Scroll depth tracking in web analytics is one of those things you simply must do, especially if you have a content-heavy site. Tracking scroll depth not only gives you an indication of how much users are digesting your content, but it also lets you turn meaningless metrics such as Bounce Rate into something far more useful.
If you’ve already been tracking scroll depth in Google Tag Manager, you’ve probably been using either Rob Flaherty’s brilliant Scroll Depth jQuery plugin, or Bounteous’ equally ingenious Scroll Tracking recipe.
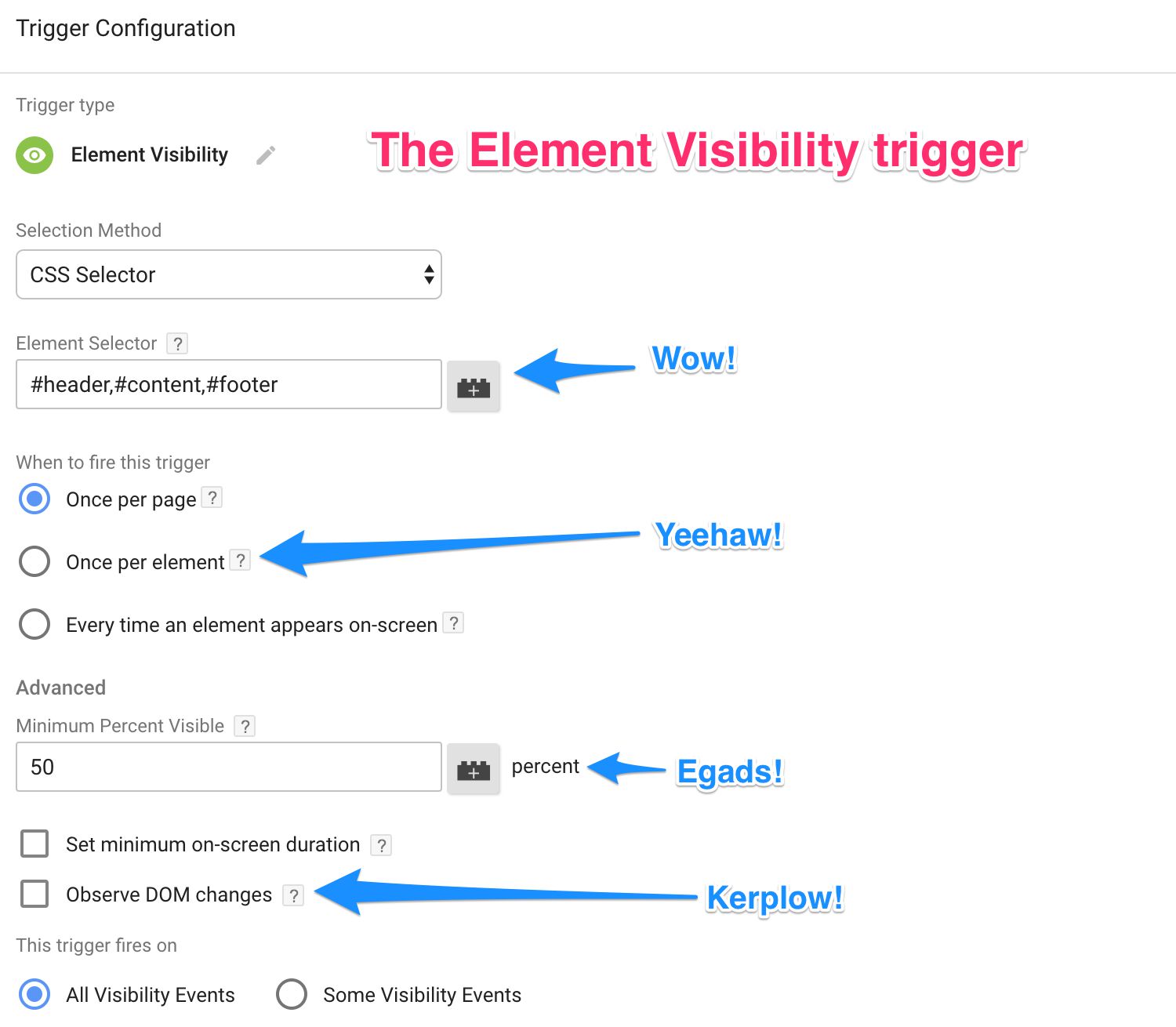
Holy visibility, Batman! Visibility is a seriously undervalued aspect of web analytics tracking. Too often, we fall into the trap of thinking that “Page Views” actually have something to do with “viewing” a page. Or that tracking scrolling to 25%, 50%, or 75% of vastly different pages makes sense on the aggregate level. So you will be very pleased to know that the Google Tag Manager team (who have been on FIRE recently), have just published the Element Visibility trigger.

