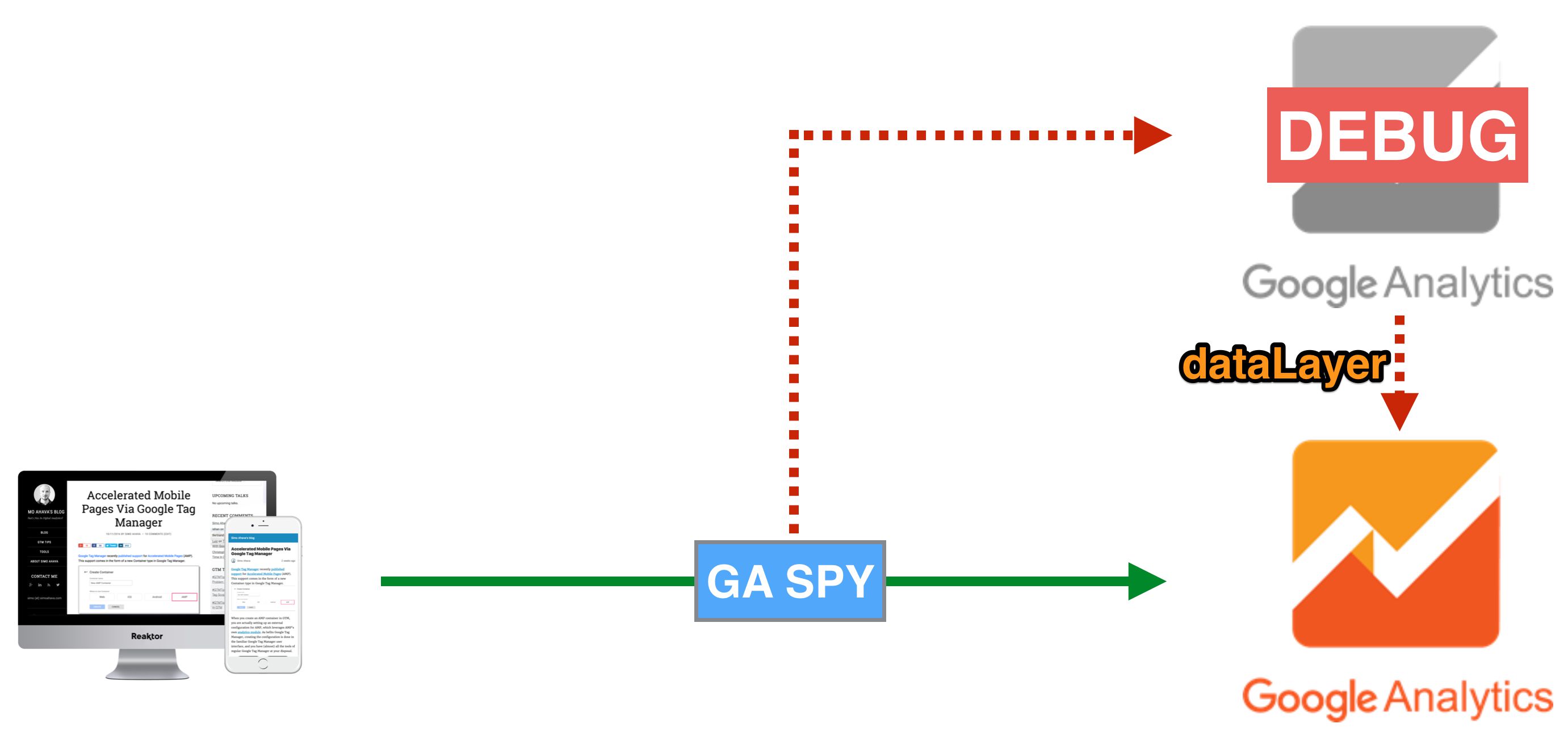
To be fair, this tip isn’t just for Google Tag Manager but for regular old on-page Google Analytics as well. It’s one of those little things that’s corroding your data quality without you ever realizing it. Namely, this tip is about how to handle cross-domain tracking in situations where you are sending data to multiple Google Analytics properties on the same page.
