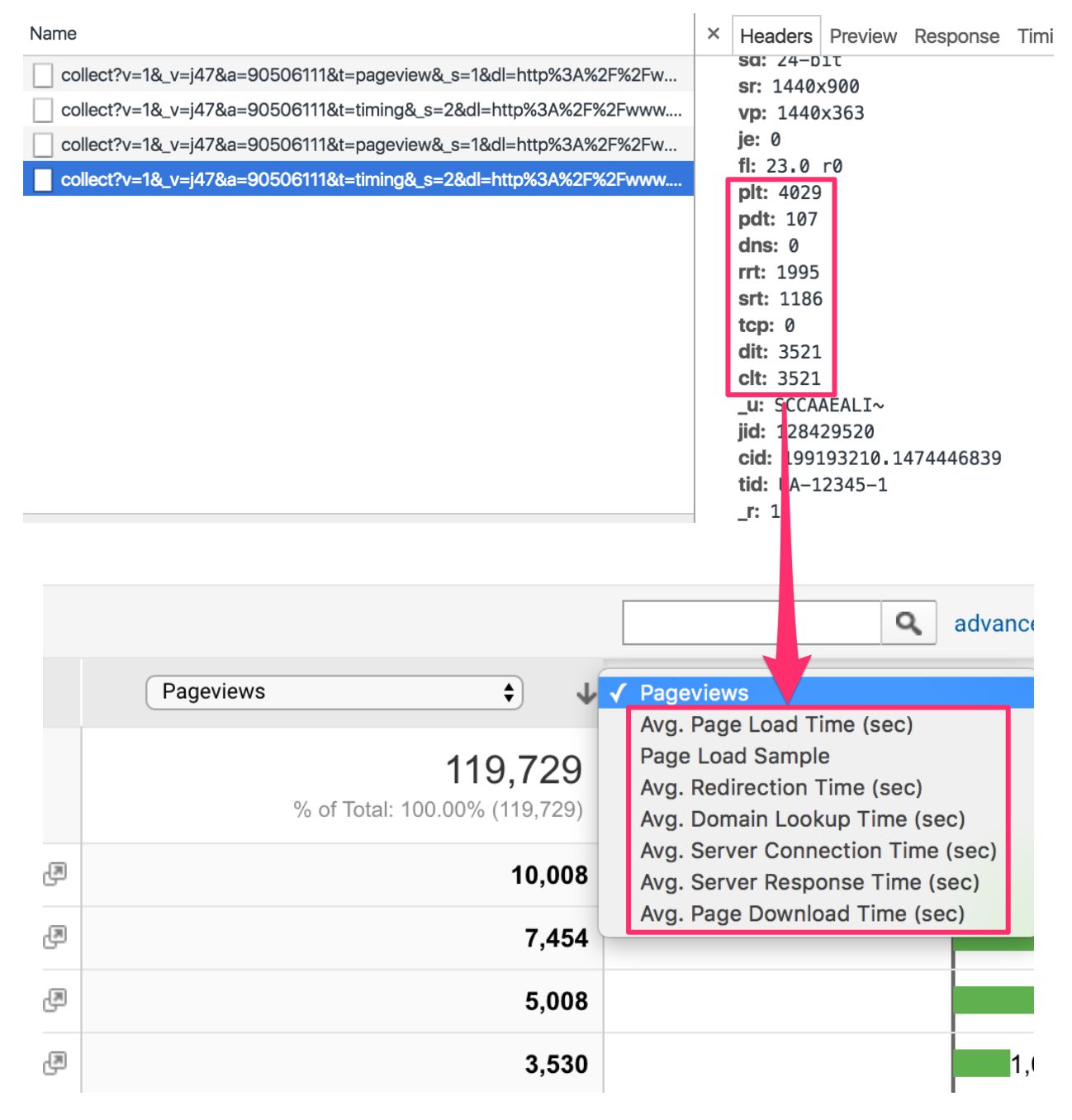
Google Analytics’ Site Speed reports are pretty darn great. They report automatically on various milestones in the process the browser undertakes when rendering content. These reports leverage the Navigation Timing API of the web browser, and they are (typically) collected …