#GTMTips: Write Client ID And Other GTAG Fields Into dataLayer
One of the big omissions, at least for now, in Google Analytics 4 is the customTask. It is unfortunate, but no such mechanism exists in the client-side SDKs.
This means that you won’t be able to do all the magical things that customTask enables in Universal Analytics. One of the biggest headaches is how to collect extremely useful fields such as the Client ID, as these are not available by default in the Google Analytics 4 reporting interface.
Well, with a new custom tag template you can now fetch these values from GTAG, write them into dataLayer, and utilize them in Google Analytics 4 as custom parameters, for example.
Table of Contents
It’s not as easy to pull off as it was with customTask, but it does give you an additional bonus: since the data is written into dataLayer, it can be used with other tags as well and not just Google’s scripts.
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 121: Write the Client ID and other GTAG fields into dataLayer
For any of this to work, you must have Google Analytics 4 (or Ads / Floodlight) collection implemented on the page, preferably via Google Tag Manager using the default templates.
Fetch the template and create a tag
First, go to Templates in the Google Tag Manager UI, and search for GTAG GET API in the template gallery. Once you find the template, click Add to workspace to install the template.
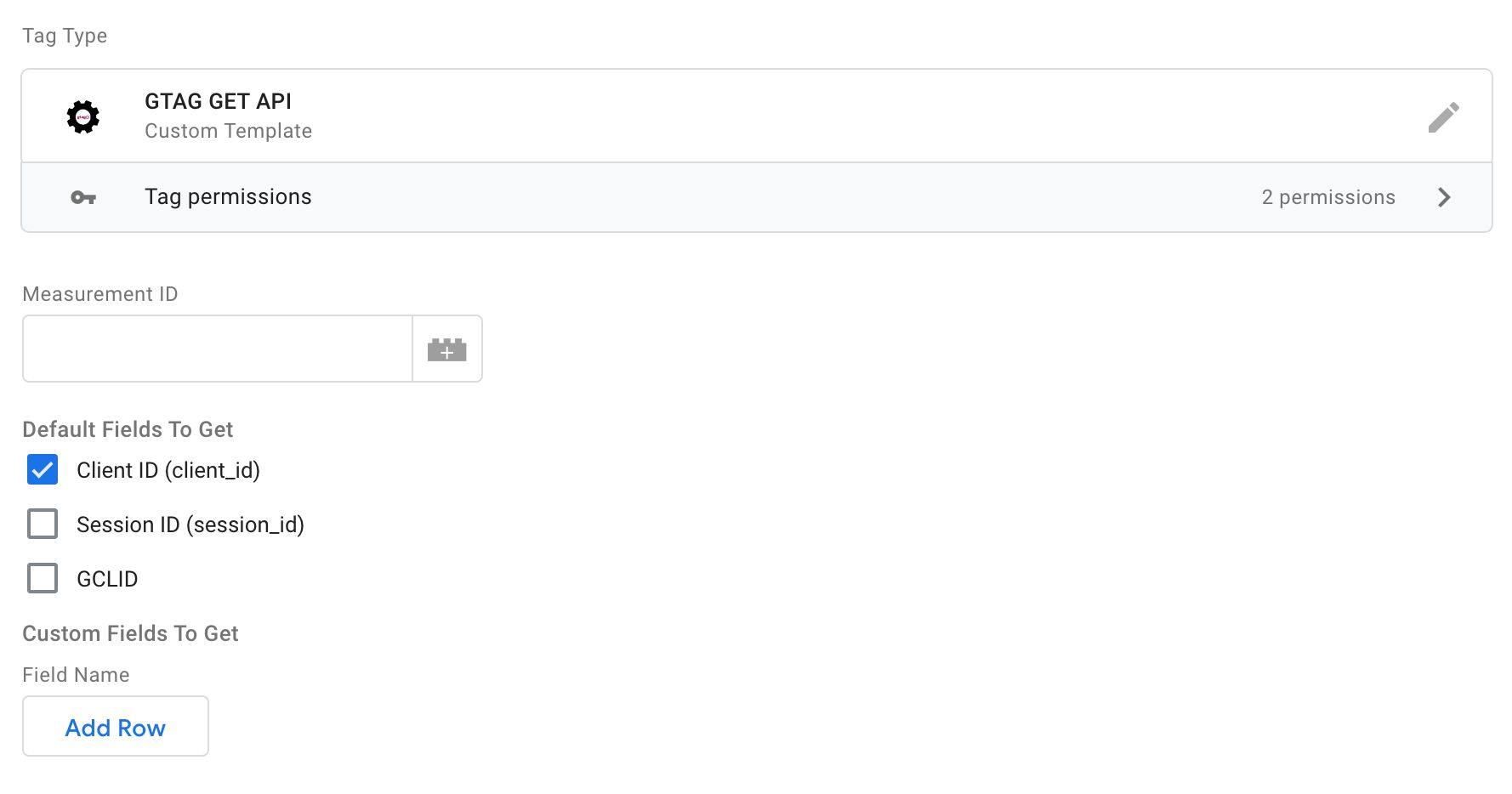
Next, go to Tags and create a new tag. Use the GTAG GET API template as the tag type. This is what you should see on the screen now:
Configure the tag
Set the GA4 Measurement ID in the appropriate field. If you want to collect GCLID for Ads or Floodlight tags, use the relevant measurement ID instead.
Next, select the fields whose values will be fetched. Client ID (the unique browser identifier that GA4 uses) is a no-brainer, and even though Session ID is collected automatically to GA4, you might still want to send it to other vendors.
If you’ve set custom fields using the Fields to Set option in your Configuration tag, you can also add those fields into the Custom Fields To Get table.
