#GTMTips: Why Does The Google Analytics Tag Show 'Failed'
I’ve covered the more pervasive issue with tags not firing in Google Tag Manager in my article on the “Still Running” status. However, there’s an additional problem you might face with Google Analytics: tags that show status Failed, and which refuse to send any data to Google Analytics.
There are a couple of possible reasons for this, and we’ll explore them in this article.
XNote that any tag type in Google Tag Manager can signal Failed. With the advent of Custom Templates, more and more templates are doing it right, meaning they elicit an explicit Failed status when the tag runs into issues. This isn’t the case with many native templates - they just gobble up the errors and refuse to signal that something went wrong.
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 112: The Failed status in Universal Analytics tags
There are two reasons (that I could think of) that manifest this behavior.
Reason 1: The analytics.js library is blocked
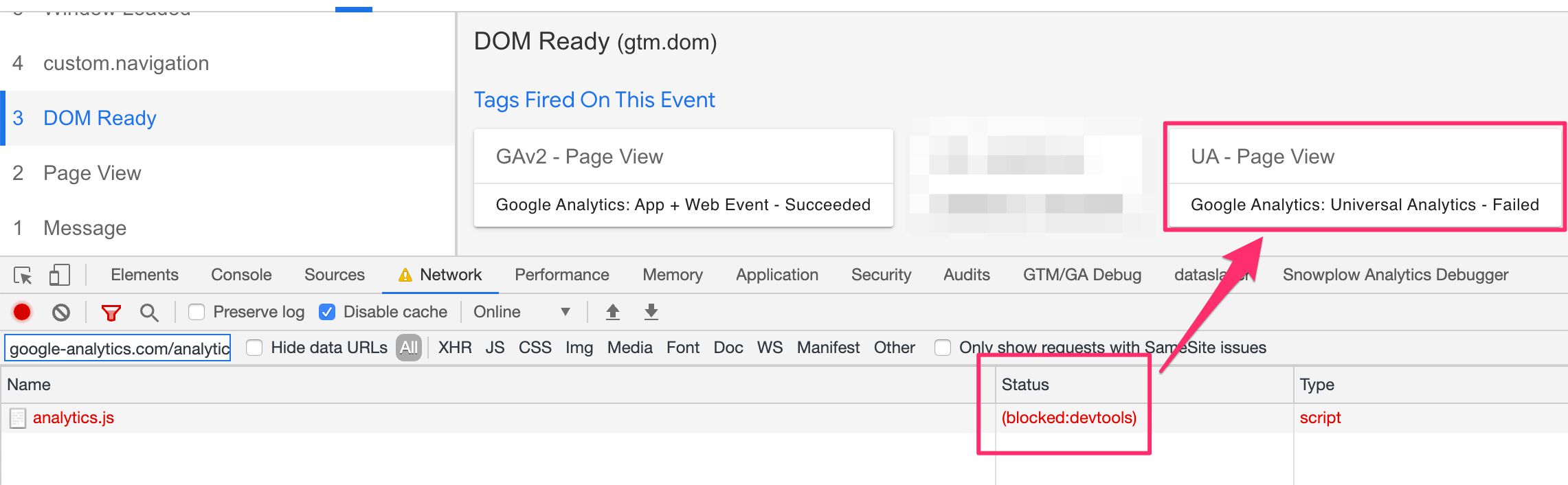
If your browser is blocking the analytics.js library, meaning the client is unable to load it from https://www.google-analytics.com/analytics.js, the tag will signal the Failed status.
This can be due to browser extensions such as Ghostery or uBlock Origin, or it could be a firewall setting in your network. It could even be the browser itself (Firefox in a Private Window, for example).