It’s a very typical scenario - you have a “local” property, which tracks only the traffic of the current site, and then a “rollup” property, where you send data from all your organization’s websites.
READ THIS (26 Aug 2019)!! Unfortunately, the update I made in 2016 contained code that was incomplete and broken. I nevert noticed this until it was pointed out to me almost three years later. At this point, I don’t have a working backup of the solution, so unless some internet archive / cache service manages to surface the code, this article is basically lost.
UPDATE 20 December 2016: I made some fixes to the solution - be sure to grab the latest code snippet from below!

This article is a collaboration between Simo and Dan Wilkerson. Dan’s one of the smartest analytics developers out there, and he’s already contributed a great #GTMTips guest post. It’s great to have him back here sharing his insight on working with Accelerated Mobile Pages (AMP).
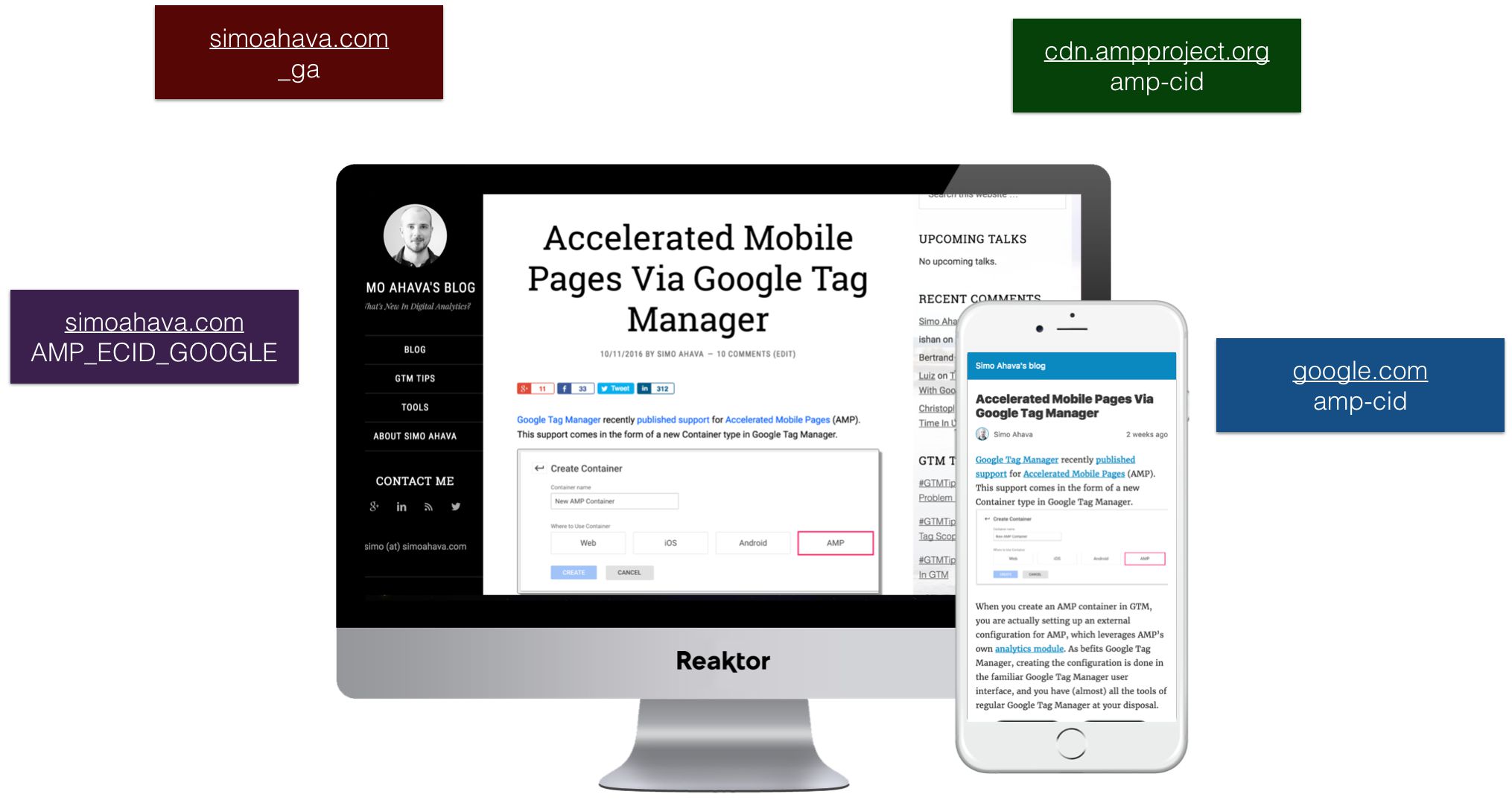
So, we’re back on AMP! Simo wrote a long, sprawling AMP for Google Tag Manager guide a while ago, and Dan has also contributed to the space with his guide for AMP and Google Analytics.

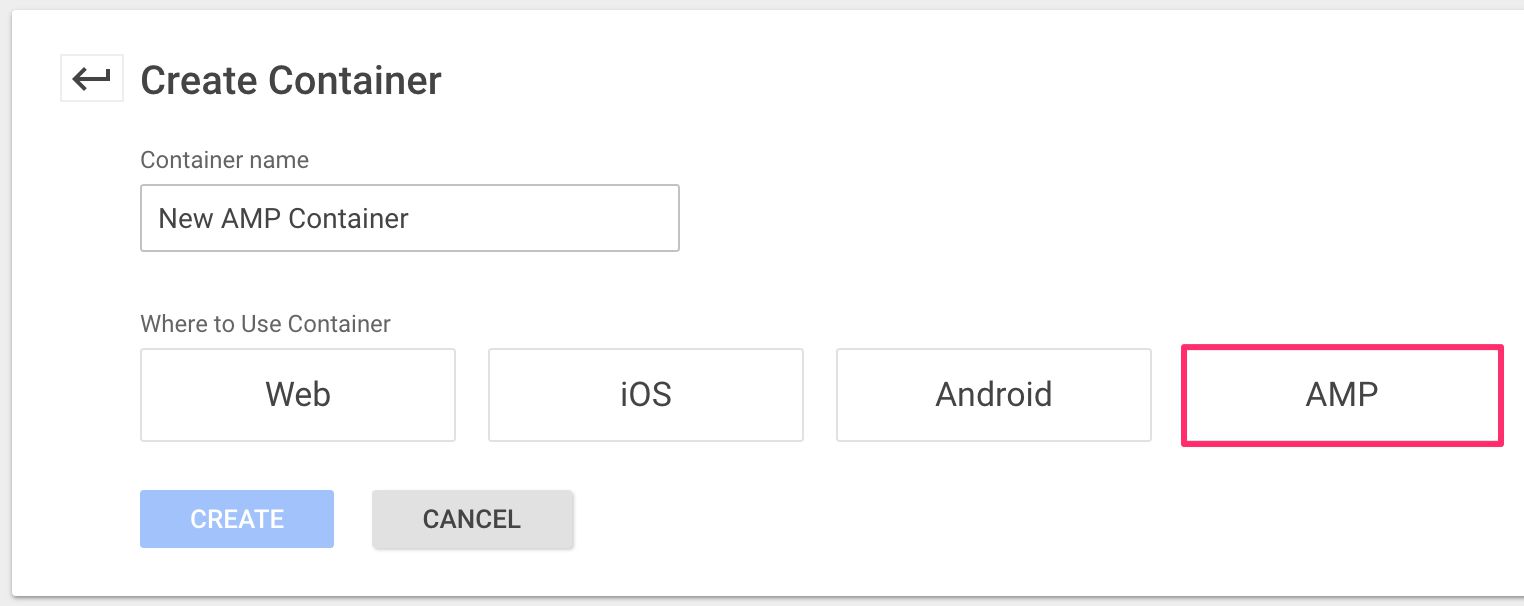
Google Tag Manager recently published support for Accelerated Mobile Pages (AMP). This support comes in the form of a new Container type in Google Tag Manager.
