
#GTMTips: Prevent SGTM From Setting The FPID Cookie
The FPID cookie is what server-side Google Tag Manager would prefer to use for your Google Analytics 4 tracking.
It’s a cookie set in the HTTP response from the server, and it’s flagged as HttpOnly, which means it’s only accessible by a web server running on the domain on which it was set.
There’s nothing wrong with the technology, and I do recommend that server-side setups toggle it on by default.
However, there might be cases where you want the server-side GA4 client (which handles the incoming GA4 requests) to occasionally not use the FPID cookie. Perhaps it’s because you have a custom consent system in place, or perhaps you want some GA4 measurement IDs to use the regular JavaScript cookies and others to use the FPID.
In this short article, I’ll show you how you can conditionally prevent the GA4 client from setting or accessing the FPID cookie.
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 136: Conditionally prevent SGTM from accessing the FPID cookie
Note! If you’re using Google’s consent mode, then
FPIDaccess is automatically prevented when consent is not granted foranalytics_storage.
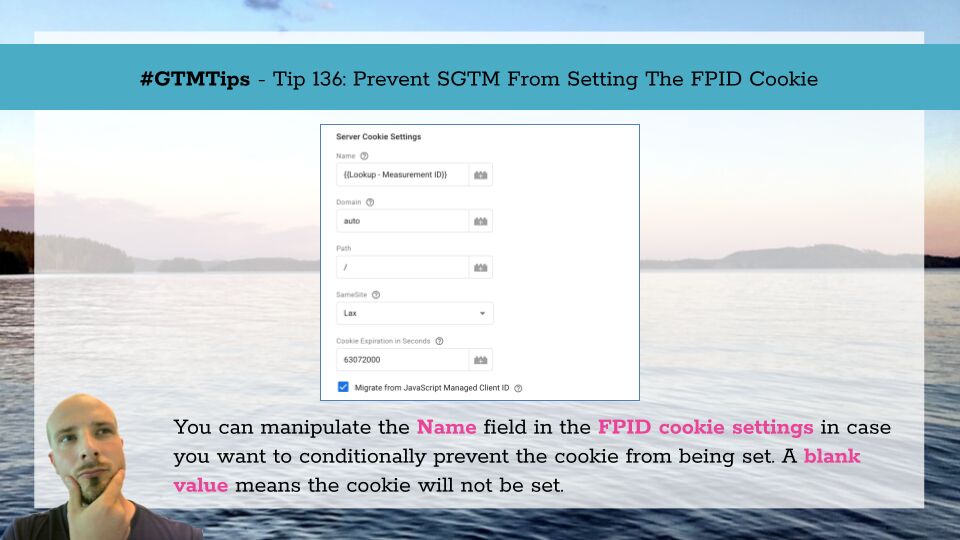
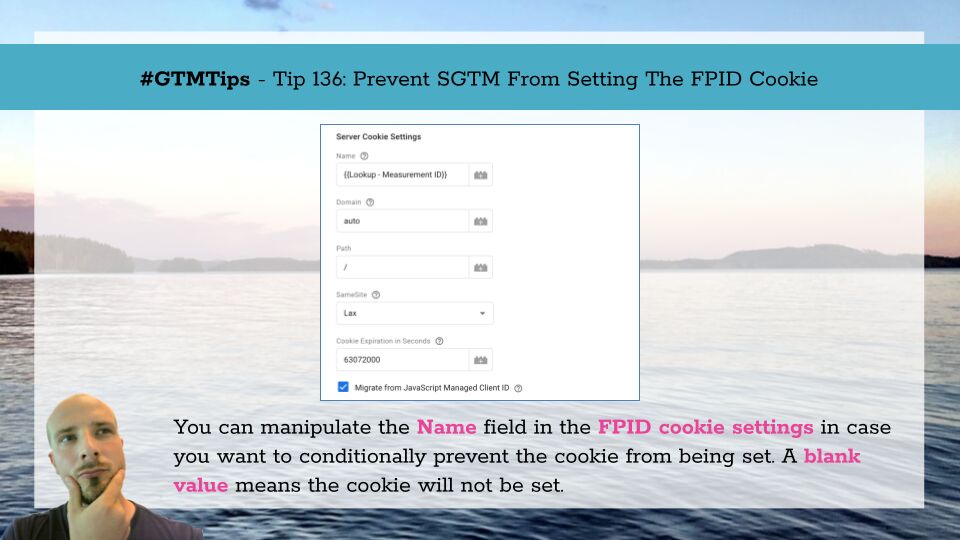
The operational logic is simple. If the value of the Name field in the Server-managed cookie settings of the GA4 client is ever empty (blank string), then the client will not write the FPID cookie in the HTTP response, nor will it access an existing FPID cookie to generate the client_id value for outgoing GA4 requests.
