#GTMTips: Utilize App Engine Headers In Server-side Tagging
When you create a Server container in Google Tag Manager, GTM creates an App Engine deployment in the Google Cloud Platform for you.
App Engine is a managed serverless platform, which basically means it’s a (set of) virtual machine(s) running in the cloud, with some extra bells and whistles added to make managing it easier.
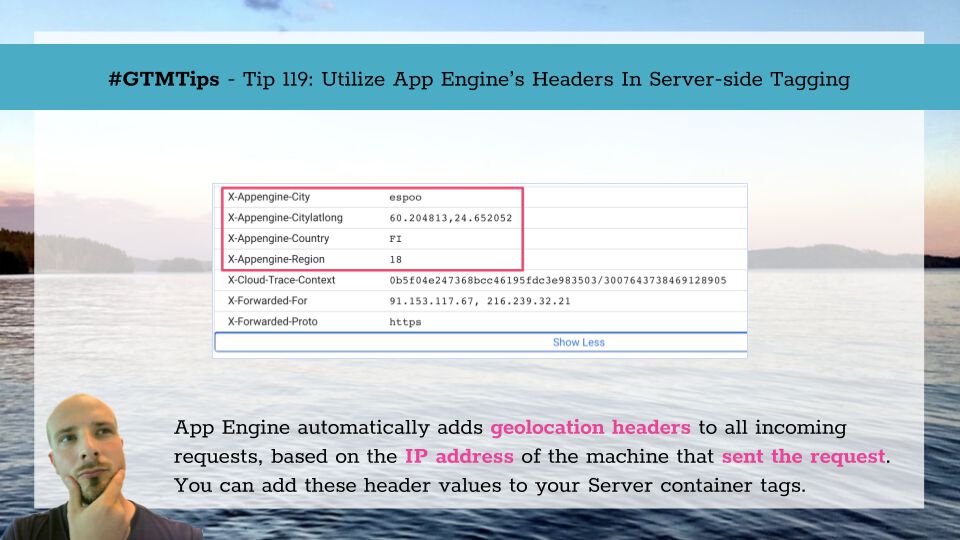
A potentially useful thing that App Engine does is decorate all incoming HTTP requests with some HTTP headers that can be used in the app. These headers include geolocation headers, based on the IP address of the machine that sent the hits.
As with geolocation always, accuracy varies wildly, but App Engine will make a best-effort attempt to determine the country, city, region, and latitude/longitude of the city where the IP address was geolocated to.
In this article, I’ll show you how to grab these header values and pass them to the tags firing in the Server container.
XThis article was inspired and influenced by discussions with the Google engineers and developers working on Server-side tagging, Adam Halbardier in particular.
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 119: Use App Engine’s headers to geolocate the request source
The initiative to write this article came while working with the ip_override and user_agent overrides in another article. As it turns out, App + Web does not currently support overriding a user’s IP address in the outgoing request to Google servers, which means that App + Web sees all requests as originating from your Server container. This is good for privacy but bad for geolocation.
Luckily, you can utilize these request headers to parse what App Engine has determined to be the geographical location (down to the accuracy of the city) of the incoming request:
-
X-Appengine-Country- ISO 3166-1 alpha-2 country code, such asFIfor Finland andUSfor the USA. -
X-Appengine-Region- ISO 3166-2 region code whose value and encoding depends on the country. For example, my region is Uusimaa, and the region code is18. A request from California would show up with region codeca. -
X-Appengine-City- Name of the city (if available) where the request originated from. There is no canonical or standardized list of values here. -
X-Appengine-Citylatlong- Comma-separated latitude and longitude of the city where the request originated from. For Espoo (my city), it would look like this:60.204813,24.652052.
