
#GTMTips: The Data Layer Picker Variable Template
There’s a new custom variable template in town! The Data Layer Picker template lets you create variables that have a singular, exceptional (in Google Tag Manager’s context, at least) purpose:
You can access the keys and values that were in the object pushed into dataLayer itself. And … that’s it! Read on to understand why this might be useful.
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 123: Direct access to the dataLayer.push()
If you know your Data Layer Variable, you’ll know that it comes in two versions.
Version 2, which is the default, lets you access any key pushed at any time into dataLayer with dot notation. The catch? All the keys are merged into a single object (the data model), and keys that store primitive, non-object values can overwrite each other.
Then there’s Version 1, which lets you access keys that were pushed into dataLayer, but it ignores any merging, so you’re only accessing the values for each key from the *most recent dataLayer.push(). The catch? Well, you can’t use dot notation to access nested structures.
But there’s one thing missing from these access types. What if you want to access all and only the keys that were in the dataLayer.push() that caused the variable to be evaluated?
For example, imagine this scenario. First, there’s a dataLayer.push() like this:
window.dataLayer.push({
event: 'user_login',
userId: '12345',
email: '[email protected]'
});
Then again on the same page, this:
window.dataLayer.push({
event: 'user_login',
userId: '23456'
});
So the user logged in twice with different user IDs. Perhaps it was a shared computer or something. But the second push did not have the email key.
Now, for the second push, if you used a DataLayer variable to check if email has a value, it would return '[email protected]' for both Version 1 and Version 2 of the Data Layer Variable, because the Data Layer Variable doesn’t care about what was the composition of any particular push – instead, it cares about what keys and values were in that push.
Occasionally we might want to know whether or not a key was in the same object as the event that triggered the current tag. And for this purpose, I’ve created the Data Layer Picker variable template.
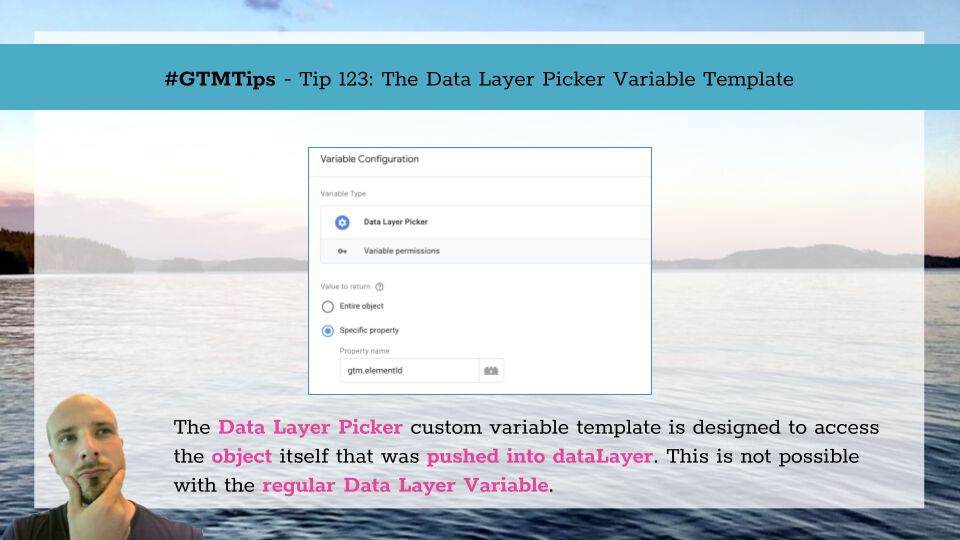
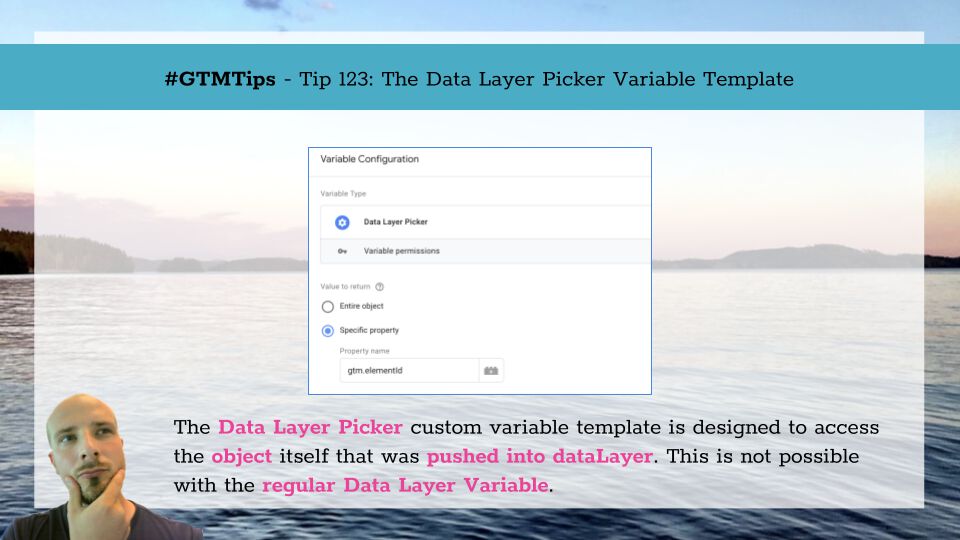
Once you download it from the Community Template Gallery, you can create a new variable with it. The variable has just two configurable options.
You can have it retrieve the entire object, which means the variable returns the object that contained the event key that caused the variable to be evaluated.
You can also have it retrieve the value for a specific property, which means the variable returns the value of the property, if found within the pushed object.
The property access understands dot notation, so first it will try to parse the object structure to find the value at the end of the dot notation path (e.g.
{parent: {child: 'value'}}). If no match is made, it tries to access the property directly using the dot notated string (e.g.{'parent.child': 'value'}).
The template also works with objects pushed into dataLayer by other custom templates.
Summary
This is probably a niche variable for most, but it does have its uses.
Google Tag Manager has built a wonderful abstraction with its data model and the Data Layer Variable, but occasionally you want atomic access to the dataLayer.push() itself.
This is particularly poignant in scenarios where the implementation is either broken or a work-in-progress, and “key leaks” such as the one described in the example above are commonplace. In those cases it might be easier to just access the array directly rather than go through GTM’s data model.
Caveat: if you’ve deleted the item from the dataLayer array, it’s not retrievable by this variable template. At that point the only way to access the deleted value is by utilizing the Data Layer Variable, as deleting the item from the dataLayer array does not delete it from GTM’s data model.