When you create an AMP container in GTM, you are actually setting up an external configuration for AMP, which leverages AMP’s own analytics module. As befits Google Tag Manager, creating the configuration is done in the familiar Google Tag Manager user interface, and you have (almost) all the tools of regular Google Tag Manager at your disposal.

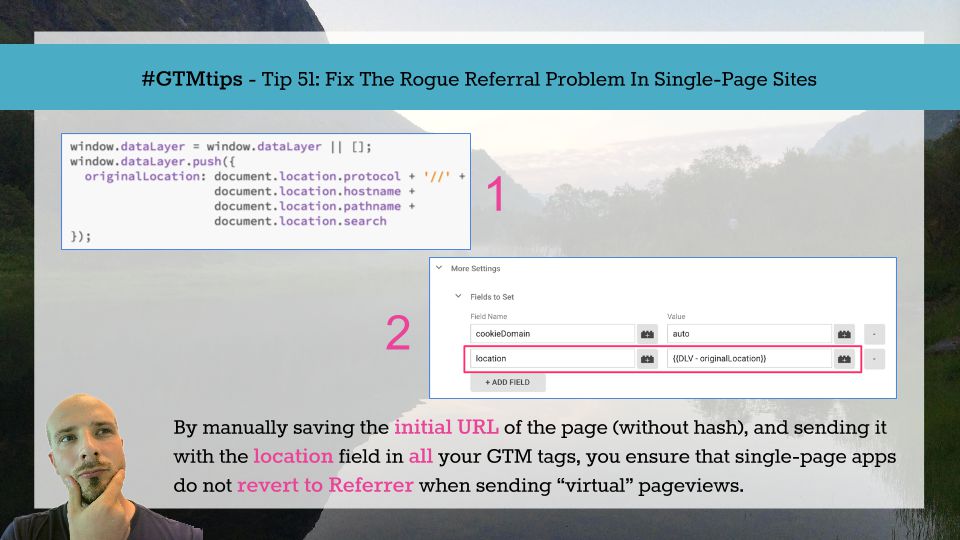
Single-page sites (or single-page apps) typically have just one page load. When navigating the site, subsequent content is either uncovered from the DOM, where it’s been in a hidden state, or loaded from the server using HTTP requests that do not invoke a new page refresh. This behavior, however, has some implications for Google Analytics tracking, especially when configured via Google Tag Manager.
The crux of the problem is this: When you create a Google Analytics tracker, the URL of the page (without a possible #hash) from when the tracker was created is sent as the value of the Document Location field with every hit that uses this tracker.

This is a guest post by Stephen Harris from Seer Interactive . He was kind enough to share his awesome solution in this blog, so I’m very grateful indeed for his contribution.
If Google Tag Manager is loaded as the primary instrument for tracking on a webpage (as it should be), then all webpage tracking could and should be configurable via GTM. But we don’t always control the circumstances, and it’s not uncommon to face hardcoded Google Analytics tracking outside of GTM.

I’ve already written extensively about JavaScript in web analytics implementation. Suffice to say, understanding at least the basics is absolutely necessary to survive in the technical medium of the web browser.
This article expands on a conference talk I gave at MeasureCamp IX, London a short while ago. I’ve always been quite single-minded about the importance of JavaScript in web analytics development, and it was a pleasure for me to get some of that off my chest.

