#GTMTips: Track JavaScript Errors As Events
Back back to the friggin’ basics. Almost two years ago, I wrote a two-parter on how to have fun with Google Tag Manager: Part 1, and Part 2. The first part had a nice exercise for tracking JavaScript Errors as Google Analytics Events, using the recently published “JavaScript Error Listener” Tag.
Well, that was in GTM V1. Now we’ve been smoothly sailing with the wonderful new interface for well over a year, and it’s time to update some of these nifty tricks. In this #GTMTips post, I’ll show you how to track uncaught JavaScript errors in the new interface, plus give you some tips on the overall process.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 43: Track JavaScript Errors As Events
The process is actually really simple. Much easier than it was in the previous Google Tag Manager interface.
By the way, uncaught refers to an error which hasn’t been captured and handled by any of the scripts on the page. The most common way to catch an error is to use try...catch blocks around your code, which capture any errors which bubble up to the context where you have the block. If an error makes its way through without having been caught in any way, it will trigger the JavaScript Error Trigger. Thus it’s a good way to audit your current error detection methods, too!
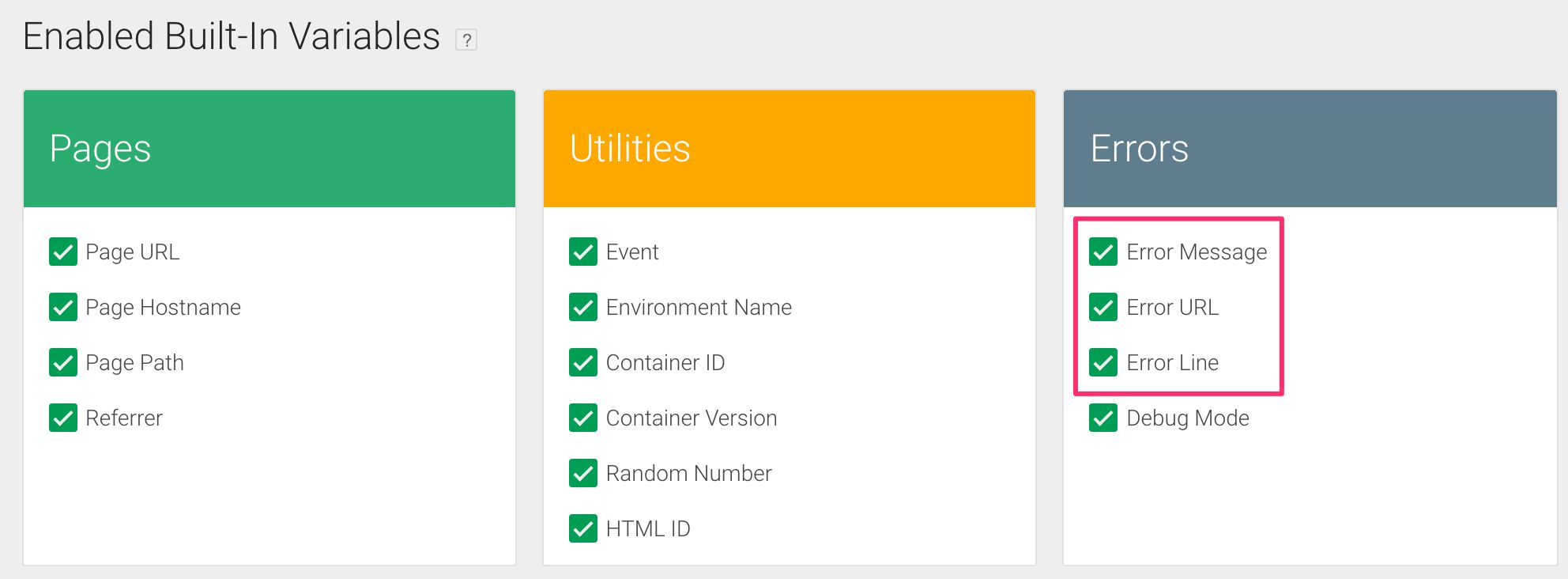
Anyway, you start by making sure the Built-In Variables are activated.
If you’re curious about these Built-In Variables, check the relevant section of my Variable Guide For Google Tag Manager.
