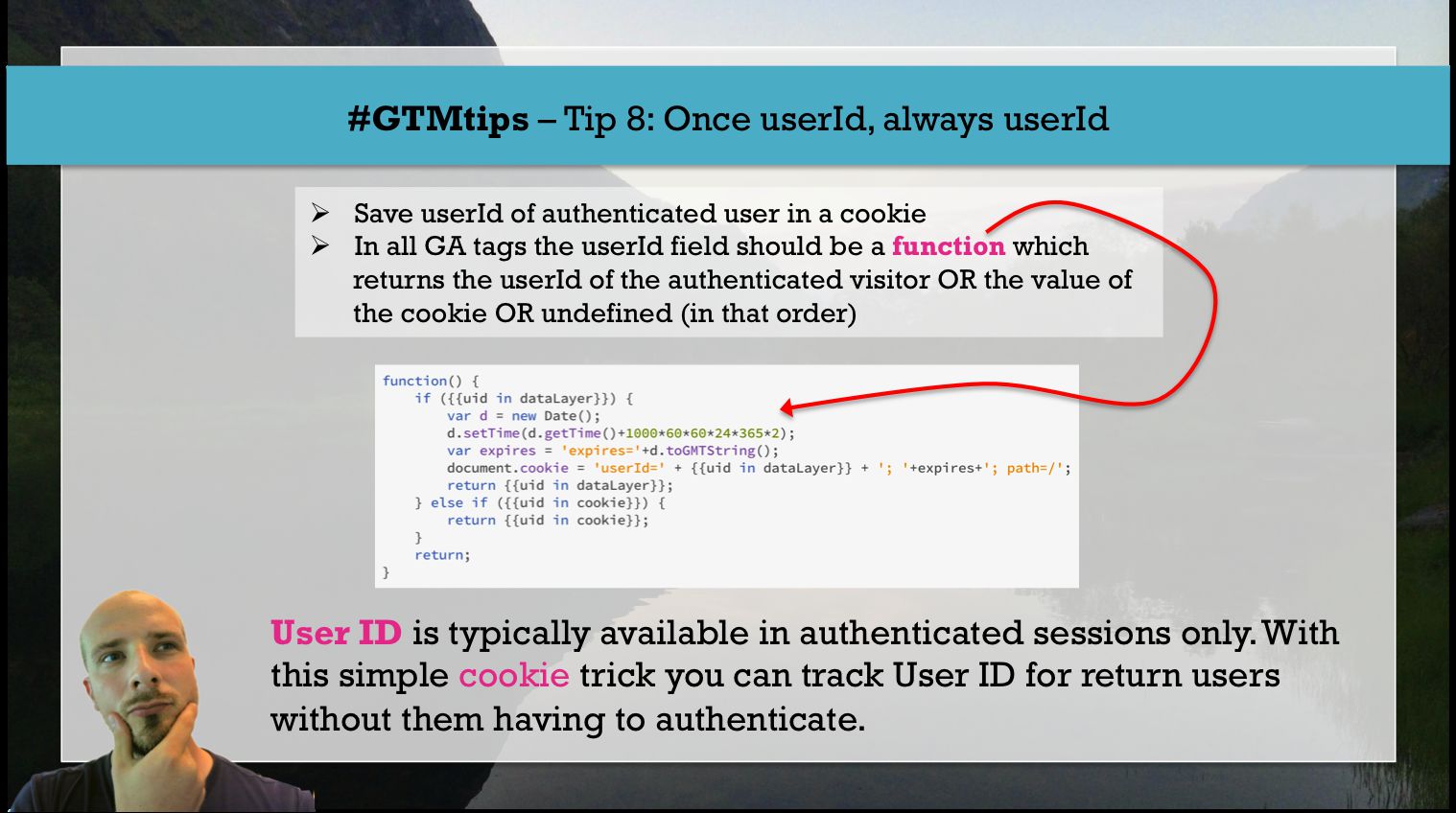
The User ID is definitely one of the coolest things about Universal Analytics, if used correctly. It might reveal some surprising insights about your visitors, since now you’re not restricted to analysing visitors as just browser or device instances as before, but rather you can build your stories around all the touch points the user might have had on their journey to and through your web properties.
With this simple tip, you can extend User ID tracking to return users without them needing to authenticate.

