#GTMTips: Test Against Multiple URLs In Your Triggers
The beauty of #GTMTips, at least how I’ve envisioned them, is that they can be really simple or crazy complex. The important thing is that the idea is conveyed clearly enough. That’s why so many of these tips have originated from discussions in our Google Tag Manager Google+ community, the Product Forums, and in private email correspondence with people asking for help. Today’s tip, for example, originated from a back-and-forth with Süleyman Okan, so thank you for the inspiration!
This tip lets you take list of seemingly unrelated URLs, and group them together so that any given trigger will only activate if the current page URL contains one of these URL strings.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 55: Test current page URL against a list of URL strings
First, why is this necessary? Well, let’s say you have the following URLs, and you want your trigger to only fire when the page the visitor is on matches one of these:
- /page/login.html
- /login/
- /my-account/
- mydomain.com/users/signin/
- mydomain.co.uk/en/profile/
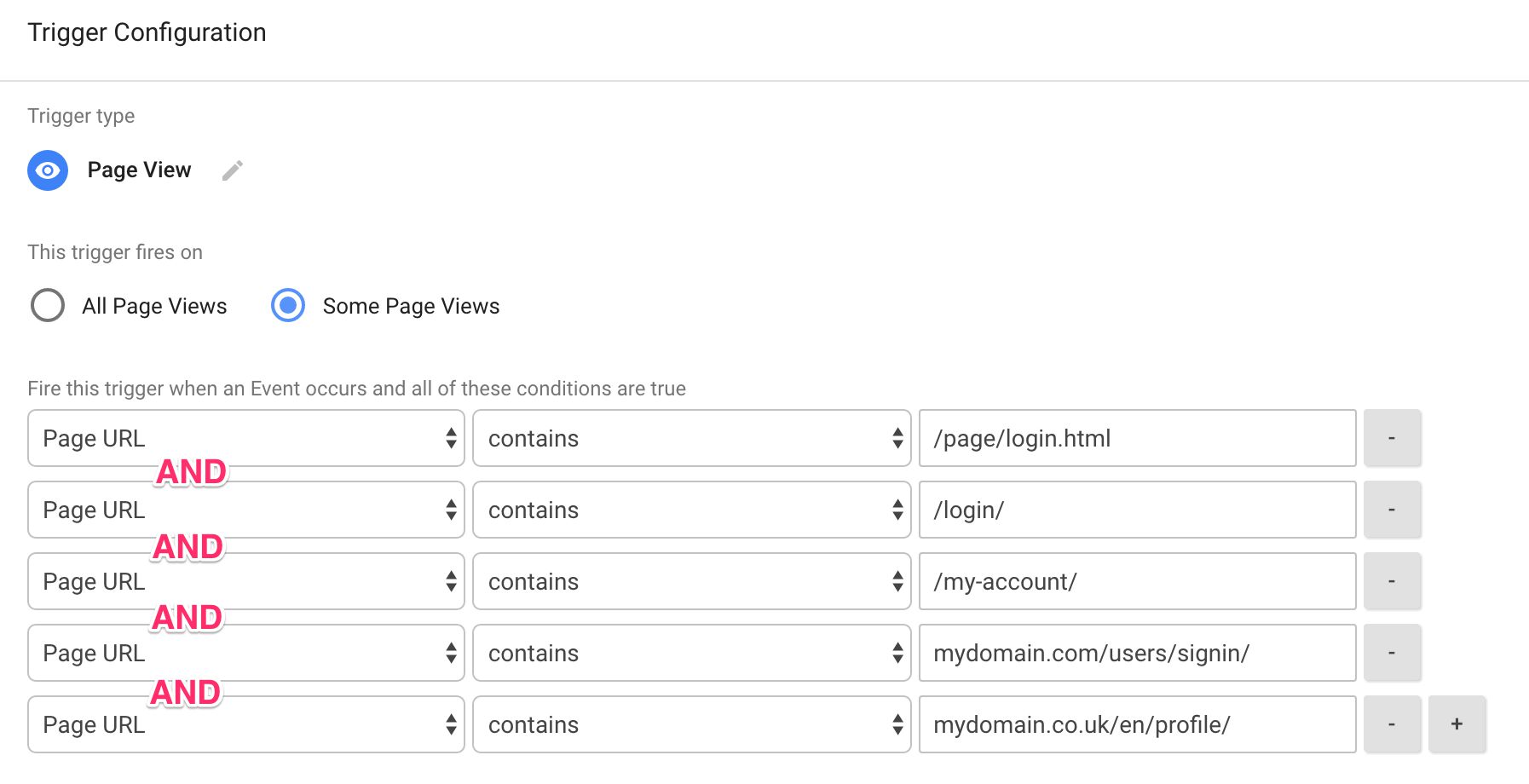
Your first impulse would be to create a trigger that looks like the following. This will not work, because in a trigger with multiple conditions, all of the conditions must match.
So unless the current URL looks something like http://www.mydomain.com/users/signin/login/my-account/mydomain.co.uk/en/profile/page/login.html, this trigger will not work.
An alternative would be to write a long regular expression, since in regular expressions you can indicate optional patterns with the pipe symbol (|):
Page URL matches RegEx (ignore case) /page/login.html|/login/|/my-account/|mydomain.com/users/signin/|mydomain.co.uk/en/profile/
But the problem with this approach is that the trigger itself becomes quite difficult to maintain, as any changes would require that you dig in to this single field value.
The third option would be to create a trigger for each of the URL variations individually (or maybe you can save some effort by grouping logically similar URLs together), but this is cumbersome to maintain as soon as you have more than one tag that needs these triggers.
