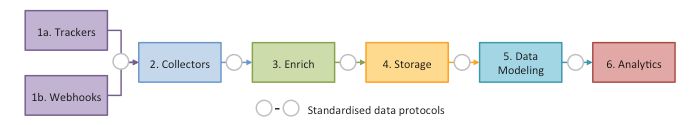
I’m back with another customTask tip, but this time I’m exploring some new territory. Snowplow just introduced their latest version update, which included (among other things) an adapter for processing Google Analytics payloads. Never heard of Snowplow? It’s a collection of open-source libraries designed to let you build your own analytics pipeline, all the way from data collection, through ETL (extract, transform, load), using custom enrichments and JSON schemas, and finally into your own data warehouse, where you can then analyze the data using whatever tools you find preferable.