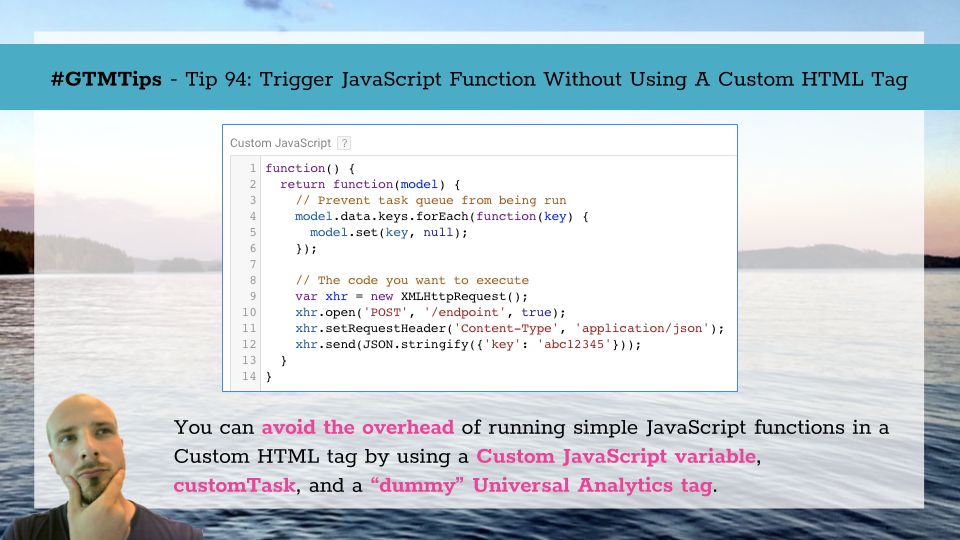
In Google Tag Manager, the Custom JavaScript variable is an anonymous function with a return statement. It does not take any parameters, and by default it’s impossible to pass any parameters to it, because the Custom JS variable is simply resolved to whatever value the function returns. If it returns a number, for example, passing a parameter to it would make no sense and would result in a TypeError since the variable resolves to a number, not a function.