So the trick is to conditionally set it to blank whenever you don’t want GA4 to set or access the FPID cookie. In Google Tag Manager, conditional logic is controlled by variables.
Example using the GA4 measurement ID
Often, you’ll want the same GA4 client to handle the data streams for multiple different GA4 measurement IDs.
But perhaps you want only some of these to use FPID and others to keep on using the JavaScript cookie _ga. There are scenarios where this makes sense. For example, if you’re using Measurement Protocol to send some hits to a data stream, it might make sense to keep using the _ga cookie value, because the server-set Client ID can have unpredictable values if the Migrate from JavaScript Managed Client ID option is enabled.
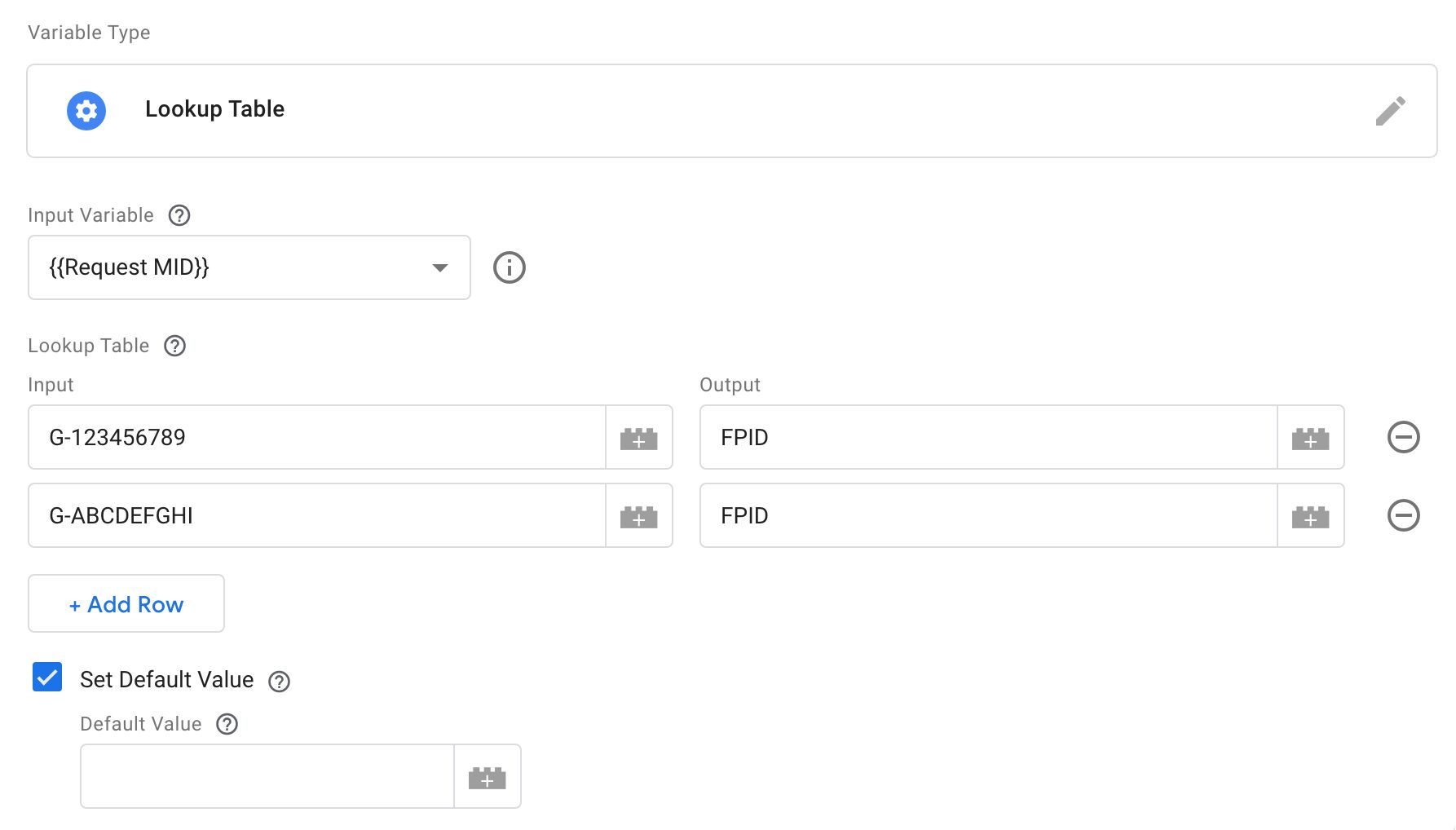
Regardless of the reason, setting this up requires a new Lookup Table variable in server-side GTM. This is what it could look like:
Here you can see that if the incoming request has the GA4 measurement IDs G-123456789 or G-ABCDEFGHI, the variable returns the string FPID.
