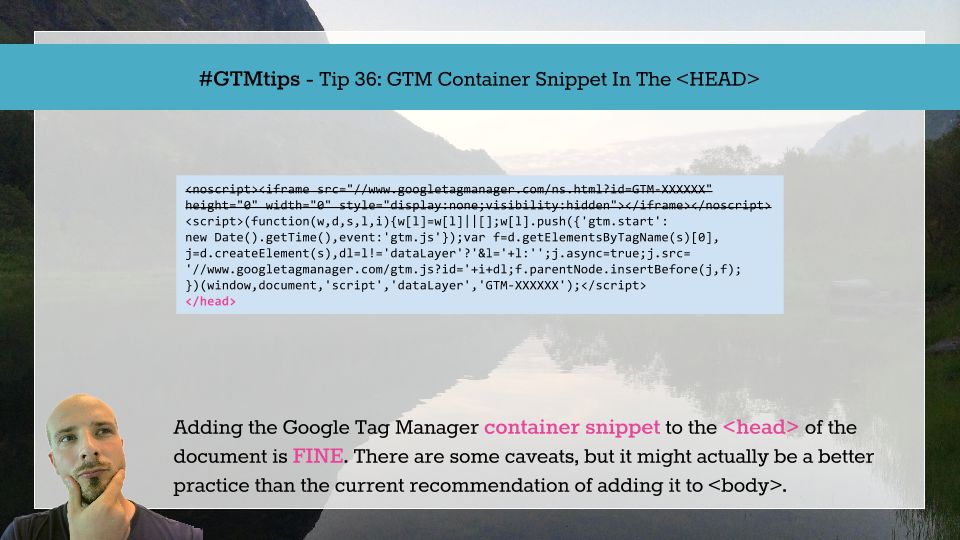
(UPDATE 28 Sep 2016: The official recommendation has finally caught up with the times. Now the correct placement for the JavaScript methods of the container snippet is, indeed, in <head>.)
I want to address something I’ve been confused about from the very first day since I started using Google Tag Manager. Why on earth would an asynchronously loading JavaScript library be recommended to place in the beginning of <body>, when the logical place to start loading dependencies is as early as possible in the document load process?