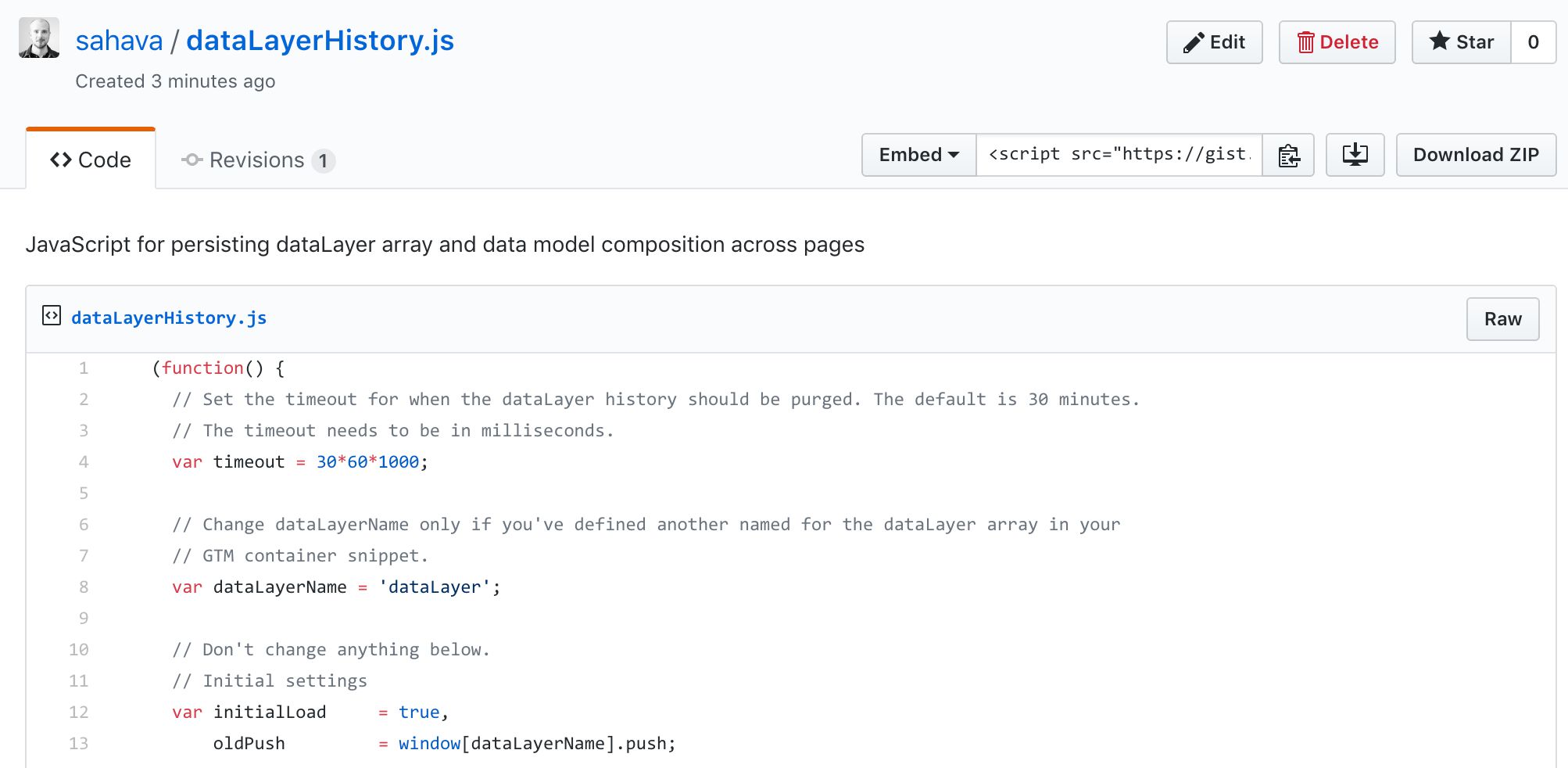
UPDATE 4 June 2020: Instead of copying the Custom HTML code from the article, please load it from the GitHub Gist instead.
Four years ago, I wrote an article on how to persist GTM’s dataLayer from page to page. Unfortunately, the solution was a bit clumsy, requiring you to give specific commands for the interactions, which made it really unwieldy in the long run. Google Tag Manager still doesn’t offer us a native way to persist the dataLayer array or its internal data model from one page to the other, so I thought it was about time I revisit this idea.