#GTMtips: Once userId, Always userId
The User ID is definitely one of the coolest things about Universal Analytics, if used correctly. It might reveal some surprising insights about your visitors, since now you’re not restricted to analysing visitors as just browser or device instances as before, but rather you can build your stories around all the touch points the user might have had on their journey to and through your web properties.
With this simple tip, you can extend User ID tracking to return users without them needing to authenticate. This is done with a cookie.
Note! This means that the User ID will often persist on public computers, so the person you’re tracking might not actually be the same human (it might also be a llama with some tech skills).
This idea was inspired by the comments in Annie Cushing’s blog post: Why Google Analytics User Metrics Are BS (For Most Sites). Especially the comments by John Mitchell and Christopher Mason were particularly insightful.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 8: User ID for non-authenticated return users
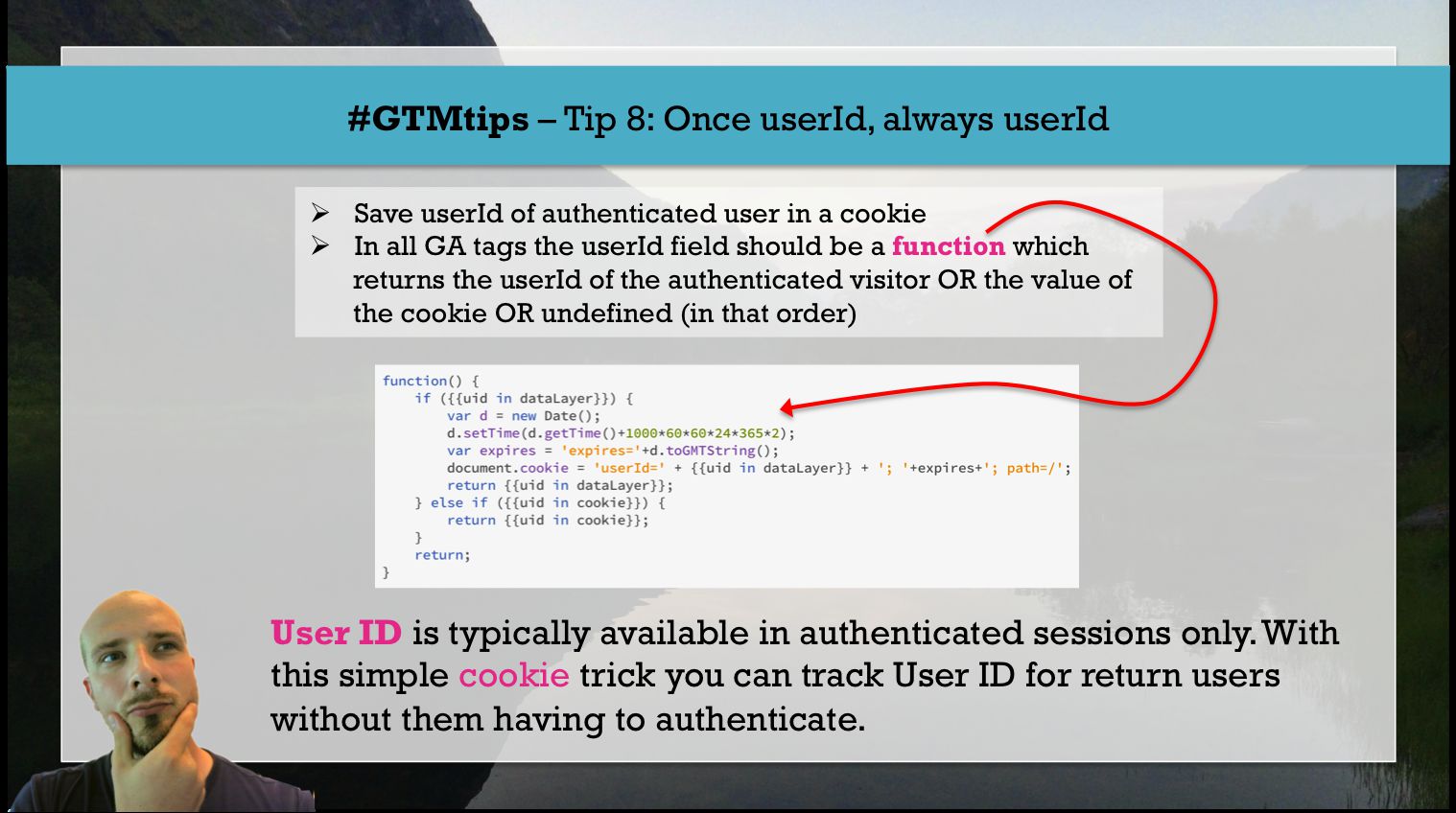
The process is pretty much this:
-
When users authenticate, the user ID should be stored in dataLayer
-
When subsequent Universal Analytics tags are fired, the
&uid;key should first check if the User ID is indataLayer -
If it is, then a cookie is written in the user’s browser with this User ID, and finally the value is returned to the tag
-
If the User ID is not in
dataLayer, GTM checks if it’s stored in a cookie, and if it is, the cookie value is returned -
If there is no such cookie, nothing is returned and the User ID parameter will not get sent
So, for this to work you’ll need three variables. First one is {{uid in datalayer}}, and it’s a simple Data Layer Variable where the variable name it points to is whatever you have configured by your website. I’ll user userId in this example.
