#GTMTips: Opt-out Of Google Analytics Tracking
A while ago I posted a #GTMTips post where I detailed the steps you can take to opt-out of all Google Analytics tracking and the DoubleClick redirects that often follow. It was a fun exercise, but because it relies on preventing requests on a tag-by-tag basis (using the ubiquituous customTask), it can be a chore to handle in large containers.
In this article, we’ll continue with the theme of opting out from Google Analytics tracking by leveraging a solution provided by the tool itself. To make it work, we’ll use a Custom HTML tag together with some tag sequencing.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 68: Opt-out of Google Analytics tracking with a global variable
The trick is to set a global variable before the first GA tag fires on the page. This is crucial, because the global variable needs to be created before the tracker object is created. So, unfortunately, customTask will not work this time (I know, HUGE disappointment!).
The variable itself is very simple to create. It needs to look like this:
window['ga-disable-UA-XXXXXX-Y'] = true
Here, UA-XXXXXX-Y is the tracking ID you want to block for all subsequent GA requests sent on the page. You can create multiple global variables like this, one for each tracking ID you want to block.
So, if I wanted to block GA tracking to UA-12345-1 when the user has a specific cookie in their browser, I could use something like this in a Custom HTML tag:
<script>
if ({{Cookie - _ga_opt_out}} === 'true') {
window['ga-disable-{{GA ID}}'] = true;
}
</script>Here, {{Cookie - _ga_opt_out}} is an (imaginary) first party cookie, which stores the value true if the user has opted out of tracking on my (imaginary) site. {{GA ID}} is a constant variable that returns the Google Analytics tracking ID the user is opting-out from.
Or, if I want to use the doNotTrack feature that most browsers let you set in their settings:
<script>
if (navigator.doNotTrack && navigator.doNotTrack === 1) {
window['ga-disable-{{GA ID}}'] = true;
}
</script>Note that you should not add any triggers to this Custom HTML tag, as it will only fire when in a tag sequence.
Finally, you need to find the first Universal Analytics tag that fires on the page with that tracking ID. Typically this would be a Page View tag which fires on the All Pages trigger.
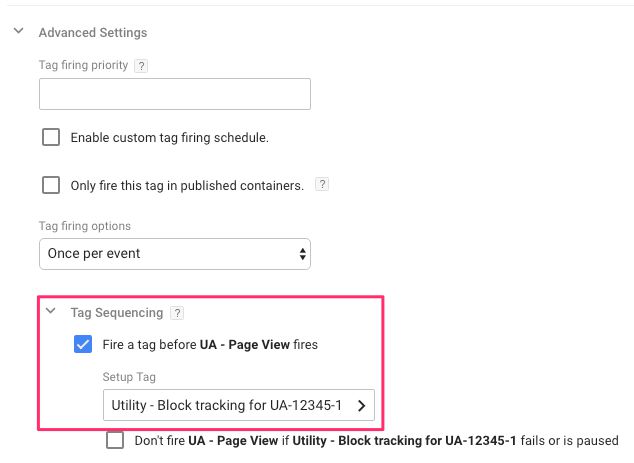
Then, scroll down to its Advanced Settings, and make sure the Tag Sequencing setting is setup as follows:
This setting ensures that before the Page View tag fires, your opt-out script has time to complete, and set the browser to opt-out of Google Analytics tracking to the tracking ID established in the global variable.
That’s all there is to it, really. The obvious downside is that if you are tracking to more than one GA property, you’ll need to exclude all of them. You’ll also need to modify the conditional statement in the script to match whatever opt-out scheme your website offers.