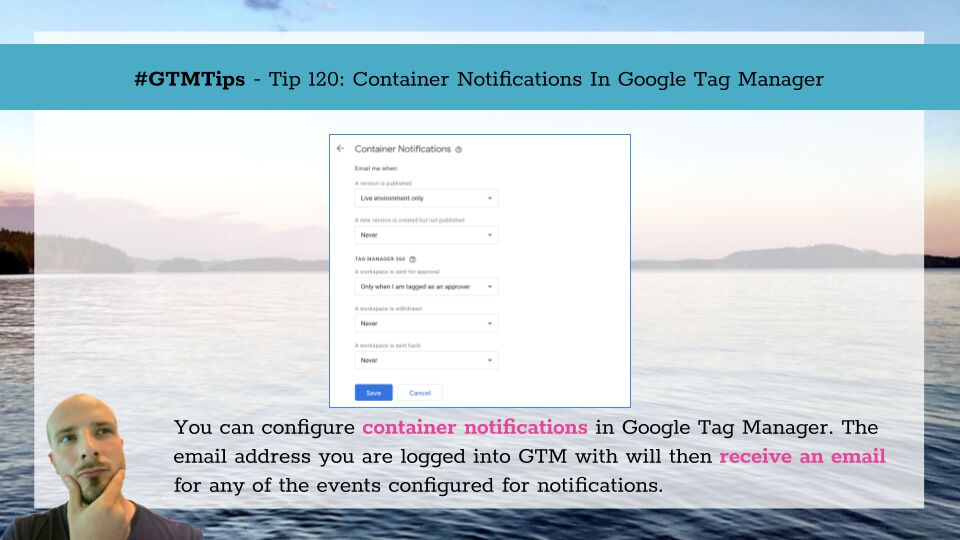
A recent update to Google Tag Manager introduced container notifications.
By subscribing to container notifications, your Google Tag Manager login email address can be configured to receive an email for some of the key workflows in Google Tag Manager: containers getting published, and containers being submitted for approval (Tag Manager 360 only), for example.
Be sure to check out the official help center article about container notifications.
In this article, I’ll walk you through the feature and share a couple of tips on how to make it even more useful!