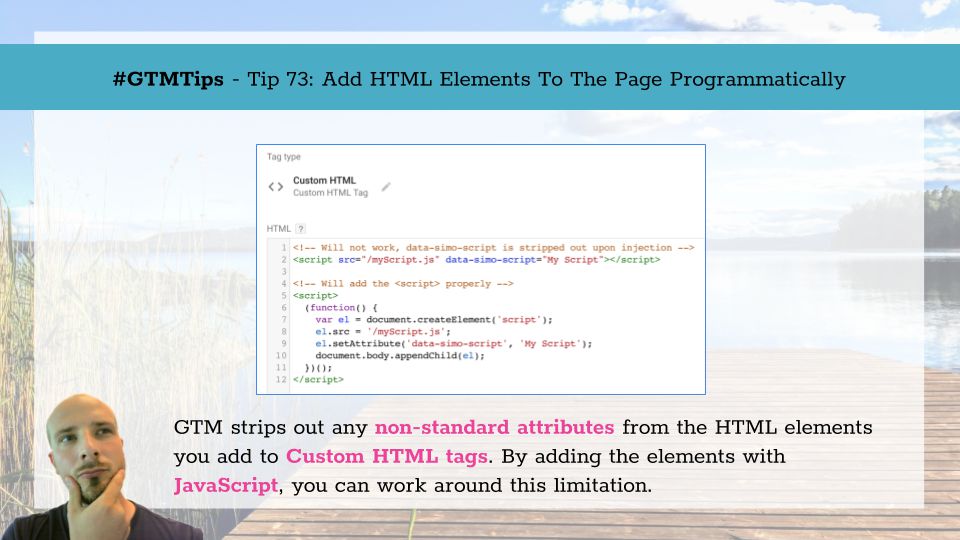
One of the annoying quirks of Google Tag Manager is that it strips out any non-standard HTML attributes from elements you add to Custom HTML tags. I’m using “non-standard” as a qualifier here, because I don’t have an exhaustive list of attributes that are ignored. But at least data attributes (e.g. data-id) and attributes with custom names (e.g. aria-labelledby) are either stripped out upon injection, or GTM might actually prevent you from even saving the container if the Custom HTML tag has elements with these attributes.