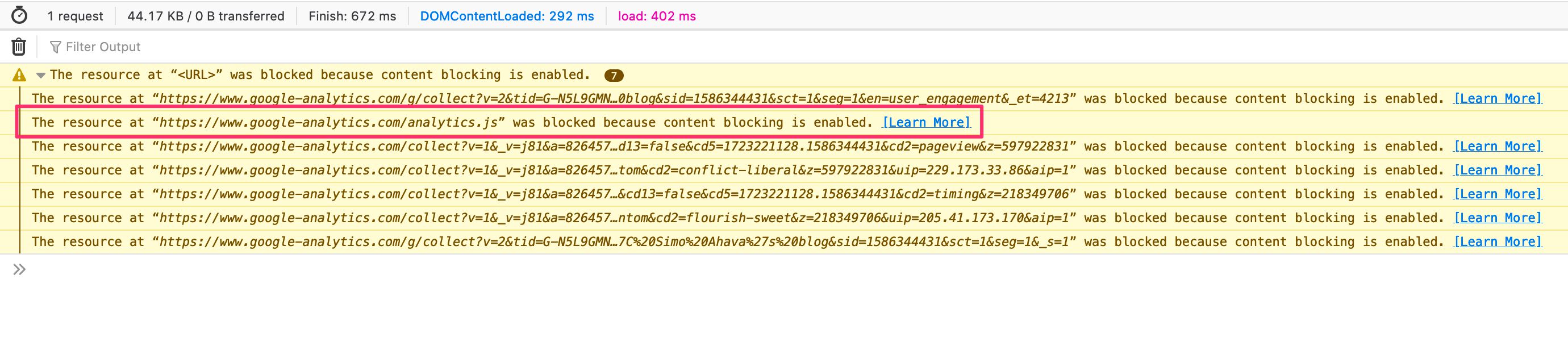
Easiest way to check if this is the reason is to open the Network tab of your browser’s developer tools, and search for analytics.js. If it’s blocked, it should either not show up at all, or it should appear with a clear indicator. In some browsers, you’ll see messages about resource blocking in the browser console.
The image above is from Firefox.
Note! If the analytics.js library manages to load, but the extension or browser suppresses the calls to the
www.google-analytics.com/collectendpoint, the tag will not signal the Failed status.
Reason 2: The namespace is occupied
When the Google Analytics library loads, it tries to create a global method named ga (by default). This method name can be changed in the analytics.js snippet as well as with Google Tag Manager (see below).
However, if this global variable is already taken, Google Analytics fails to initialize and the tag status is set to Failed.
Easy way to check this is to run the following command in the JavaScript console:
console.log(window[window['GoogleAnalyticsObject']]);
The response should resemble something like this:
However, it’s minified and could change, so it’s not really a solid way to check. Instead, you can also try this:
console.log(window[window['GoogleAnalyticsObject']].loaded);
If you get undefined, it means Google Analytics has not loaded, and something else is occupying the namespace.
It’s very difficult to debug this if some other JavaScript is really overwriting GA’s namespace. You can try looking for it in the sources of your browser’s developer tools, or you could try blocking scripts one by one until you find the one that causes the conflict.
Sometimes it’s not JavaScript that overwrites the object, though. Browsers have a funky way of assigning HTML elements to the global window variable as well, as long as they have an id attribute.
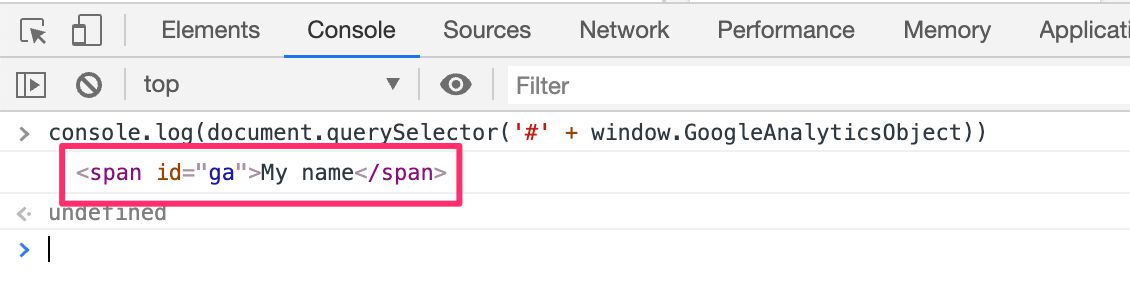
In other words, if the page has an HTML element whose ID is the same as the Google Analytics object name (ga by default), the tag will also signal Failed status! Easy way to check is to run the following code in the JavaScript console:
console.log(document.querySelector('#' + window.GoogleAnalyticsObject));
If this returns an HTML element, it means you have this precise problem.
Fix it!
So, what’s the fix?
Well, you could run around the site, looking for the JavaScript that’s causing issues, or you can simply rename the global method using Google Tag Manager. By renaming the method, you’re protecting the variable from further conflicts.
You only need to do this once, so it doesn’t matter if it’s in the Google Analytics Settings variable or in the settings of an individual tag. You do want to make sure the change is in the first tag that fires on the page, so making the change in all your tags is a good precaution.