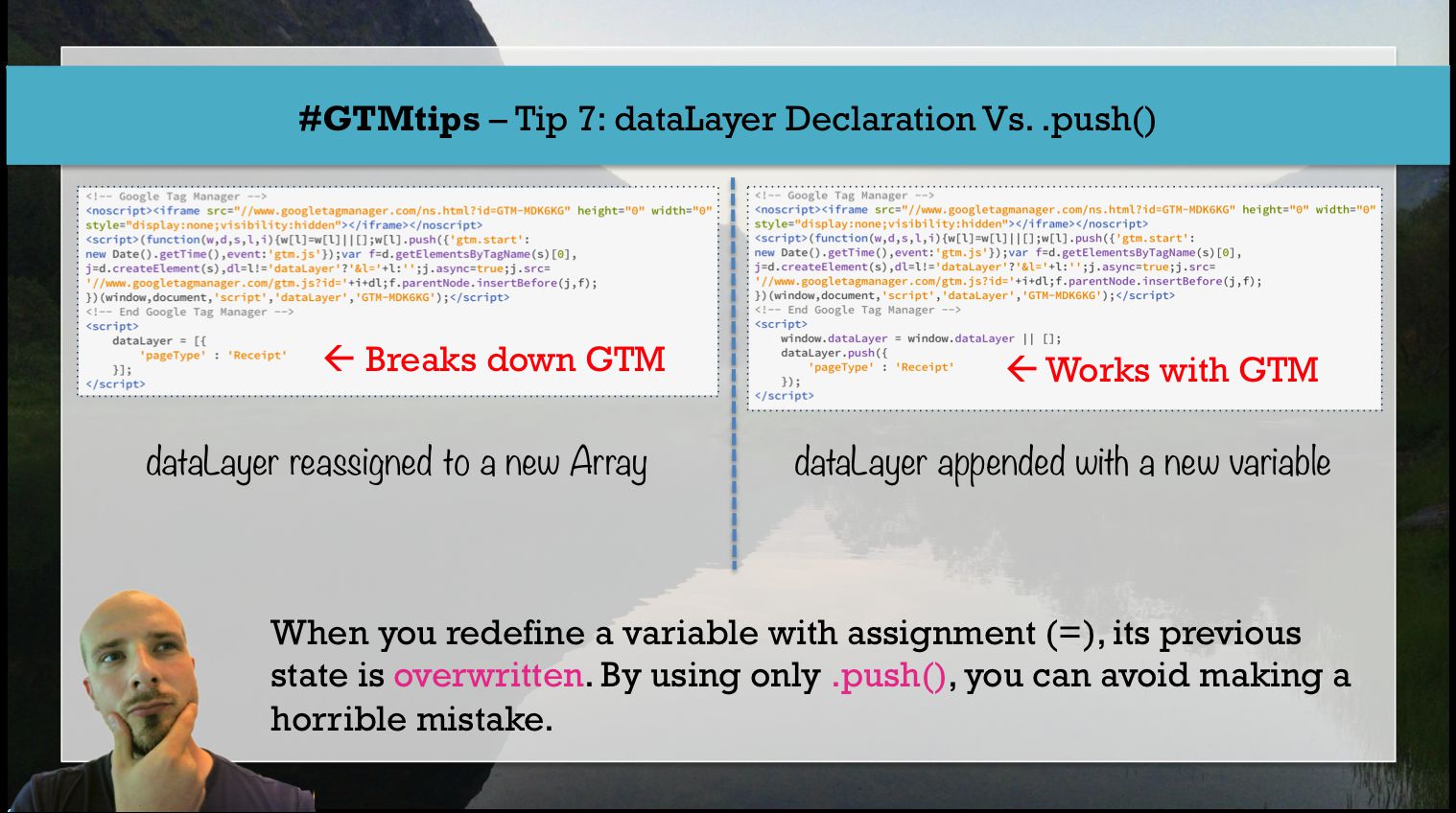
Here’s a tip on how to avoid a horrible, horrible mistake with Google Tag Manager.
Tip 7: Always use .push() with dataLayer When you assign a value to a variable using the equals ( = ) sign, you are actually reallocating the variable to a new value, and the garbage collection system of the runtime environment sweeps the previous value to bit heaven.
Let’s put it simply: if you redefine dataLayer after the GTM container snippet, you will break GTM’s proprietary functions.

