Server-side Google Tag Manager has an excellent Preview mode, which lets you inspect incoming requests, monitor the event data object, view console messages, and identify outgoing requests, among other things.
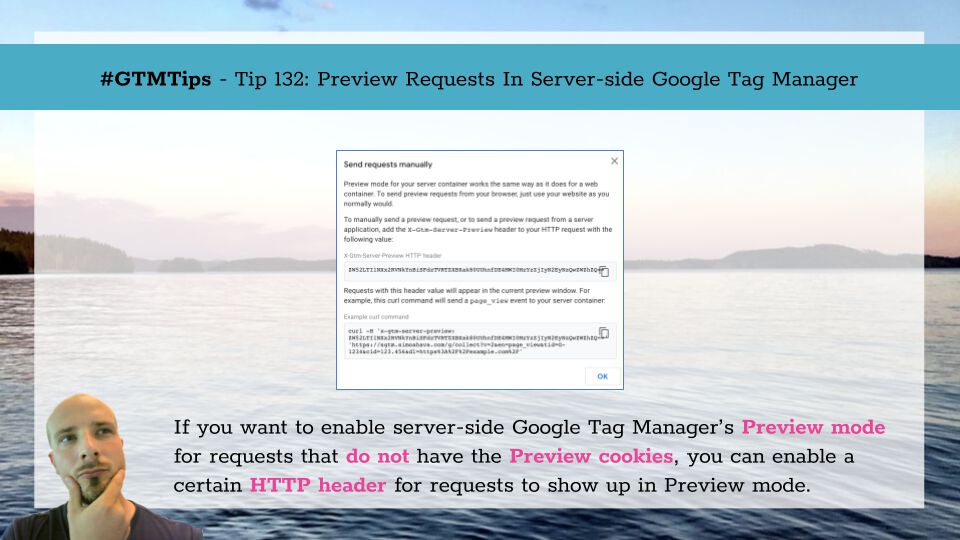
To enable this Preview mode on the web, you simply need to click the Preview button in the container, after which any requests sent from the same browser instance will be automatically shown in the Preview mode window.
However, what about if you want to send requests from another browser?