So when a user logs in, the website should push their User ID into dataLayer like so:
dataLayer.push({
'userId' : 'AAA-123',
'event' : 'authentication'
});
This shouldn’t come as a surprise, right? That’s how you should do it in any case. The ‘event’ push fires the Event Tag which sends the user ID to Google Analytics. Nothing ground-breaking here, yet.
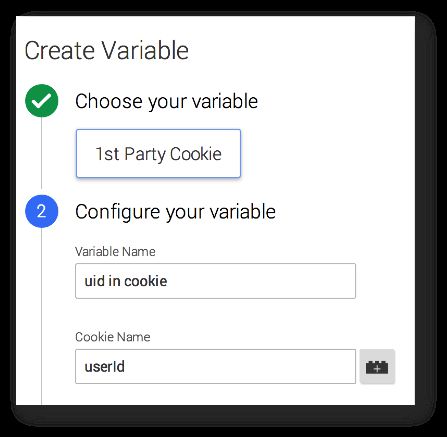
Next, you’ll need two other variables. The first one is a 1st Party Cookie variable, which looks for whatever cookie name you’ve decided to store the user ID in. I’ll use userId again for consistency, but note that it’s a pretty common name, and you don’t want to overwrite other cookies written by your scripts.
Finally, you’ll need a Custom JavaScript Variable, which we’ll call {{user id}}. Its task is to perform the algorithm described in the beginning of this chapter.
function() {
if ({{uid in datalayer}}) {
var d = new Date();
d.setTime(d.getTime()+1000*60*60*24*365*2);
var expires = 'expires='+d.toGMTString();
document.cookie = 'userId=' + {{uid in datalayer}} + '; '+expires+'; path=/';
return {{uid in datalayer}};
} else if ({{uid in cookie}}) {
return {{uid in cookie}};
}
return;
}
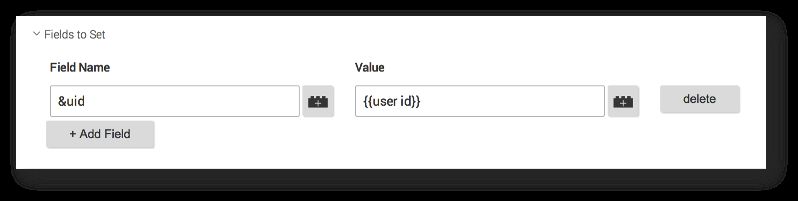
And, finally (phew! this was supposed to be a simple tip), you need to edit your Universal Analytics tags to fetch the {{user id}} for the &uid;:
And that will do it.
Remember, this isn’t for everyone. There’s no inherent benefit of always tracking return users unless it’s something you consider necessary for you to achieve your business goals. Sometimes it’s a business requirement itself to track return users who don’t authenticate. And don’t forget the warning about public computers. You might want to edit this script to only work for mobile phones and tablets, since it’s less likely that they have as many users as a library computer might.