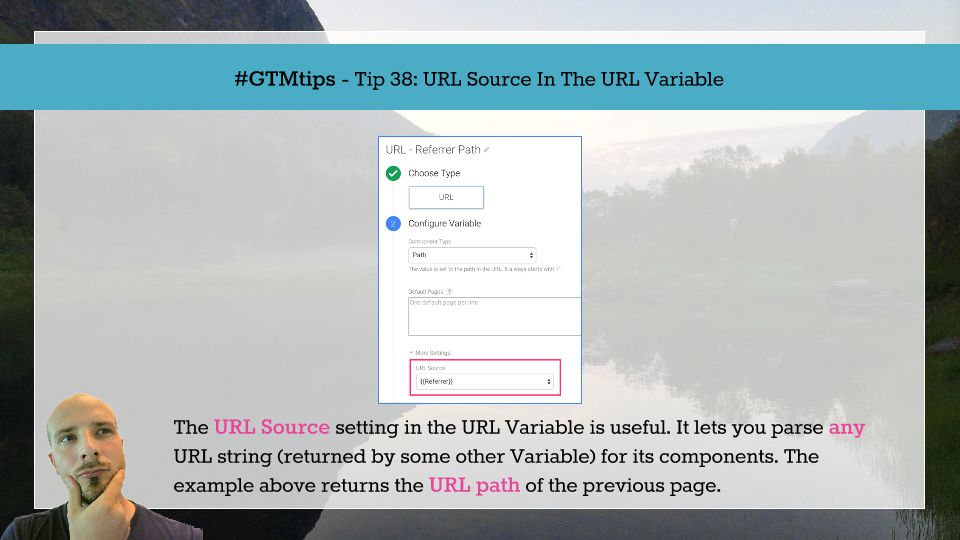
One of the less-known features of Google Tag Manager, a hidden gem if you will, is the URL Source setting in the URL Variable type. It lets you parse any URL String for its components.
Tip 38: Parse URL strings with the URL Source setting The setting itself is easy to find. Just edit an existing URL Variable, or create a new one. Then, scroll down to the More Settings divider, expand it, and you’ll see the URL Source drop-down list.