5 years ago, on 1st October 2012, this lovely video popped up in Google’s Analytics Blog:
It was accompanied by a blog post, which contained a brief look into many of Google Tag Manager’s key features, some of which are still relevant today.
Google Tag Manager is a free tool that consolidates your website tags with a single snippet of code and lets you manage everything from a web interface. You can add and update your own tags, with just a few clicks, whenever you want, without bugging the IT folks or rewriting site code.

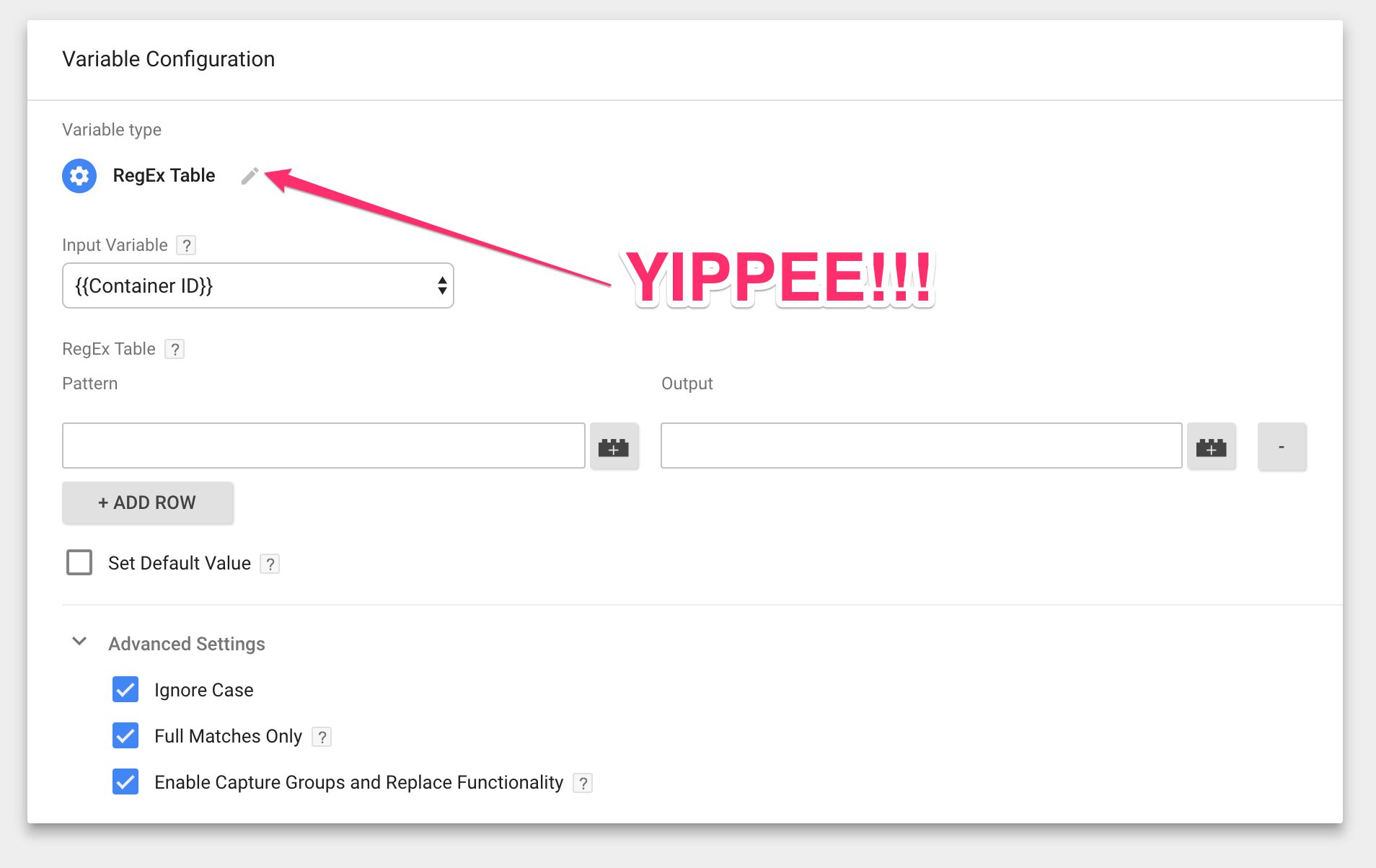
Ever since the Lookup Table variable was introduced in Google Tag Manager, users have been craving for more. The Lookup Table does exactly what it promises: lookups. These are exact match operations, which are extremely inexpensive to perform, because they can only have a binary result: either the match exists in the data store being queried or it doesn’t. This performance stays constant even if the data store being queried increases in size.