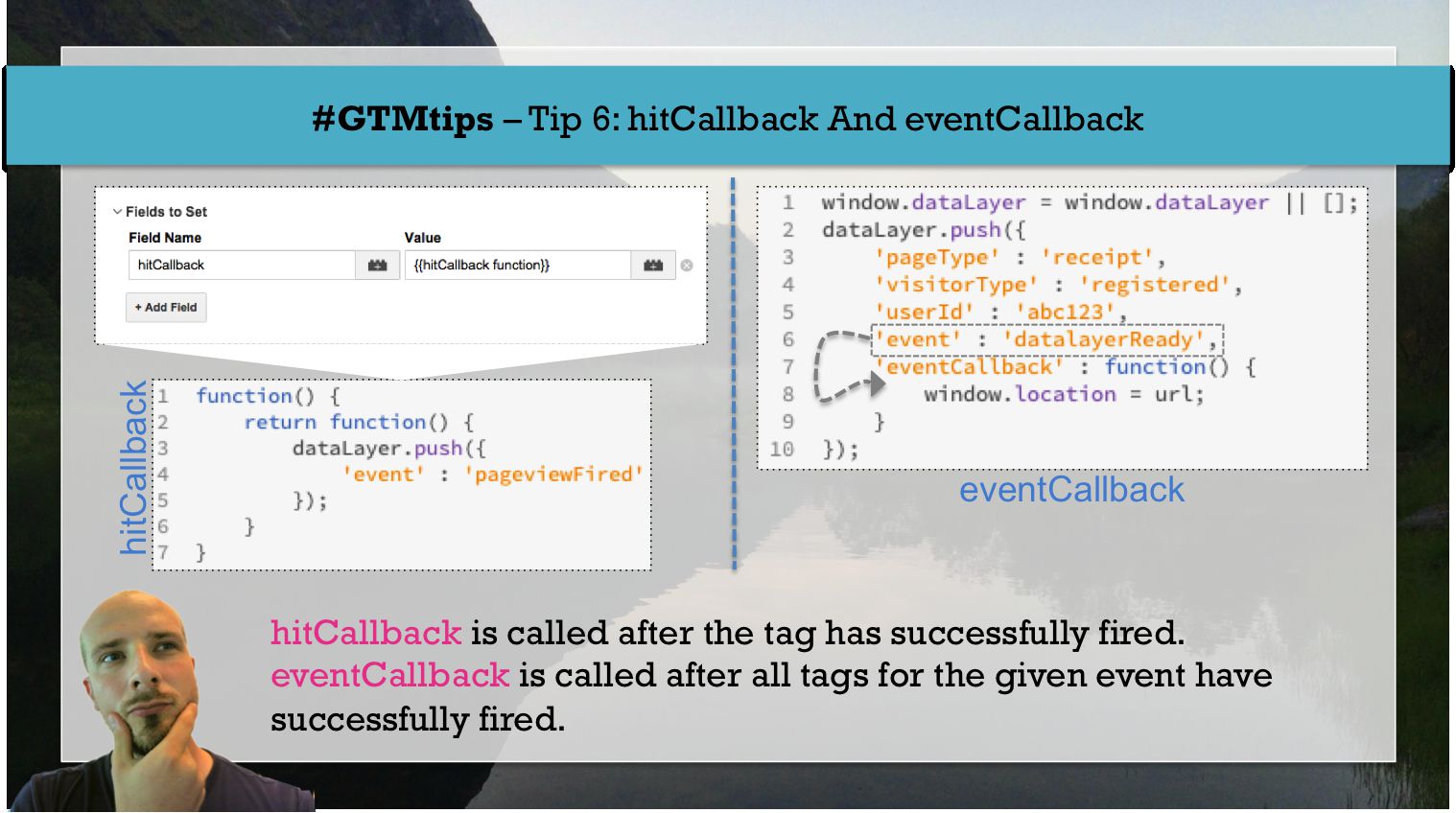
This time we’ll take a look at two different, JavaScript-y features of Google Analytics and Google Tag Manager. Callback as a concept should be familiar to anyone who’s ever used a programming language. It’s basically a piece of code that is passed as an argument to some function, so that when this second function has completed, the callback is executed.
For web analytics, callbacks are hugely important, since they allow you to impose a firing order for your asynchronous tags.