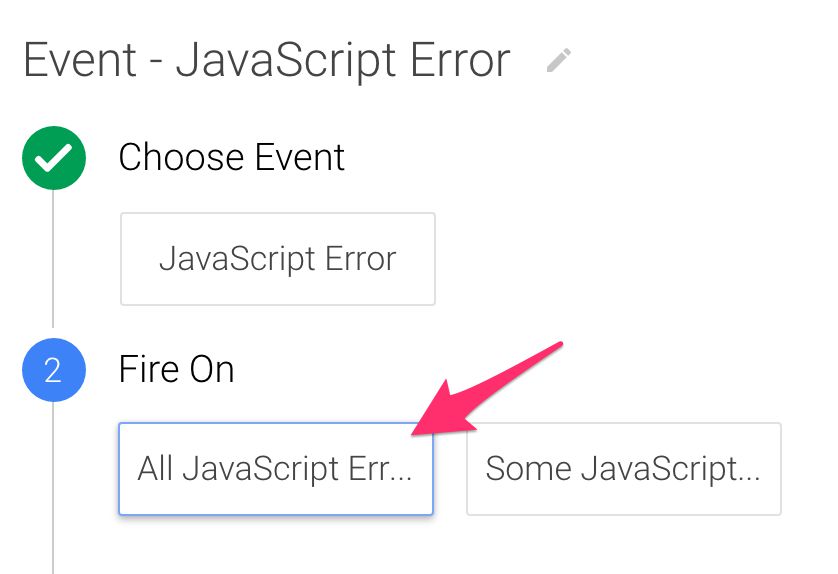
Next, head on over to Triggers, and create a new one:
I’m going to let the Trigger fire on “All JavaScript Errors”, but be sure to read to the end of this post for tips regarding this selection.
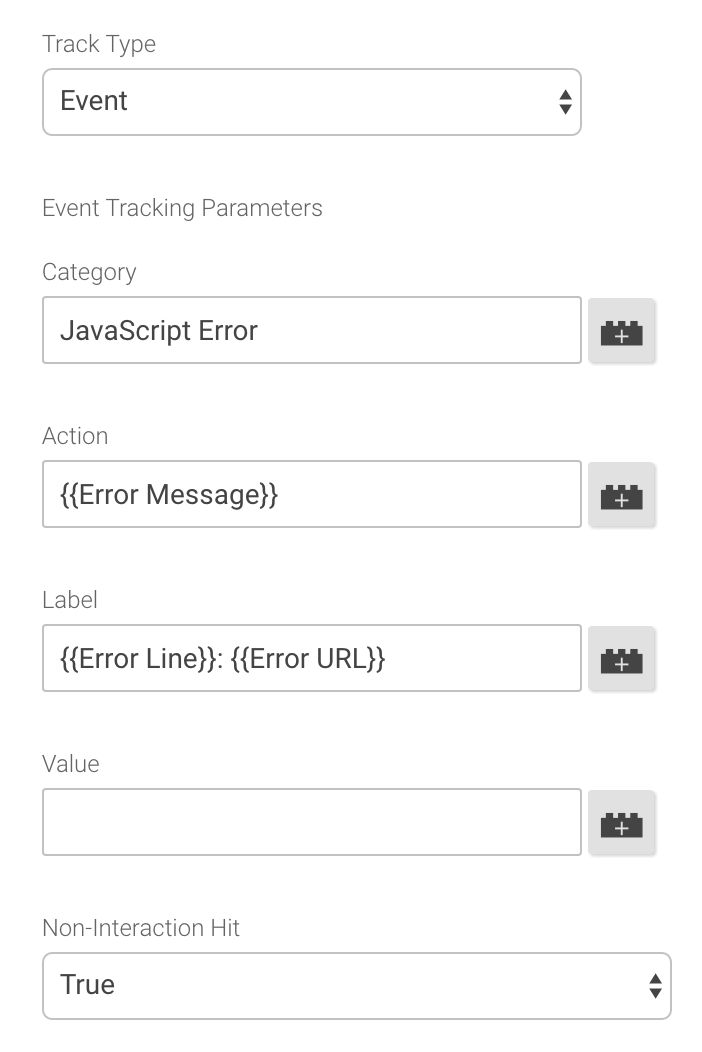
Finally, you need a Google Analytics Event Tag, which collects and concatenates all this information. Here’s what I use:
An example result using these settings would be something like:
Event Category: JavaScript Error
Event Action: Uncaught ReferenceError: appear is not defined
Event Label: 1255: https://www.simoahava.com/scripts/bundle.js
I’m sending the event as Non-Interaction: True, because it’s not a user interaction, and I don’t want it to be counted as such.
And that’s it for the implementation!
Now, there are some things you might want to consider when implementing this on your own website. The next chapter will tackle these issues.
Tips
Tracking JavaScript Errors can be quite the bipolar experience. On the one hand, it’s just a good, solid developer attitude to want to know about what’s breaking up or already broken on your site. On the other hand, it can cause a deluge of Events in your Google Analytics profile, leading to sessions reaching their hit limits and severe sampling issues. So here are a couple of tips to manage it all.
