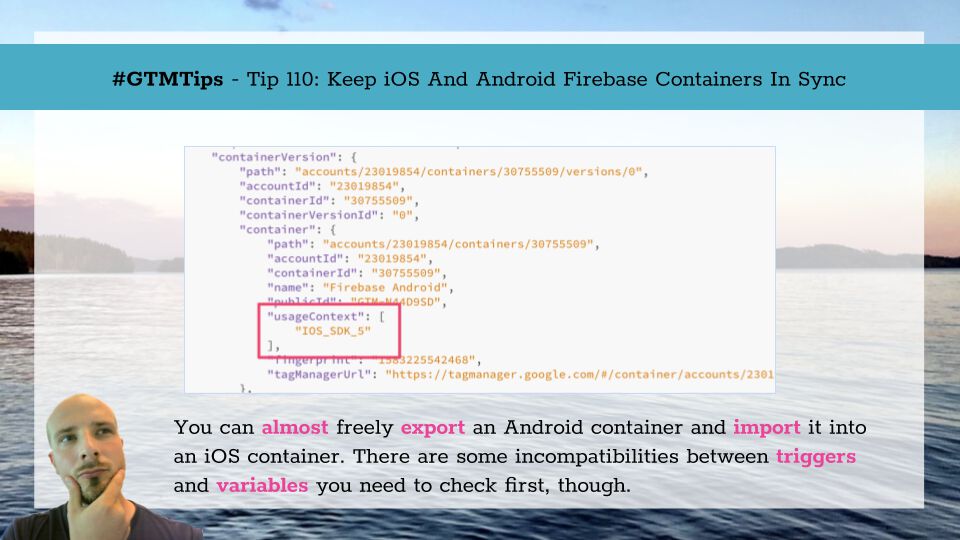
With iOS and Android containers available for Google Tag Manager, it’s tempting to add GTM as an integration into an existing Firebase setup for your apps. It’s also a fine way to get acquainted with Firebase in the first place, as it has a plethora of features to make application development easier.
Furthermore, with the advent of App + Web, there’s even more incentive to integrate your app with Firebase.