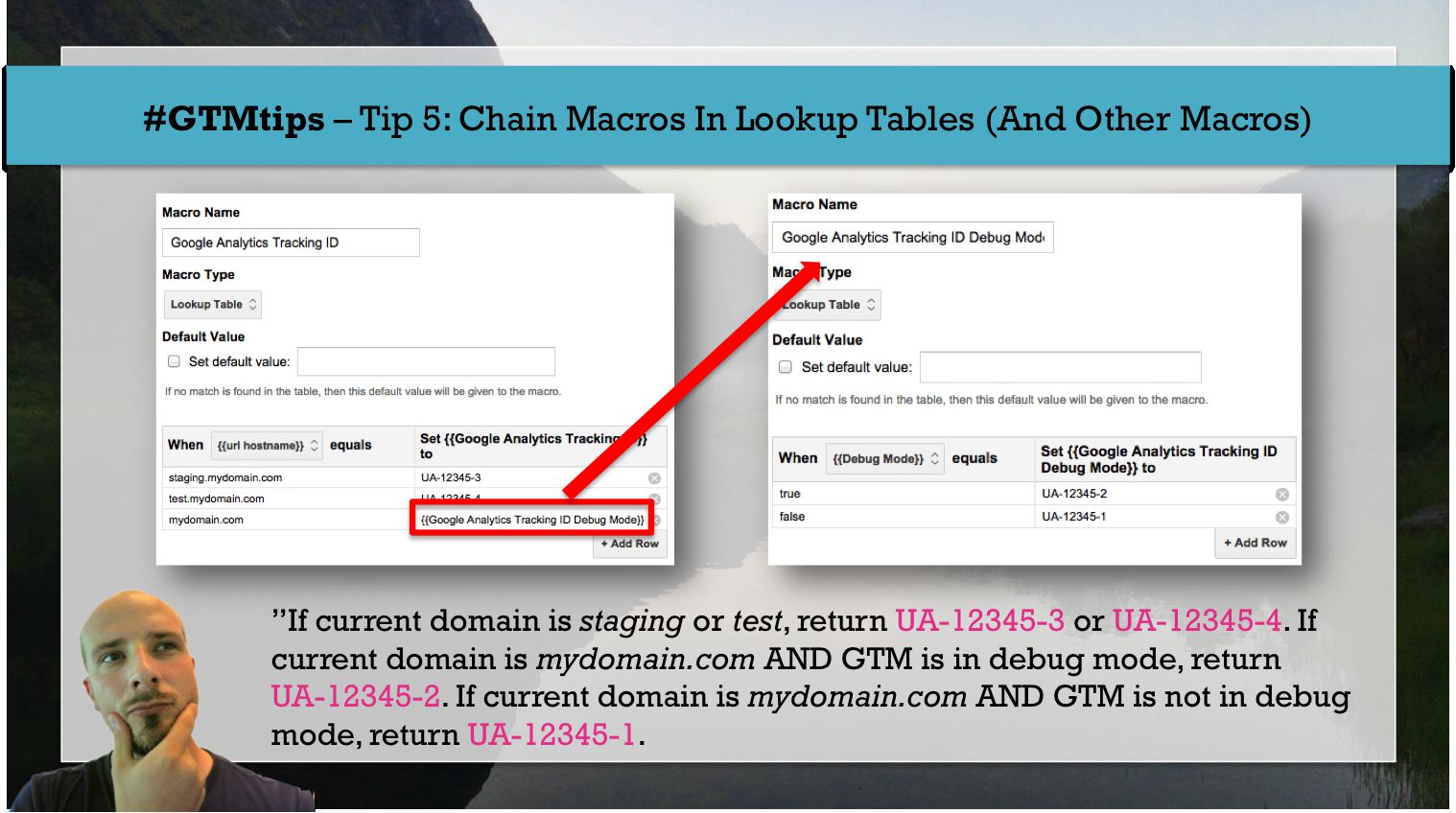
One of the cool things about using a tag management solution is that you can leverage variables like never before. In Google Tag Manager, these variables are referred to as macros, and you can identify a macro with the syntax of {{macro name}}. In this tip I’ll show you how you can actually call macros from other macros, using a Lookup Table as an example.
Tip 5: Chain Macros In Lookup Tables (And Other Macros) It’s not just Lookup Tables, either.

