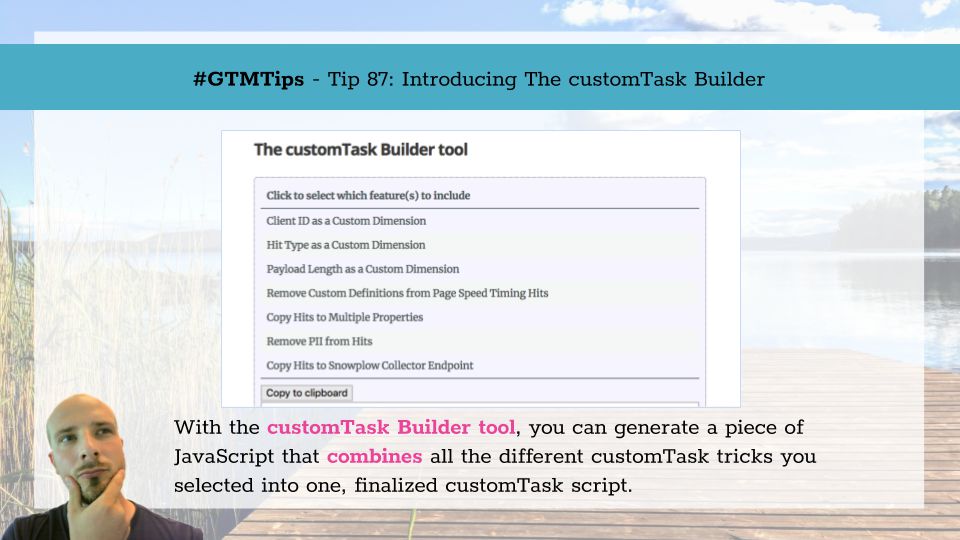
One of the coolest features of Google Analytics and, as a consequence, Google Tag Manager is customTask. It’s a method you can use to add and execute code as the hit to Google Analytics is being generated.
I’ve written A LOT about customTask, and much of the feedback I’ve received has been around the question of how to combine all these different tricks into one customTask script. The problem is, you see, that a tag or hit can only have one customTask script attached to it, so the code within must combine all the different tricks I’ve been writing about over the past months.