This is what a configured tag might look like:
Create the tag sequence
Next, and this is important, you need to add this tag in a tag sequence, so that it fires after your GA4 Configuration tag (or Event tag, if you’re not using the Configuration tag).
It’s absolutely vital you do it this way. It’s the only way you ensure that the API is ready to accept requests.
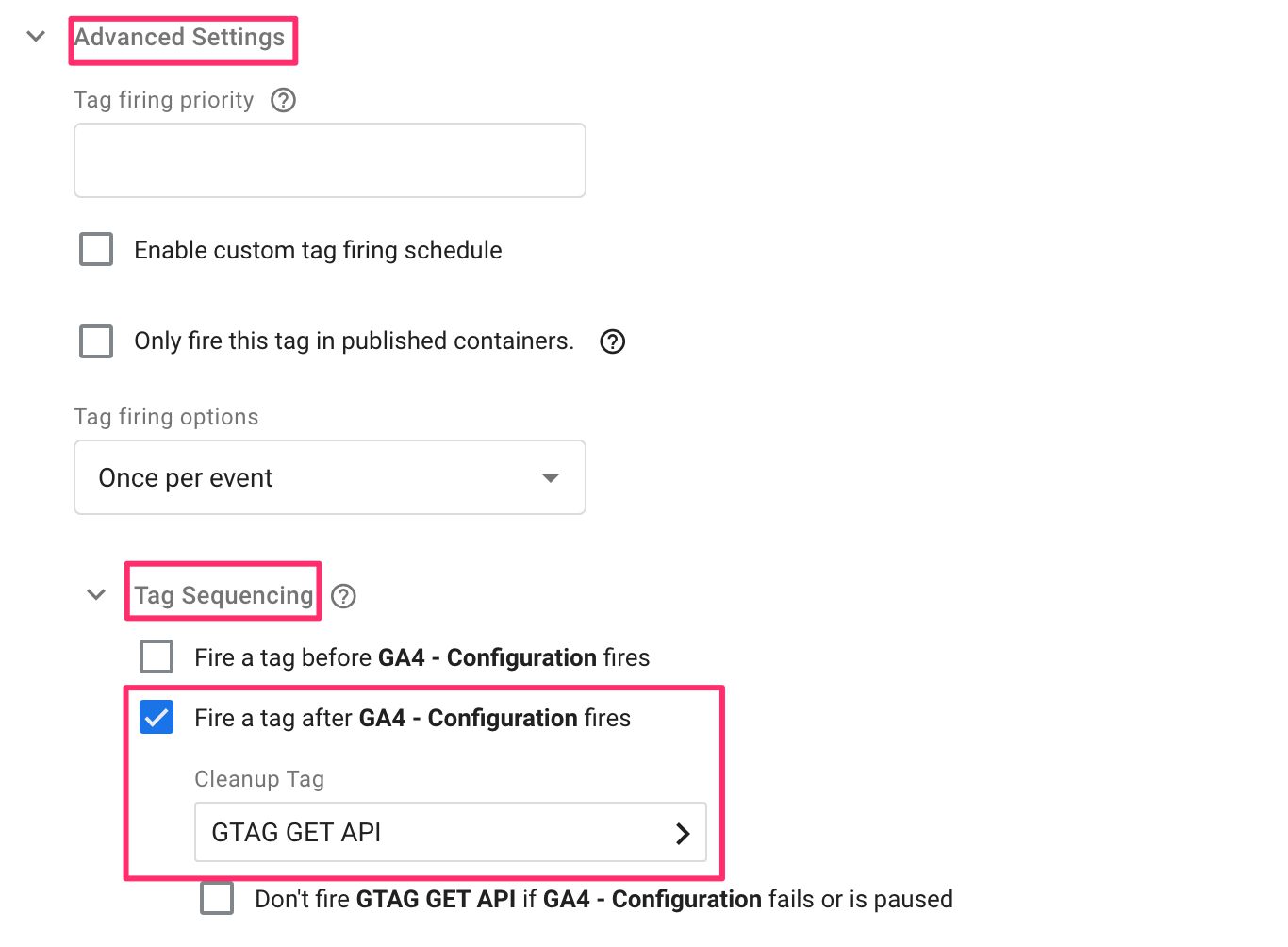
To add the tag in the sequence, open your Google Analytics 4: Configuration tag, and scroll to Advanced Settings -> Tag Sequencing.
Check the box next to Fire a tag after … fires, and select the tag you created from the custom template in the drop-down list. This is what it would look like:
By using a tag sequence, you’re ensuring that the API isn’t called until after gtag() has loaded and initialized on the page.
Test
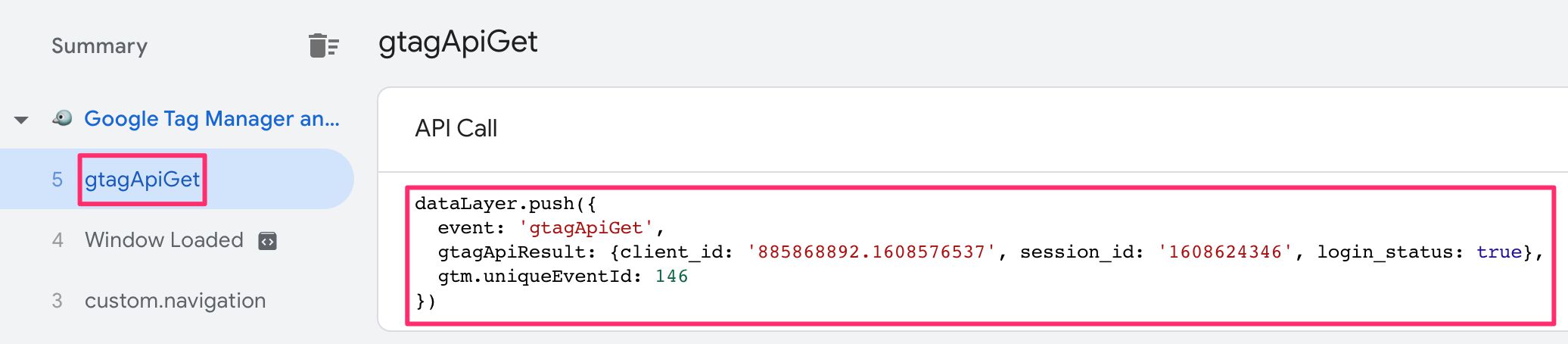
If you now go to Preview mode and test your setup, you should see a new Data Layer event named gtagApiGet in the event list.
