Have you created a Chrome Extension, and now you’re dying to find out how users are interacting with it? Perhaps you want to see what features are (not) being utilized, or perhaps you’re just interested in knowing if people are actually using it.
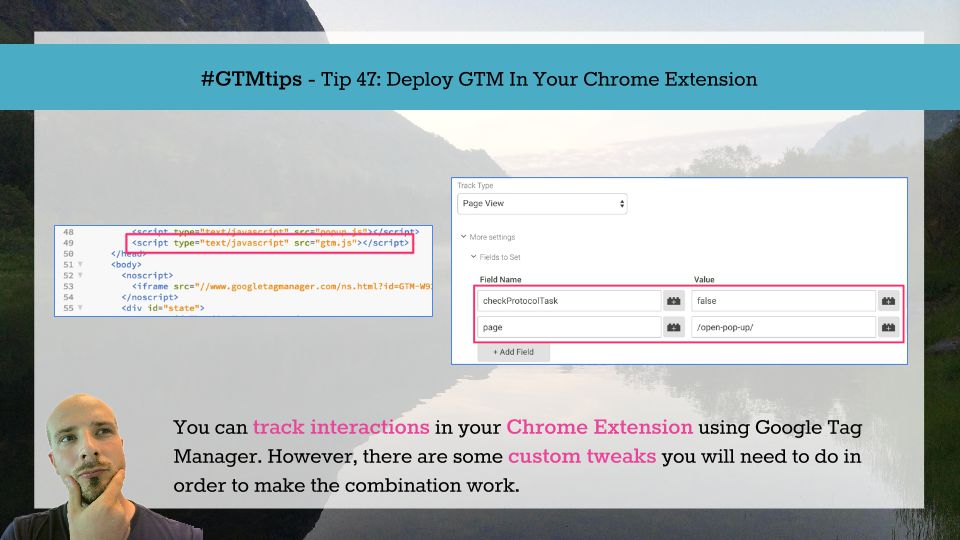
In this article, I’ll show you how to configure Google Tag Manager, so that it works in the restricted sandbox of the Chrome Extension. You’ll need to make some tweaks, but it’s still perfectly doable.