For all other measurement IDs, the variable returns an empty string (the value of the Default Value field).
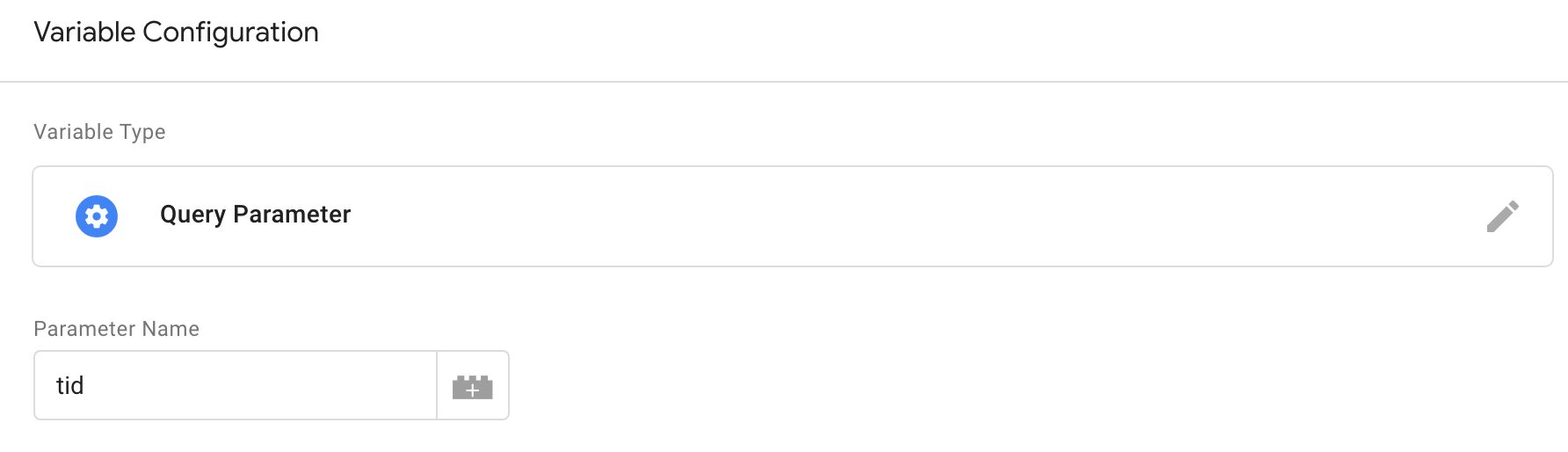
The {{Request MID}} variable is a Query Parameter variable, which fetches the value of the &tid query parameter from the incoming request (this is where the measurement ID value is held in GA4 streams):
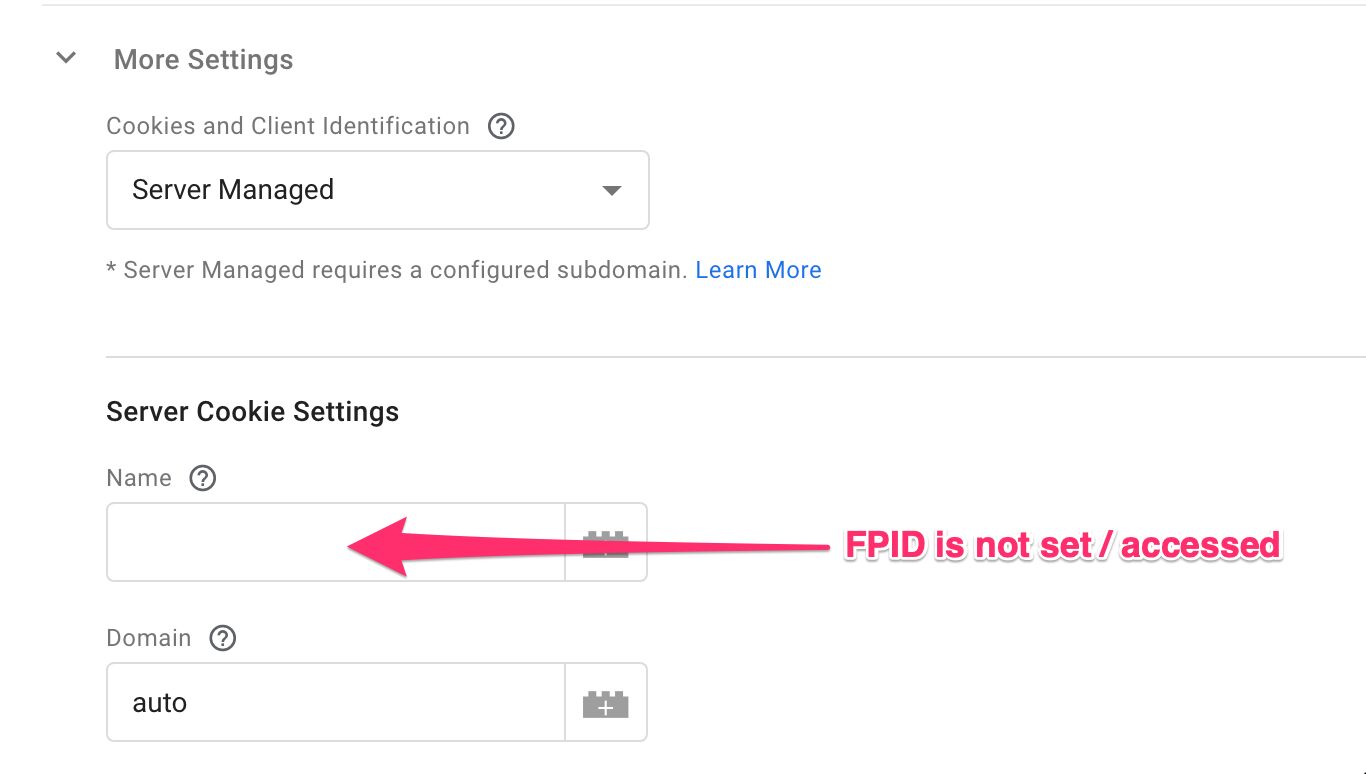
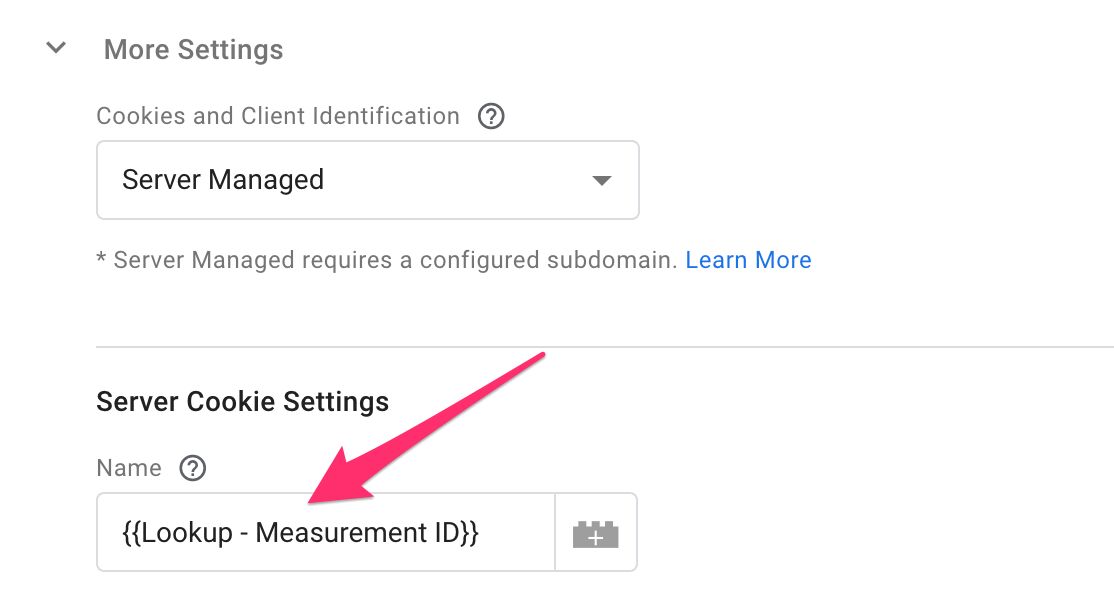
In the Server Cookie Settings of the GA4 client, we can then utilize the Lookup Table as the Name of the server cookie:
This way FPID will only be set and accessed for the two measurement IDs listed above. For any other ID, server-side GTM will not make use of FPID for setting the Client ID.
You can extend this example easily by replacing the {{Request MID}} with some other variable that returns FPID when the cookie should be accessed and a blank string in other scenarios. For example, you could use the Query Parameter or the Cookie Value variable types to check if a custom consent parameter or cookie is set, in which case the blank string would be returned and no cookies would be set or accessed by the GA4 client.
I hope this trick is useful to those of you who want to exert this type of control over server-side Google Tag Manager.