Last updated 20 April 2020: Clarified how lazy-loaded videos can be tracked with this trigger.
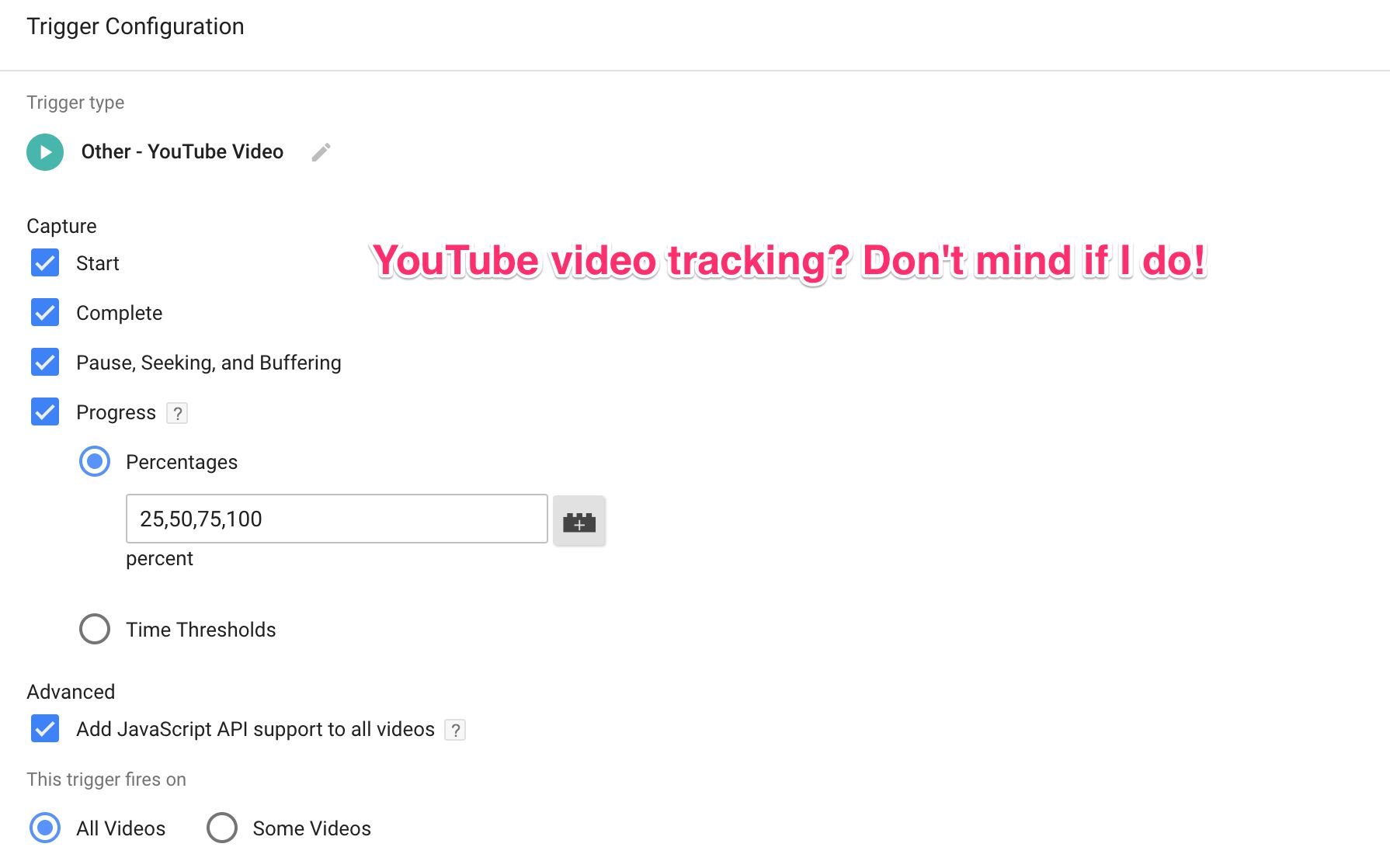
Let’s cut straight to the chase. Google Tag Manager has just released the YouTube Video trigger, which gives you native support for YouTube video tracking. And it’s great! Even though we’ve been more than satisfied with the excellent tracking scripts provided by e.g. Cardinal Path and Bounteous (with a small modification from yours truly), this is a no-brainer for native support in Google Tag Manager.