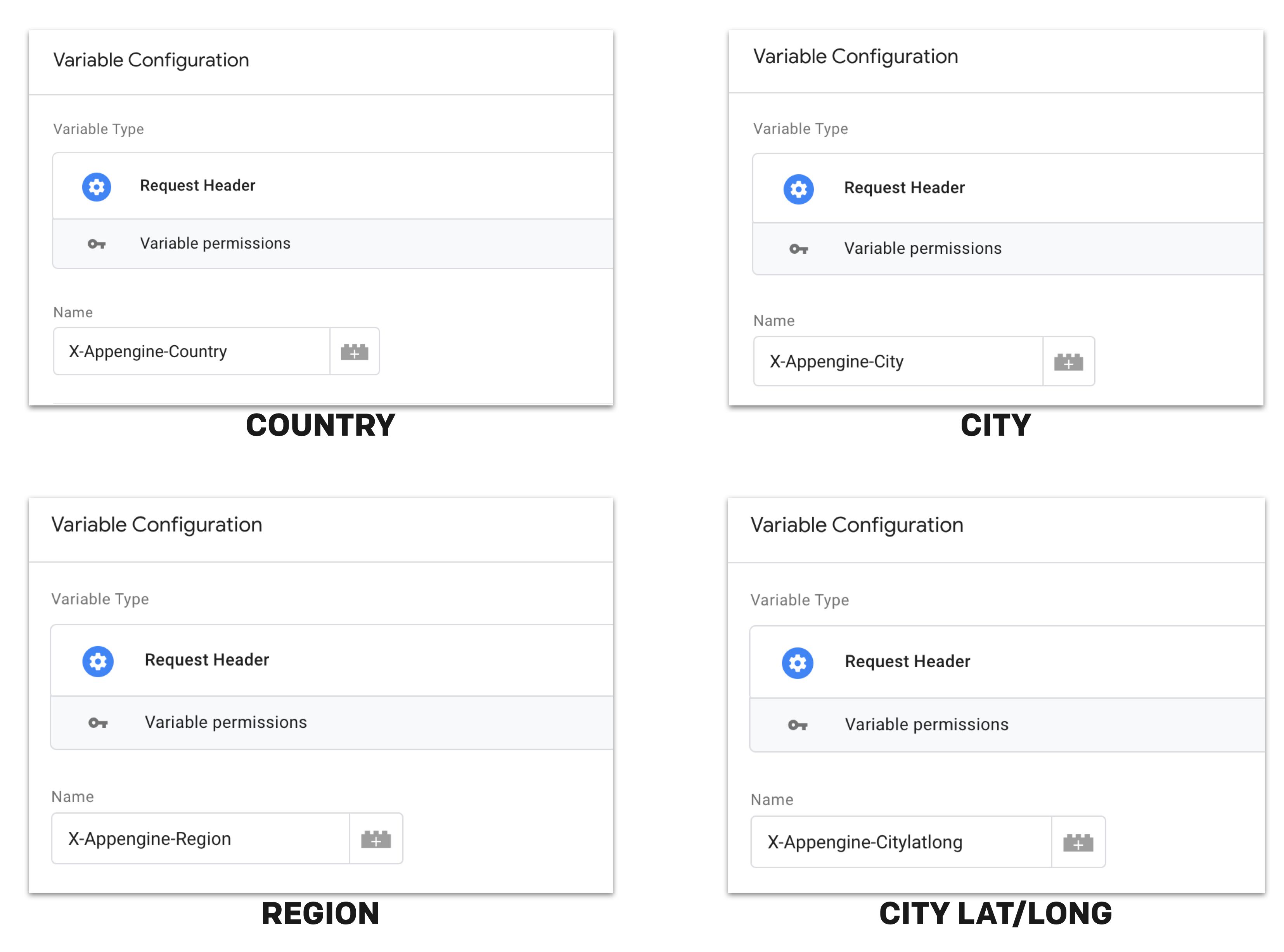
To grab these, you need to create new User-defined variables in the Server container, where each variable is of type Request Header, and set to the value