If you don’t see it, it’s most likely because you don’t have a GA4 configuration on the page, or it’s because the API tag fired before gtag() had time to load.
Create the trigger and variables
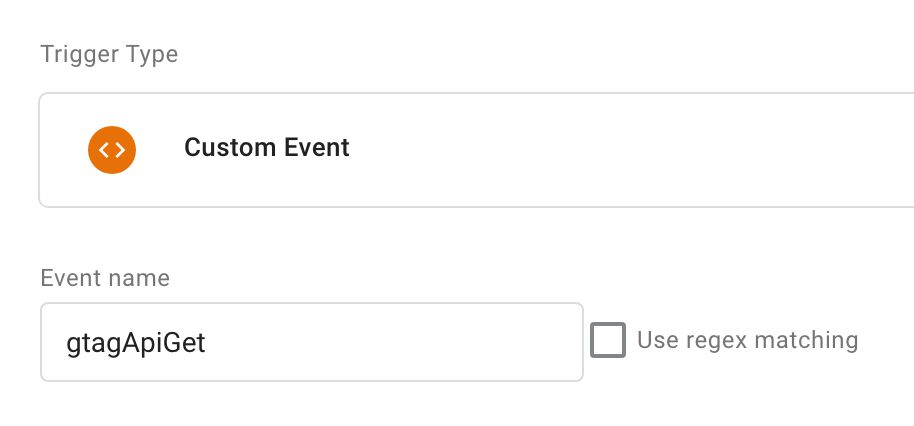
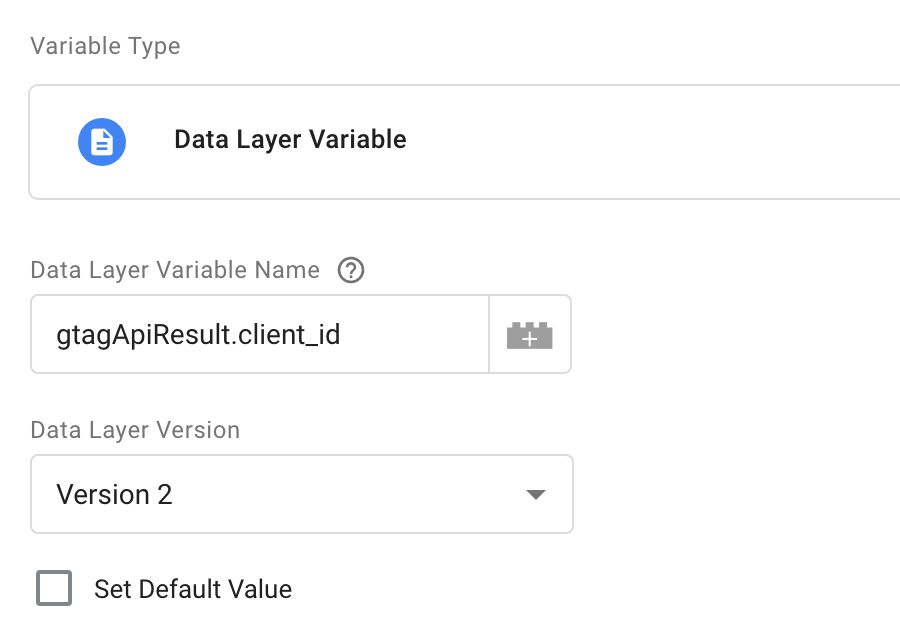
To make use of this information, you need to create a Custom Event trigger for the gtagApiGet event as well as Data Layer variables for each of the fields whose value you want to utilize.