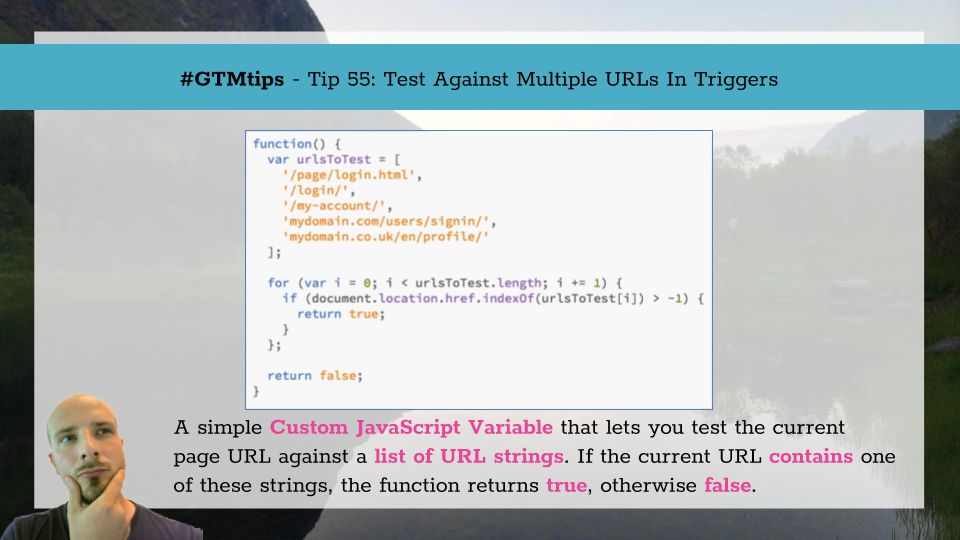
So, my suggestion is to leverage a Custom JavaScript Variable to check against a list of URLs that you provide, and then it will return true if the current URL contains any one of the URL strings in the list, or false otherwise. This is what the variable might look like:
function() {
var urlsToTest = [
'/page/login.html',
'/login/',
'/my-account/',
'mydomain.com/users/signin/',
'mydomain.co.uk/en/profile/'
];
for (var i = 0; i < urlsToTest.length; i += 1) {
if (document.location.href.indexOf(urlsToTest[i]) > -1) {
return true;
}
};
return false;
}
This code was updated thanks to David Porter in the comments below. The original code had some flaws which prevented this from working.
In the urlsToTest array, you provide a comma-separated list of strings that you want to test the current URL against. They can be just page paths, or they can even be complete URLs with protocol, domain name, query string, and hash in place.
The variable loops through each member of the list, and if the current page URL contains any one of these URL strings, the function returns true.
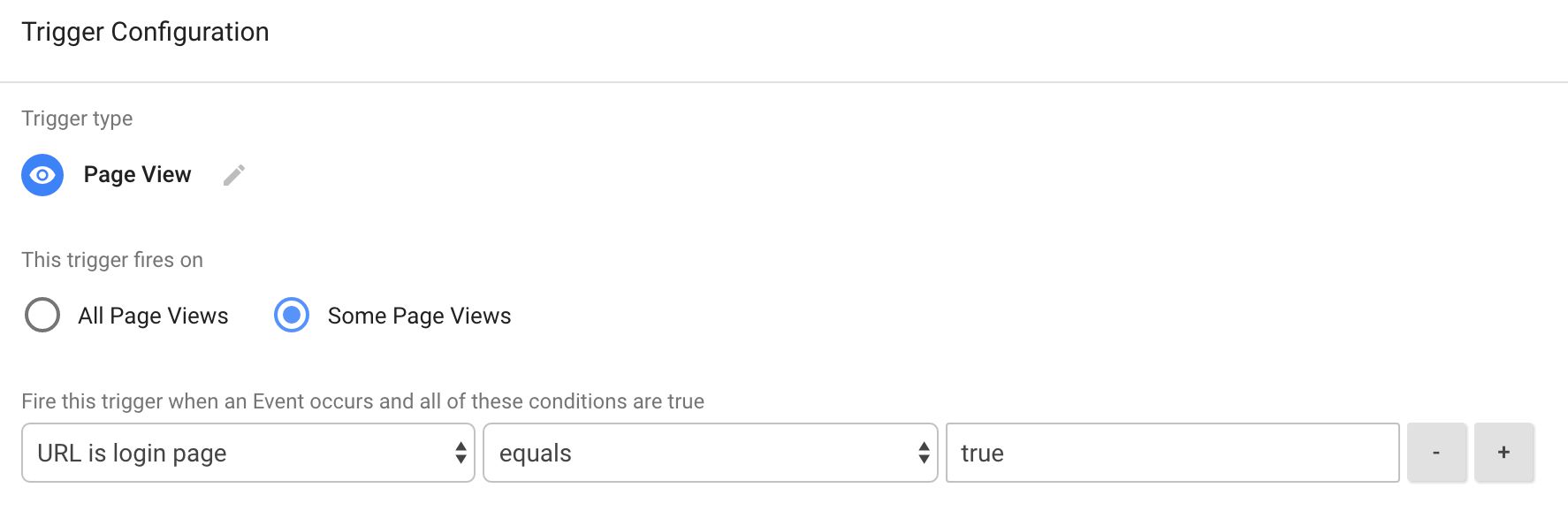
To include this in your triggers, all you need is something like:
Here, I’ve named the variable {{URL is login page}}, and you can see how easy it is to add this as a trigger condition.
And that’s all there is to it! There are many ways to make this even more useful, such as changing from a string method (indexOf()) to regular expressions (match()). This way you’ll have more power over things like case-sensitivity, or whether the URL should match the string from the beginning, from the end, or from anywhere.