#GTMTips: Enable And Fire Triggers In Google Tag Manager
This is, by no means, a novel topic in this blog. I’ve covered Google Tag Manager’s event tracking and triggers numerous times before (see below).
However, based on the number of queries we still see in the Google Tag Manager Product Forums about event tracking, I believe one particular aspect of GTM’s triggers invites revisiting. I’m talking about the way that Just Links, Form, and Timer triggers can be both Enabled and Fired. This can easily lead to some confusion.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
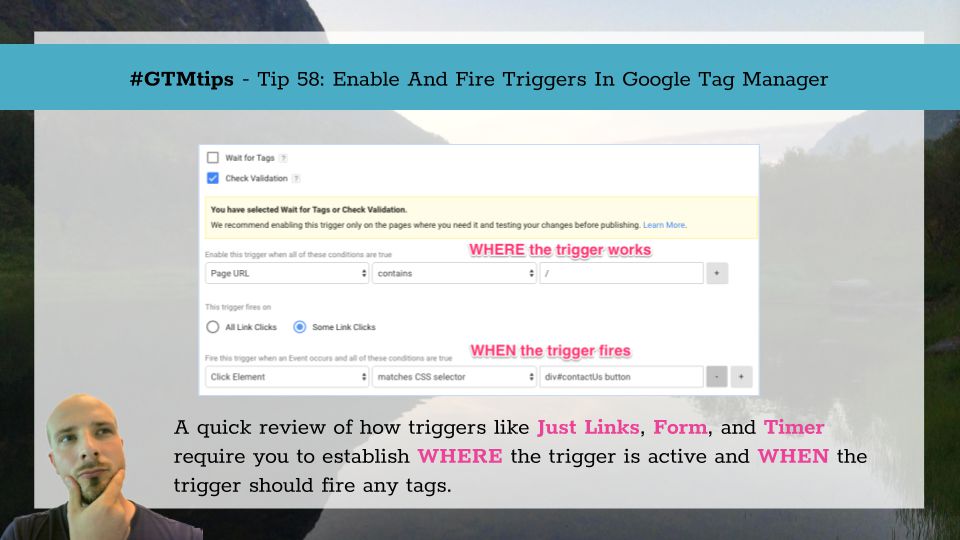
Tip 58: Difference between enabling a trigger and firing a trigger
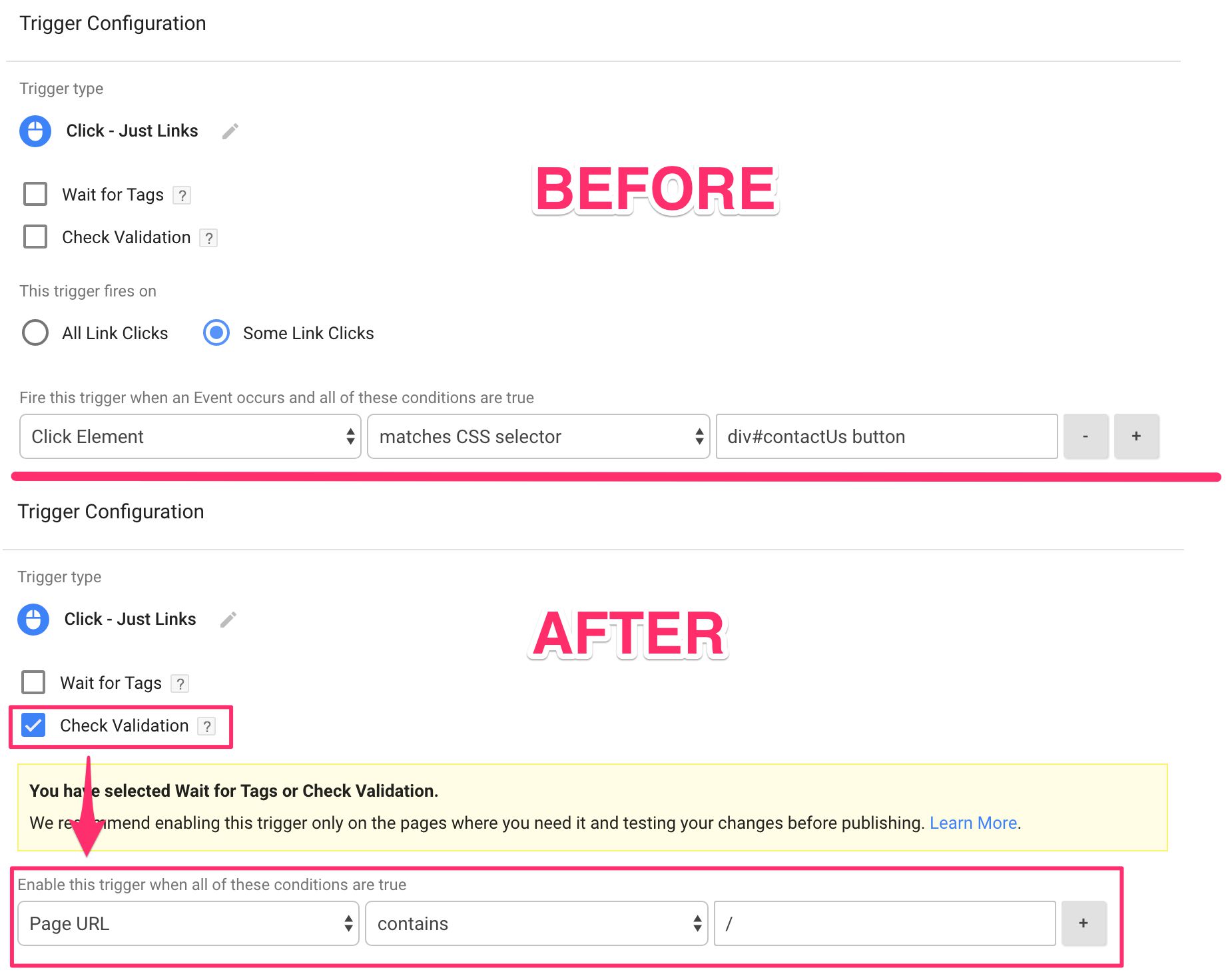
With Just Links and Form triggers, if you check either Wait for Tags or Check Validation in the trigger settings, you will see the following condition appear:
With the Timer trigger, you will always need to specify an enabling condition.
The Enable this trigger when… condition is for determining on which pages the trigger should work in the first place. It’s sole purpose is to delimit the trigger itself to listening to events only on pages that you allow it to.
In contrast, when you choose Some Link Clicks, for example, and the Fire this trigger when.. condition appears, THAT’S where you specify conditions for the tag to fire.
A common mistake is to use something like {{Click Classes}} or {{Click ID}} in the Enable this trigger when… condition. This is a mistake because Click variables are only produced after a Click trigger fires. But the Click trigger won’t fire if it’s not enabled on the page. So by expecting a Click variable to have some value in the enabling condition of trigger would be counter-intuitive. It might work, if you have some other trigger that’s already created the Click variable, but it won’t work as you expect it to.
When implementing a Just Links, Form, or Timer trigger with the Enable this trigger when… specified, you’ll want to test first with as broad a condition as you can. This would be something like Page URL contains /, which would enable the trigger on every single page that has the Google Tag Manager container snippet. Then, if you run into issues when testing the links and forms on the site, you can either add some page conditions to the triggers to ensure the trigger is only enabled on pages where it works, or you can uncheck Wait for Tags and/or Check Validation to improve compatibility.