of one of these headers. Like so:
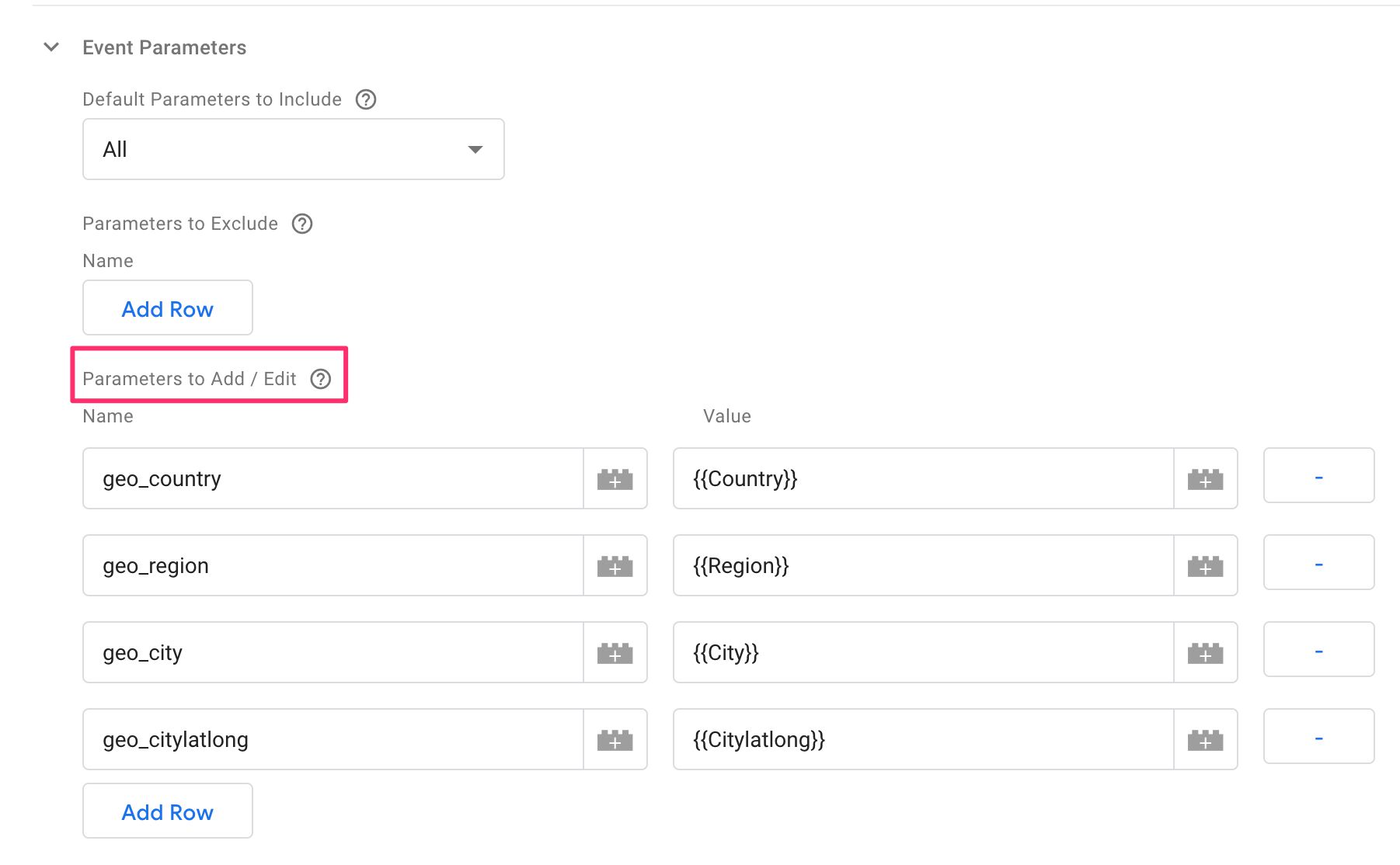
You can then add them to your tags as overridden fields. Here’s an example where I enhance my server-side App + Web tag.