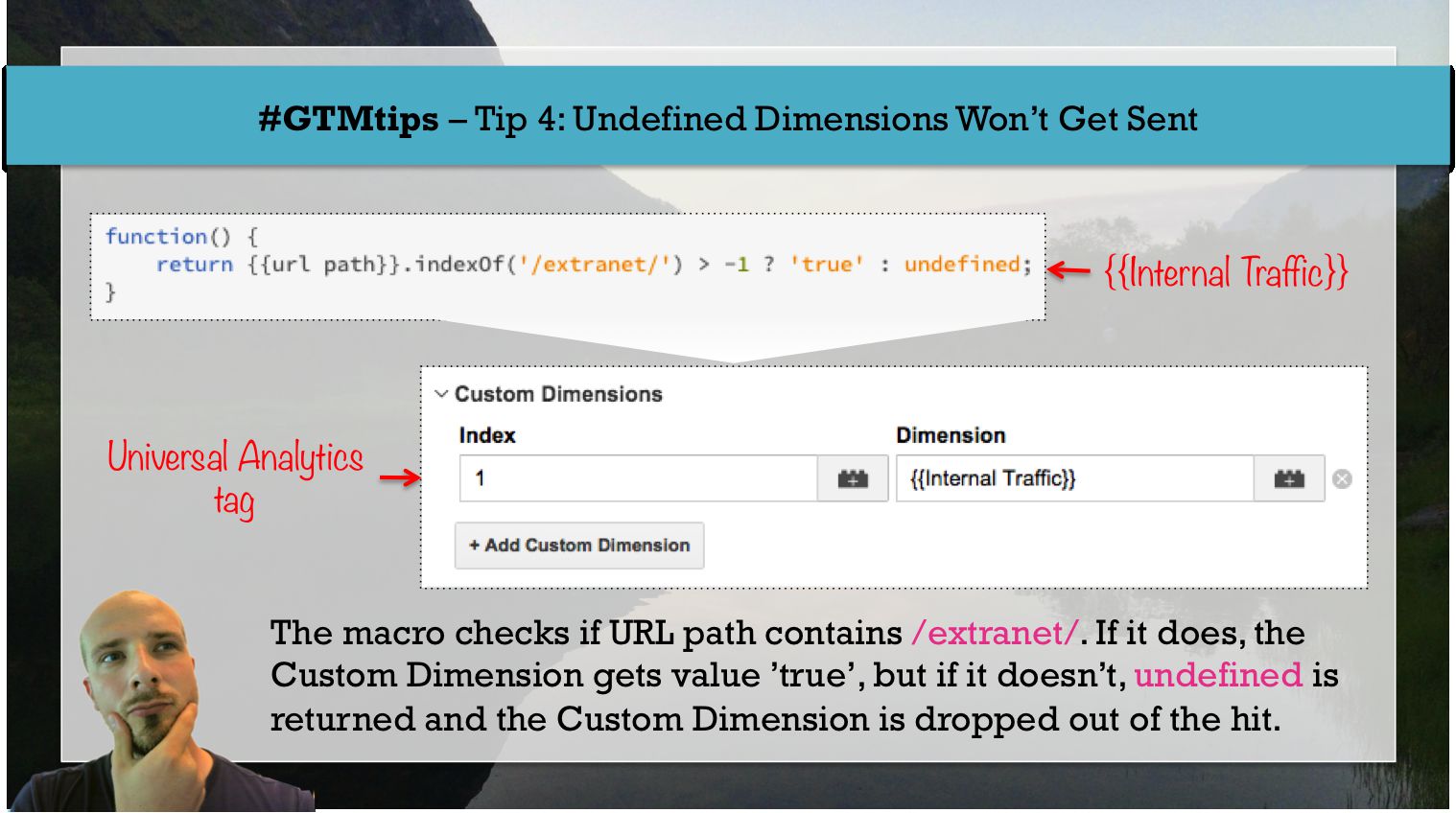
This might not sound like a tip to you. You might think, “Dimensions won’t get sent? Sounds like a bug!”. You’re wrong. This is one of the awesome features of the GA API, and it’s key to making your tag setups leaner when sending data to Google Analytics.
Tip 4: Undefined dimensions are left out of GA hits Note that ‘undefined’ here means the special value undefined in JavaScript.

