On June 30, 2025, Google announced that they are consolidating how Google’s script libraries for the web (e.g. gtm.js and gtag.js) are loaded when using a server-side Google Tag Manager container.
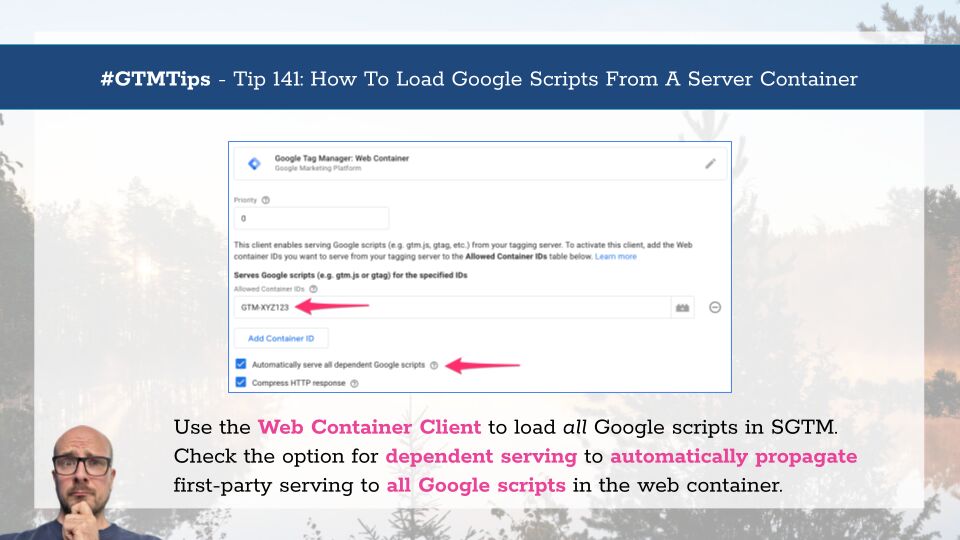
Before, you had the Web Container Client for loading the gtm.js file, and you had the Google Analytics 4 Client for loading the gtag.js file.
Now, you only use the former.
There is also the Google Tag Gateway option, which might be a better idea in case you really want to load Google’s scripts from a first-party context.