Updated 25 May 2021: Added information about using this with GA4. As Google Analytics 4 does not have a mechanism to disable cookie storage, only the second solution (send dataLayer events from iframe to the parent) described in this article will work for GA4.
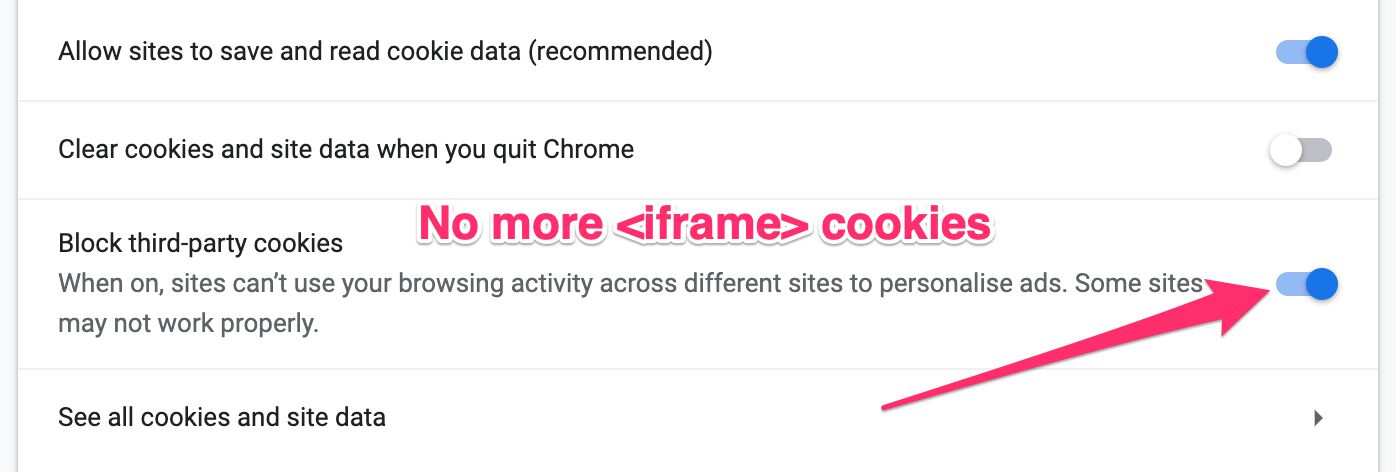
Here I am, back with <iframe> and cross-domain tracking. I’ve published a couple of articles before on the topic, with my upgraded solution being the most recent one.