1. Track errors as Google Analytics Goals
“Track ERRORS as GOALS, what has he been smoking?!” I hear you exclaim. Yeah, it’s not a business goal, but goals can also be negative goals. The reason I’m interested in this particular negative goal, is because I want to see a Conversion Rate for sessions with JavaScript Errors. This will allow me to do all sorts of cool analyses on how the error rates are fluctuating over time. To set up the goal, you can use the following settings:
Next, you can create an Alert, which sends you an email every time the number of JavaScript Errors has gone up significantly on your site:
Now you’ll get an email every time there’s a significant increase in the number of JavaScript Errors recorded on your site.
2. Use Environments or the Debug Mode
Tracking every single uncaught JavaScript error can lead to a deluge of hits. The modern website is best known for the number of errors it dispatches, not the fancy UI or the awesome new framework it utilizes. To keep the number of errors down, you might want to delimit them to only fire in a specific environment, or when in the Debug Mode. You could, for example, allow the Error Trigger to work only in the staging environment.
This way only errors triggered by your testers and developers will be recorded. The downside, of course, is that it’s not an authentic setting, and no matter how much you test and debug, you will always miss some things.
3. Add manual sampling
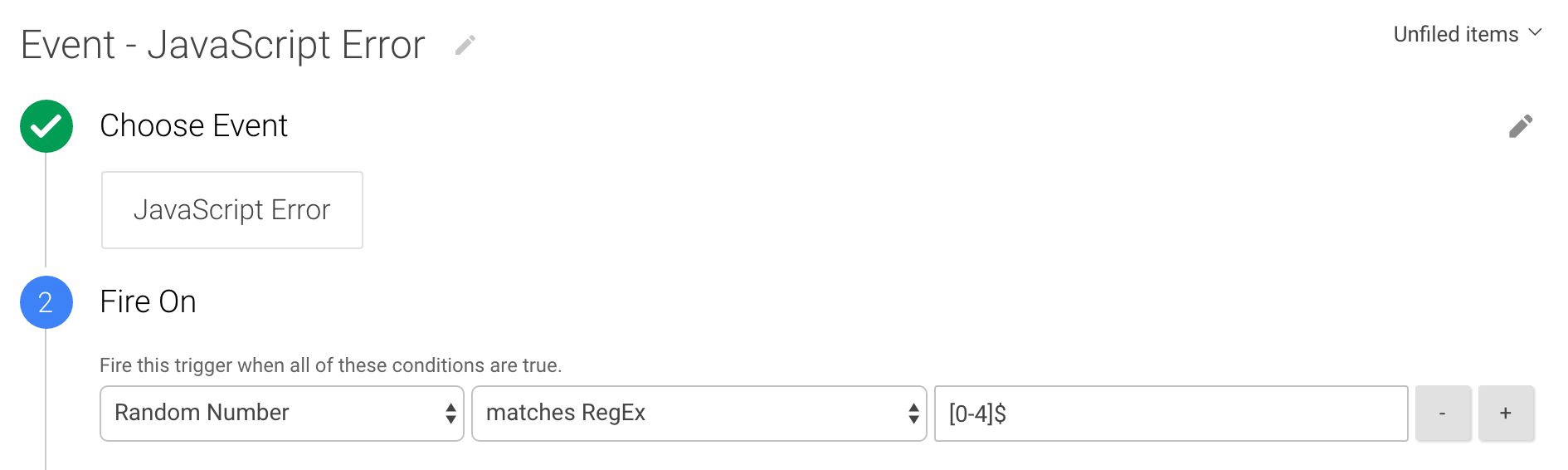
Another way to prevent every single error from dispatching is to manually sample the hits that are sent to Google Analytics. You could, for example, only let the Trigger fire for 50% of recorded errors. You can use the Random Number Built-In Variable here:
The trick is to only fire the Trigger when the Random Number Variable returns a number that ends in 0, 1, 2, 3 or 4. That’s 50% of the possible numbers it can end in.
Naturally, the downside here is that you might miss some outlier errors, which only pop up every now and then. But you should still catch most of the significant ones.
4. Script Error
If your site is using JavaScript files loaded from external content distribution networks, the messages and line numbers of the errors dispatched in these external scripts are not exposed in the browser. This is a reality you’ll have to work with. There’s no way to identify where and what error took place, as the browser will only dispatch the nondescript “Script Error.” message with a line number of 0. The URL of the script is still exposed, though, and you can use that to narrow down the possible errors.
It’s a good idea to host as many scripts as possible on your own website. Not only will you know more about the errors that are thrown, but also being subservient to an external CDN can introduce security issues, if the third party decides to add some malicious or dangerous code to the library you’re using (or if they’re hacked).
Summary
I hope this tip has been useful. Tracking errors is one of the ways to make sure that your website is catering an optimized experience for your visitors. Google Analytics provides a great tool for tracking these errors, because it also lets you create session- and user-scoped segments around error events. With those segments, you can start analyzing the actual business impact of errors thrown on the site.
An error in the eCommerce checkout funnel can be destructive to your business, and using Google Analytics for detection can help you get on top of things before you’ve lost too much money.