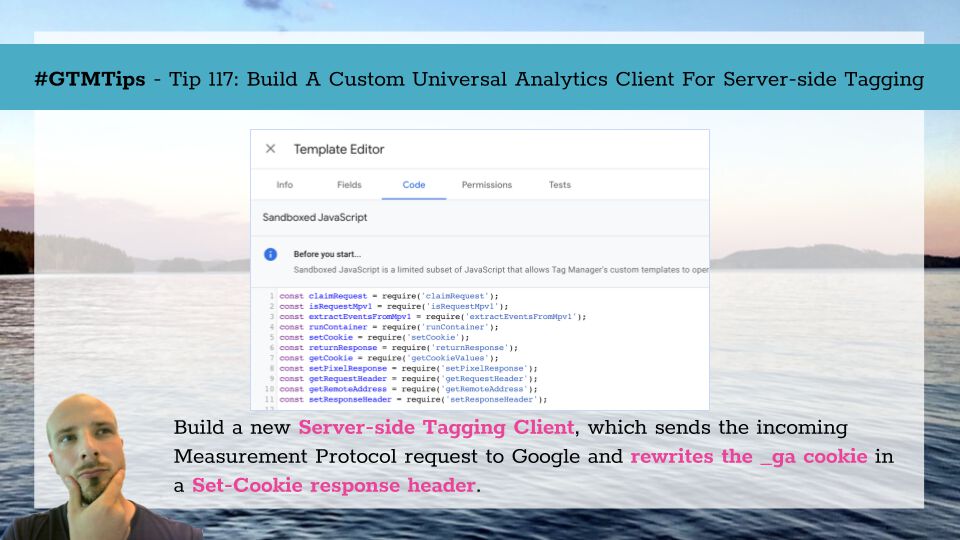
You can utilize Server-side tagging in Google Tag Manager to build your own custom Universal Analytics proxy.
This proxy comes in the shape of a new Client custom template, which takes the incoming /collect requests and sends them to Google Analytics. While doing so, it also returns the _ga cookie in a Set-Cookie header, thus preventing Safari’s Intelligent Tracking Prevention from capping its expiration to just 7 days.
You might also be interested in reading what Google’s own solution is for migrating from JavaScript cookies to those set in HTTP headers.