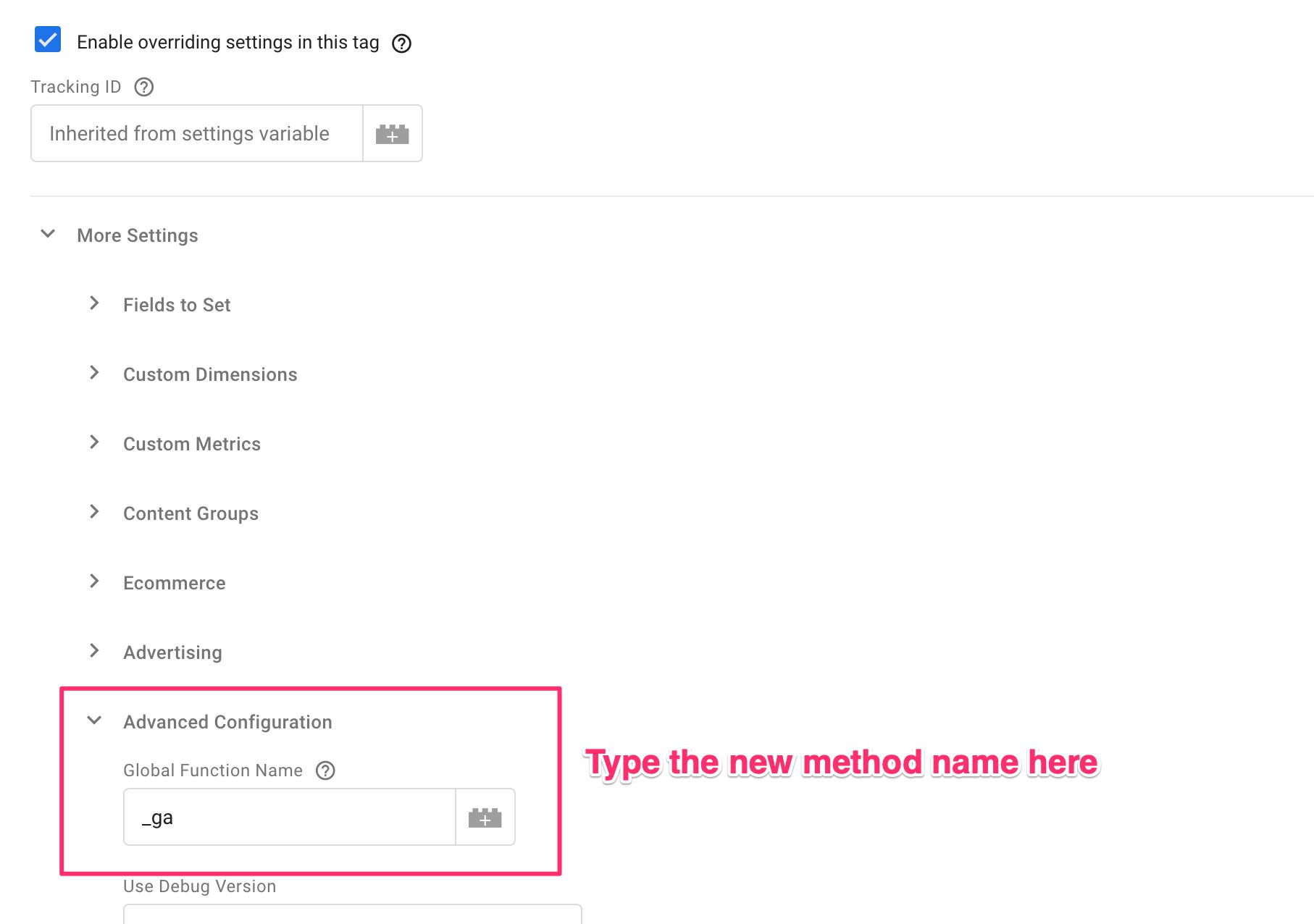
You can find the setting by expanding the Advanced Configuration of your Universal Analytics tags (or the Google Analytics Settings variable).
Type a new value in the Global Function Name field, and make sure this variable isn’t reserved (by e.g. running console.log(window['yourNewVariableName']) in the JavaScript console). I usually choose something like _ga or __ga.
Once you make that change, your tags should start working nicely.
Summary
It’s an edge case, but when it hits you, it might be very difficult to debug.
Scripts taking over global variables is one of the prime reasons you should always avoid polluting the global namespace when writing JavaScript.
However, when there is a conflict, you’re usually left with two options:
-
Find the conflicting script or HTML element, and fix it.
-
Accept defeat and edit the Universal Analytics tag settings that fire on the page.
Both have their drawbacks. Sometimes you can’t change the conflicting script, because the script has no capability to support changes to the global namespace. And sometimes changing the method name in your tags can lead to problems when trying to figure out why first-party and third-party scripts that rely on the default method name (ga) suddenly stopped working.
Important thing is to know how to debug and triage the problem. This article has hopefully given some guidance for how to do this.