Why have “Enable…” optional in the first place?
So why this complexity? Why can’t listeners just be active on all pages? Well, typically they COULD be active, since there’s very little overhead from a listener that doesn’t really do anything.
However, the Wait for Tags setting in particular can be hazardous in some contexts (e.g. a React-driven single-page site), as it does some pretty invasive things to ensure your tags are being sent. In these cases, you can set the trigger settings so that pages where you know it causes problems are excluded from the Enable this trigger when… setting.
Should this be easier?
Yes, it should. Judging by the number of times the trigger user interface has changed, and considering the number of problems people still have with these triggers, I can’t help but think there must be a more user-friendly way of approaching this dichotomy. In a sense, the first version of auto-event tracking (in GTM v1) was better, since back then event tracking was enabled by using special “Listener tags” that required triggers (or rules, as they were called then) themselves. In those cases, it was very easy to understand the difference between enabling and firing a trigger.
Part of the problem, I think, is that triggers of the same type have both an enabling and a firing condition. So you could have a Just Links trigger that is only enabled on page X and another Just Links trigger that is enabled on all pages. GTM handles this conflict by using a special gtm.triggers key in the Data Layer, which basically implements the enabling condition of each respective trigger.
In other words, the enabling condition morphs pretty naturally into another firing condition when you have multiple triggers of the same type set up in your container. This can easily lead to confusion, since the Enable this trigger when.. setting should only be used to avoid conflicts with other JavaScript on the website and not to control when triggers fire tags (since that’s what the firing condition is for).
What do you think? How could the trigger UI and user experience be improved?