
#GTMTips: Use GA4 Schema In Universal Analytics Ecommerce
With the sunset announcement of the Universal Analytics service, it certainly does seem like a waste of time to write articles about it.
However, a recent update to Google Tag Manager is an interesting one and should provide relief to those Google Analytics users who are set on double-tagging their sites for both Universal Analytics and Google Analytics 4 and who want to make use of GA4’s new Data Layer schema.
In this article, I’ll do a quick overview of what the new Use GA4 Schema option does in Google Tag Manager’s Universal Analytics tags (found under Ecommerce settings).
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 134: The Use GA4 Schema option in Universal Analytics tags
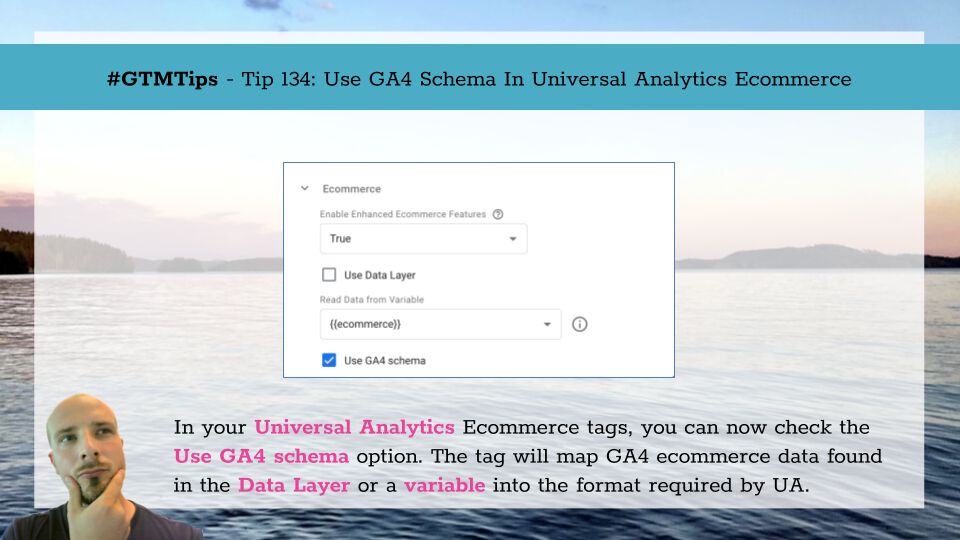
When you go to the Ecommerce settings of a Universal Analytics tag and set Enable Enhanced Ecommerce Features to True, you’ll see a new checkbox titled Use GA4 schema.
This checkbox appears regardless of if you choose the Use Data Layer or Read Data from Variable options.
When you select this checkbox, you indicate that the tag should parse Ecommerce data using the GA4 schema rather than the Universal Analytics semantics.
This is a useful option if you want to go full steam ahead and implement a GA4 Data Layer on the site.
For Use Data Layer to work, there needs to be a properly formatted GA4 Ecommerce object in the dataLayer when the trigger for the Universal Analytics tag fires. You can find the schema description for the different GA4 events here.
For example, here’s what a valid GA4 Purchase dataLayer object would look like:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'purchase',
ecommerce: {
transaction_id: 'T12345',
value: '10.00',
tax: '2.40',
shipping: '5.50',
currency: 'EUR',
items: [{
item_id: 'bigshirt1',
item_name: 'Very Big Shirt',
item_category: 'shirts',
item_category2: 'big',
price: '10.00',
quantity: 1
}]
}
});
When you trigger your Universal Analytics tag (with Use GA4 schema checked) on this message, this is what the outgoing payload looks like:
That’s pretty good! As expected, it mapped all the relevant fields to their counterparts in the UA hit. The parser does some lovely magic such as combining item_category and item_category2 into the two-level category structure separated with /.
If you choose the Read Data from Variable option, then you need to select a variable which returns an object in the same schema as above (so an object that returns whatever is contained within ecommerce in the schema).
Caveats
For the Use Data Layer option to work, the value of the event key must be a GA4 Ecommerce event name. Only then will the Universal Analytics tag do the mapping correctly. Here are the event name mappings (based on limited tests):
Event name in dataLayer |
Mapped to UA action | Notes |
|---|---|---|
view_promotion |
N/A | Maps the items array contents to UA promotion keys. |
select_promotion |
N/A | Maps the items array contents to UA promotion keys and sets the promoa=click parameter. |
view_item_list |
N/A | Maps the items array contents to UA impression keys. |
select_item |
click |
Maps the items array contents to UA product keys. |
view_item |
detail |
See previous. |
add_to_cart |
add |
See previous. |
remove_from_cart |
remove |
See previous. |
begin_checkout |
checkout |
See previous. Does not populate the Checkout Step! |
purchase |
purchase |
See previous. Also populates all transaction keys from the respective keys in the push. |
refund |
refund |
See previous. Also populates all transaction keys from the respective keys in the push. |
Note the bug in the begin_checkout event. I’d have expected it to at least populate the Checkout Step with value 1 in the outbound hit, but it’s not in the payload. I also don’t think it’s possible to send additional checkout steps, as there are no corresponding events for arbitrary checkout steps in the GA4 schema (add_shipping_info and add_payment_info are not mapped to any UA Ecommerce actions).
Product-scoped custom dimensions and metrics are mapped as long as they’re in the dimensionX and metricX format in the items array of the GA4 Ecommerce object. As this would be somewhat counter-productive when building the GA4 Ecommerce dataLayer, I think this is useful only if pulling the data from a variable.
Since GA4 treats promotions and impressions as their own items arrays, it’s not possible to join impressions and promotions together with an Ecommerce action in the mapped Universal Analytics object. This means you’ll end up with more hits than you would if you just used the Universal Analytics dataLayer schema.
With all the caveats above, I’m not entirely certain it makes sense to utilize this feature unless you want to accept some compromises in the Universal Analytics Enhanced Ecommerce collection. It might make more sense to keep Use GA4 schema unchecked, and then cobble up the Enhanced Ecommerce payload with some variables that let you do the GA4 -> UA mapping manually, choosing the parameters and values that you are 100% you need.
But for a busy person who just wants to get some data to UA without having to keep the “old” Enhanced Ecommerce dataLayer on the site, this feature should be worth a closer look.