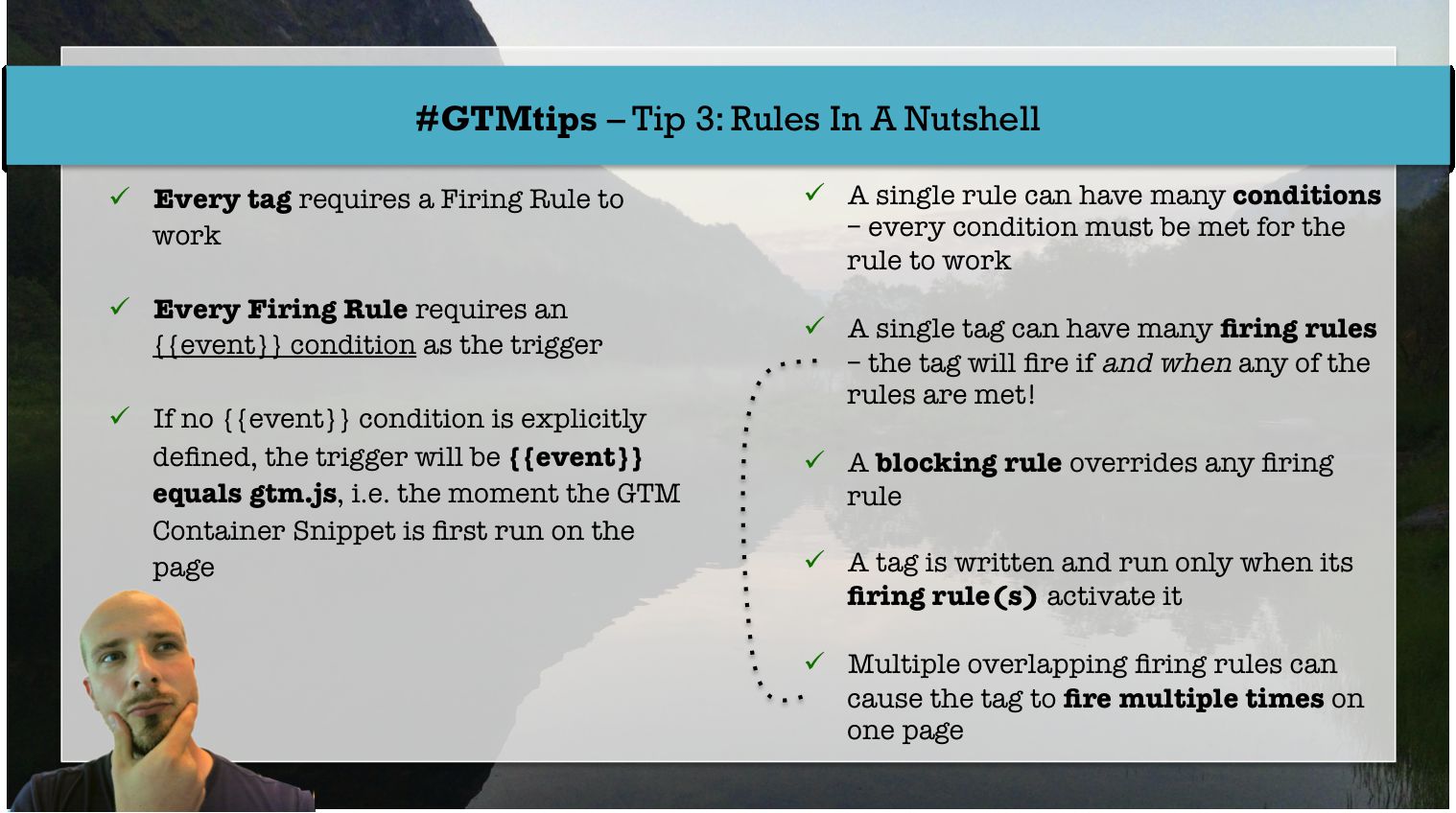
Rules are the cornerstone of Google Tag Manager. As with any critical element in a system, they are easy to get wrong. This tip is just a refresher on how GTM firing and blocking rules work.
Tip 3: Google Tag Manager rules in a nutshell So, let’s go through these points one-by-one.
Every tag requires a firing rule to work - this is a given. Without a firing rule, your tag will not be written in the document object, and it will never be executed.