
#GTMTips: Manipulate Response Headers In Server-side Google Tag Manager
Although most of Server-side Tagging in Google Tag Manager revolves, quite rightfully, around Clients, there’s still plenty of value to be derived from tags, too.
Naturally, the most common use case for server-side tags is to map the incoming requests to the Server container (filtered through Clients) and dispatch them to their respective endpoints.
But in addition to dispatching HTTP requests, tags can do so much more.
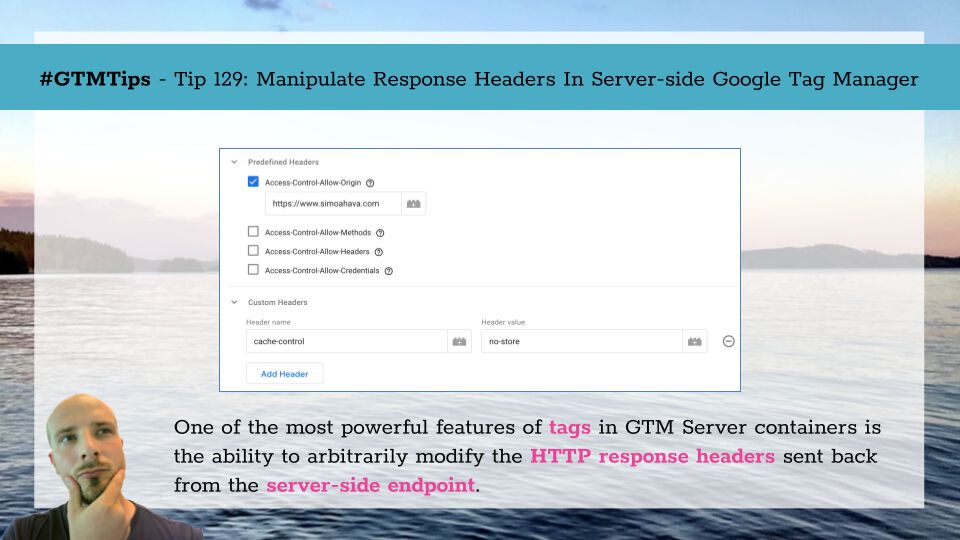
In this article, I’ll share with you a neat way how to utilize tags to manipulate the HTTP responses the Server container sends back to the request source.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 129: Manipulate response headers
I’ve designed two tag templates to help you work those headers.
1. Cookie Monster
The Cookie Monster tag lets you set browser cookies in the HTTP response.
For each cookie, you can specify the following attributes:
- Name
- Value
- Expiration (in seconds)
- Domain (use
autoto set the cookie on the highest privately-owned domain name available) - HttpOnly
You can also choose whether the cookie should be set even if the value is an empty string and whether the cookie value should be URL-encoded.
You can set the tag to trigger on an All Events trigger (see below), or you can choose to trigger it with a more conservative rule, such as only when a specific Client has claimed the request.
Setting cookies in HTTP responses is one of the best ways to “combat” the effects of WebKit’s Intelligent Tracking Prevention, which sets an expiration limit of max. 7 days to JavaScript-set cookies. ITP does not apply to cookies set in HTTP responses.
2. Response Headers
The Response Headers tag lets you modify any headers you want to in the HTTP response.
For example, you can use it to set CORS (cross-origin resource sharing) headers to allow the response to be intercepted only by specific URL origins.
You can use it to set cache headers or really any custom headers you want the response to include.
Just note that for the tag to fire the Client must run a virtual container instance. Clients that don’t run a container with an event object can’t trigger tags.
Similarly, if multiple tags (and/or the Client itself) manipulate the same response headers, there can be some race conditions involved that override what you set in the Response Headers tag.
Hopefully we’ll have more tools in the future to handle the sequence of how tags and Clients manipulate the response headers.
Summary
Hopefully these two templates will prove to be useful to you. There’s a laundry list of things on my Server-side Tagging wishlist, and having more control over the request-response flow is very high up there.
Regardless, 2021 has been a stellar year for Server-side Tagging. I can’t wait to see what 2022 has in store for us!
Thank you for yet another year of following this blog. As always, I am enormously grateful for the support and especially for the insightful discussions initiated in the comments sections of these articles.