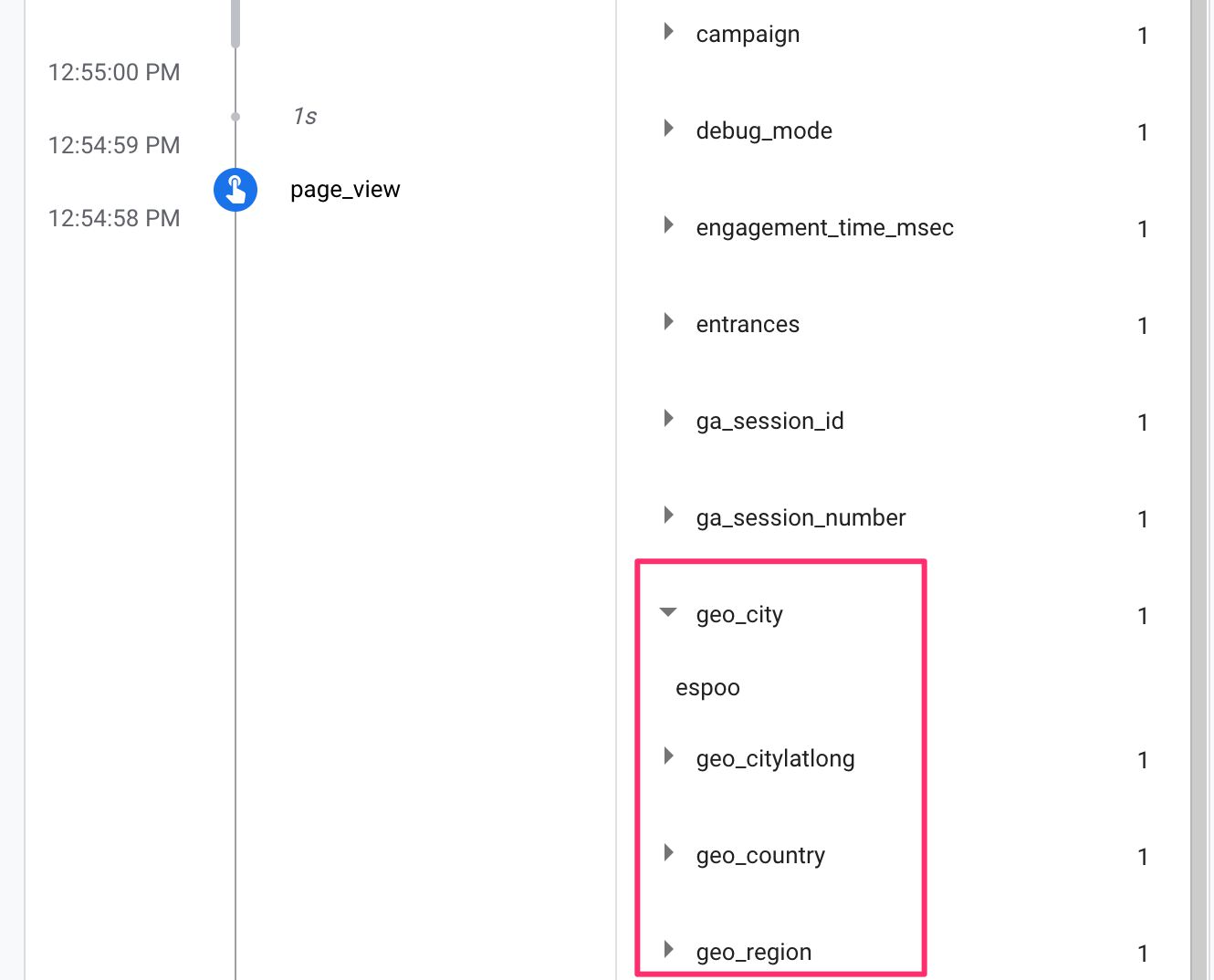
And this is what it looks like in App + Web.
You can also add geolocation information to your Universal Analytics tags by utilizing the
&geoIdMeasurement Protocol parameter. This way you could geolocate the user without Google collecting the IP address. However, you would need to map the geolocation data provided by App Engine to the criteria ID parameter Google Analytics uses, which is a bit of a chore without a Lookup Table variable.
Anyway, I have no doubt that proper IP override will be introduced in App + Web tags soon, but you can continue sending this information as metadata, as it might be useful to see if App Engine’s and App + Web’s geolocation results differ.
NOTE! I don’t know how App Engine resolves geolocation, nor do I know how App + Web does it either. Most likely they use a proprietary service, but there is a notable lack of documentation about this. This document merely states that the WHOIS database is not used for geolocation.
Let me know what you think about this simple trick in the comments!