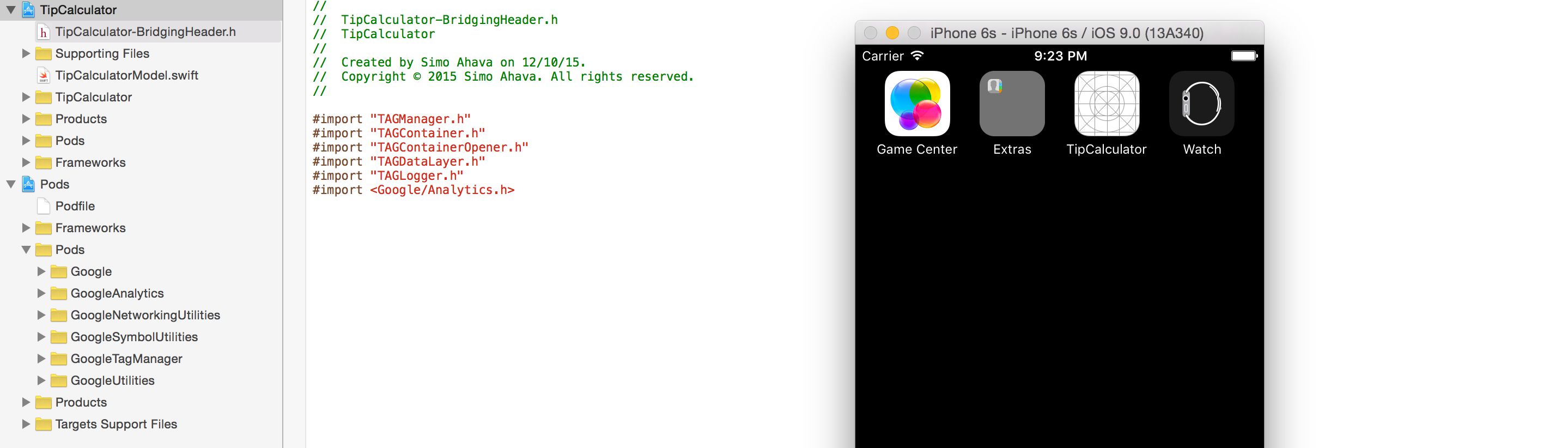
I’ve been meaning to write about Google Tag Manager for mobile apps for such a long time. Finally, I have some great use cases to share, as well as some useful examples for implementing GTM for iOS. That’s right, this is an iOS guide, and, to be more specific, geared towards a successful Swift implementation.
If you didn’t know, Swift is a relatively new programming language, developed by Apple for iOS and OS X programming.