Create a new Google Analytics 4 event tag
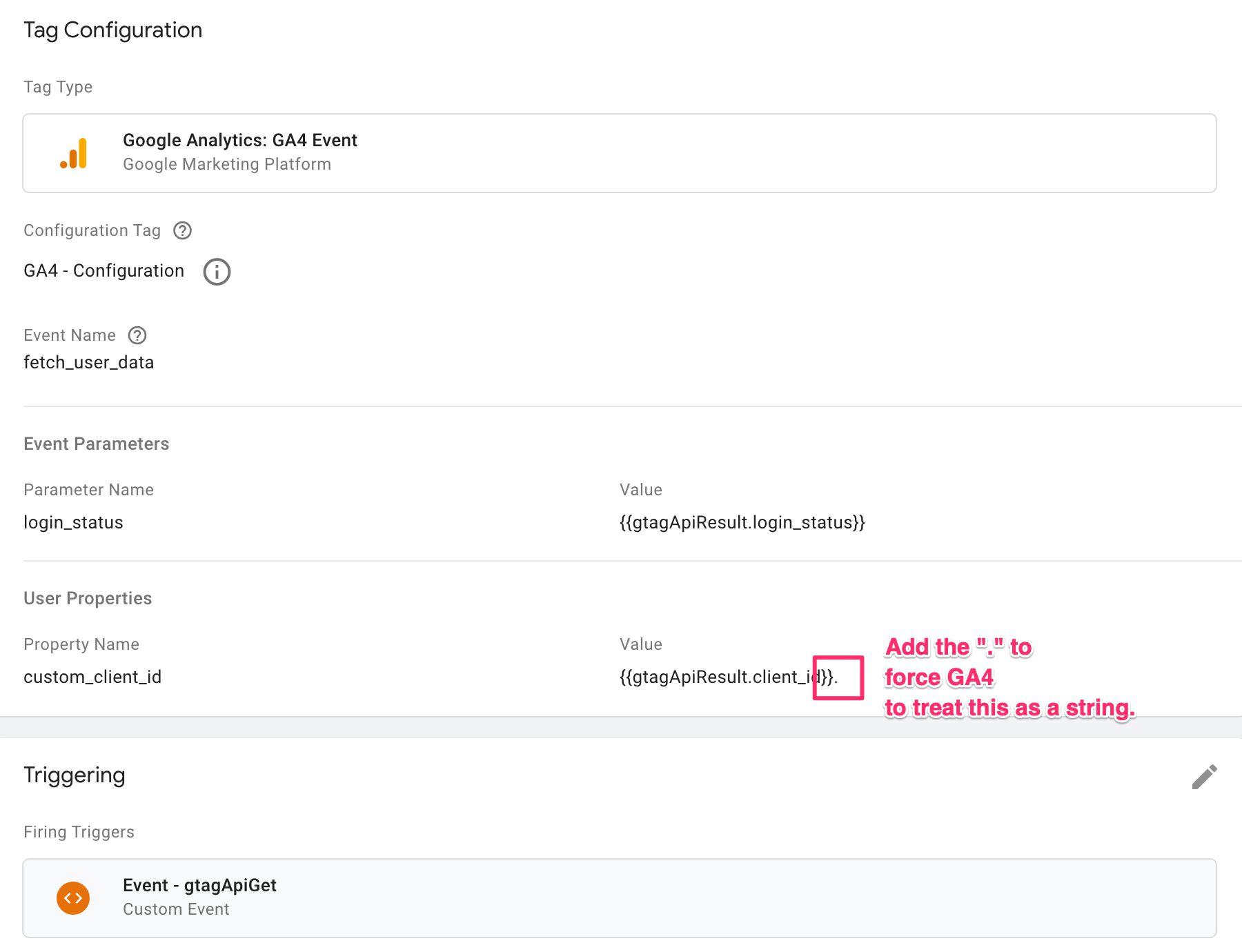
Finally, if you want to send these values to Google Analytics 4, you can. You need to choose whether to use a user property or custom event dimensions. For user-scoped fields such as the Client ID, the former makes more sense, and for event-specific fields the latter might be more useful.
Unfortunately, GA4 in all its wisdom forces any numerical fields to be converted into number types, so a Client ID is rewritten as a double. This means it becomes illegible as there are too many decimals and the result is truncated.
