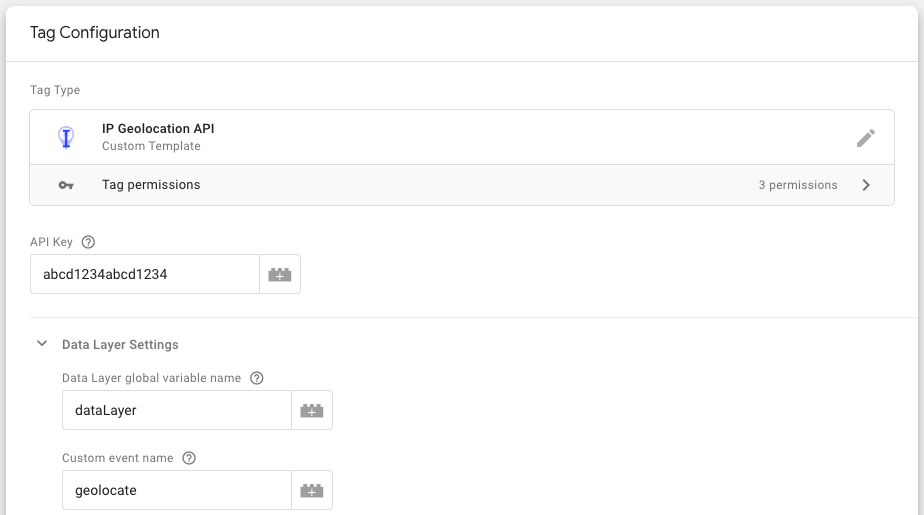
Update 6 April 2020: I updated the template in the gallery to the latest version of the IP Geolocation API SDK, which no longer requires jQuery. Also, the SDK now handles API request caching to browser storage automatically, so the “Enable Session Storage” option was added to the template.
My latest custom tag template tackles a use case I’ve referred to a number of times before, especially in my article on sending weather data to Google Analytics.