It’s been a while since I’ve last written a bona fide Google Tag Manager trick, so here comes. This was inspired by Bart Gibby’s question in Measure Slack.
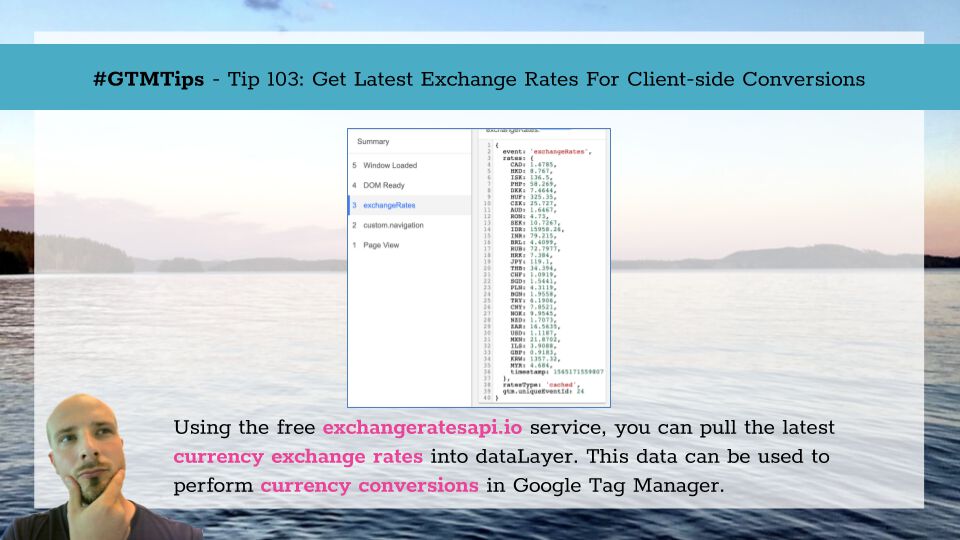
The purpose is to fetch the latest currency exchange rates from the exchangeratesapi.io service, cache them using sessionStorage, and push the results into dataLayer. From dataLayer, they can then be utilized in Custom JavaScript variables and custom variable templates to perform client-side conversions.