I’ve solved this for now by adding a simple . at the end of the Client ID in the event tag itself (see below). This is easy enough to overlook in the reports or clean up in the BigQuery export. If you have another solution for this, please add it to the comments of this article!
This is what a finalized event tag might look like:
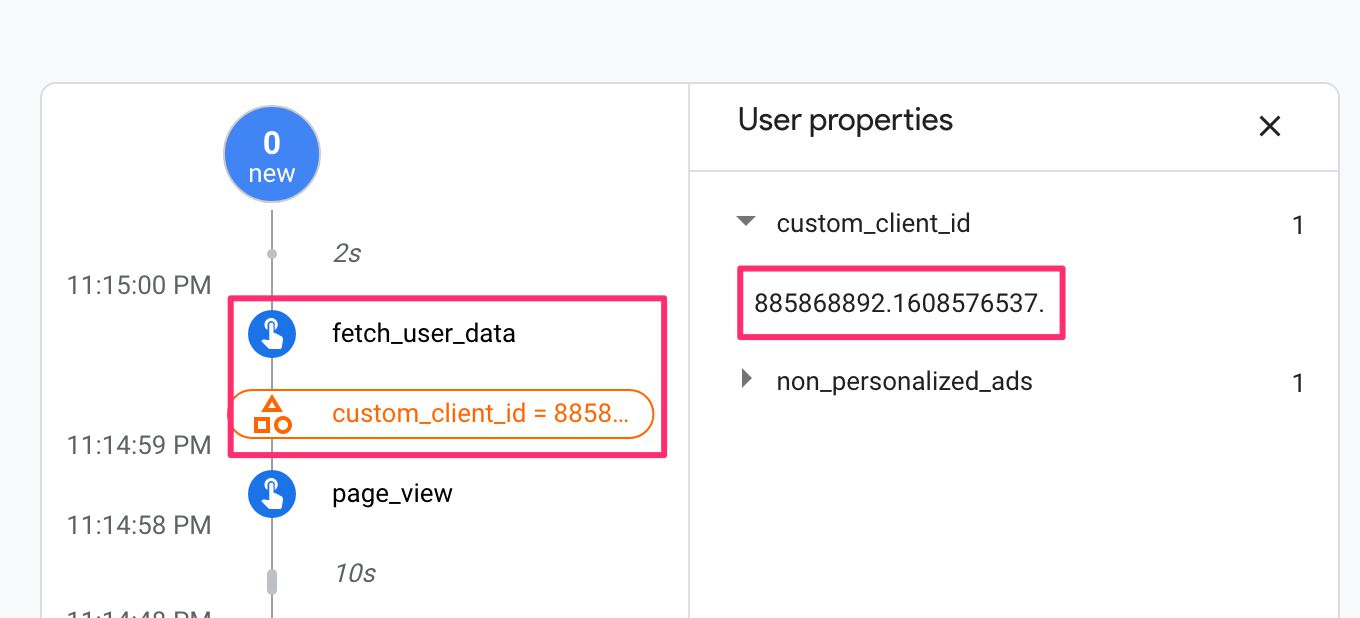
You can always utilize DebugView to validate the setup.
As you can see, the little . at the end of the Client ID is there to make sure GA4 doesn’t convert this string into a number.
Summary
I miss customTask. So much. I really hope Google will introduce something similar to gtag(), but I’m not optimistic. Thus far many of the things we’ve previously done in the client have been moved to the Google Analytics 4 admin (cross-domain tracking, for example).
I get the feeling that Google wants to simplify the implementation part as much as possible, which makes a lot of sense. But it wouldn’t hurt to have customization options for power users.
In this article I showed you how to fetch GA4-specific fields using an API of gtag(). The API itself is a bit awkward to use as it’s asynchronous. This means that it won’t work in a variable as variables rely on synchronous execution.
The silver lining is that the data is now available in dataLayer for all your tags, and not just those running on the Google stack.
I hope you found this useful - please let me know in the comments if there’s something unclear about how the template or the .get() API works!