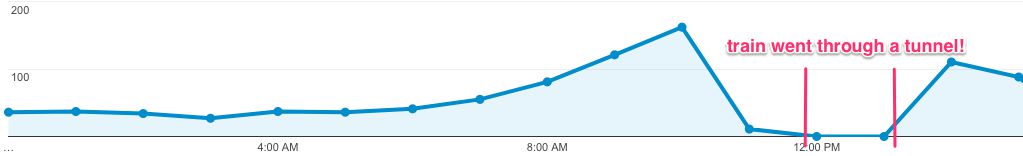
The steady increase in mobile use over the last years has introduced some new challenges for web analytics. It’s not just about mismatches in the tracking model (the concept of sessions is even more absurd for apps than it is for desktop browsing), but about something more fundamental, more basic. Think about it: if a visitor visits the website using a mobile device, there’s a significant chance of them losing internet connectivity and going unintentionally offline.

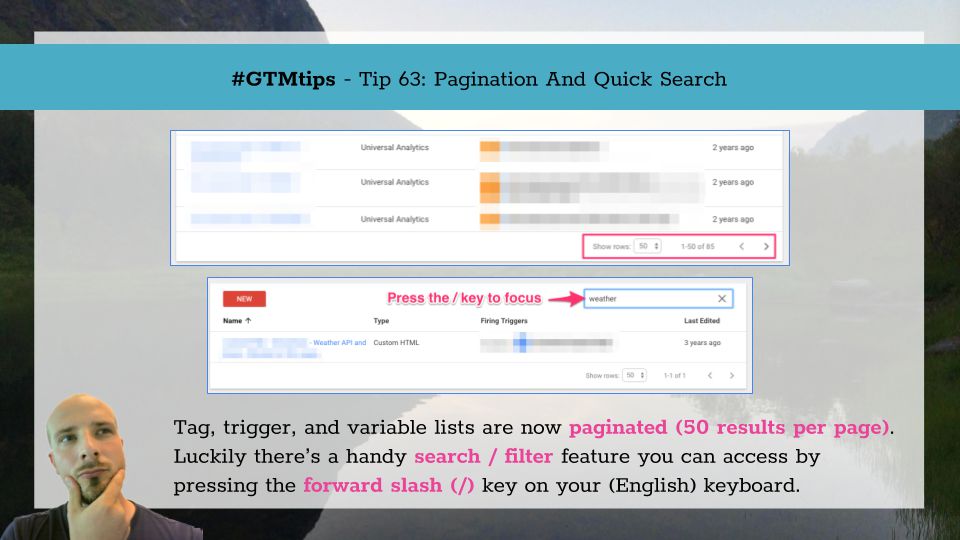
If you open the Google Tag Manager user interface and browser your tags, triggers, and variables, you might notice that the UI now has two new features:
Pagination, where only 50 results are shown per page
A quick search / filter bar at the top of each list, which lets you narrow the list down to results that match your query
Pagination might be a nuisance in large containers, but it was implemented to improve performance.