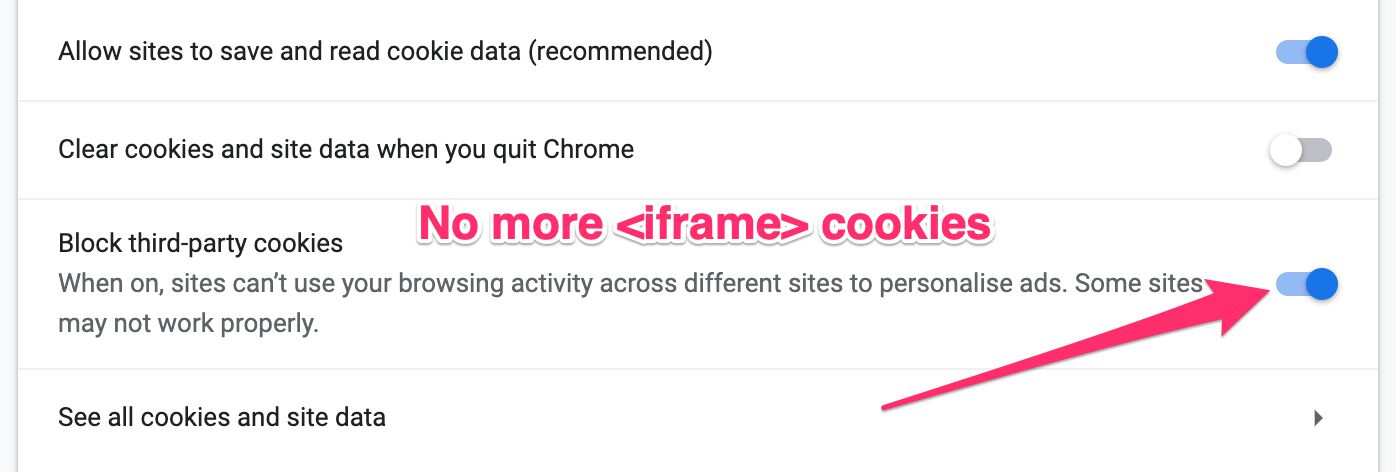
With the enforcement of SameSite settings in the latest versions of Google Chrome, it’s become a mad scramble to get cookies working across first-party and third-party contexts. I’ve covered this phenomenon before in my SameSite article, as well as in my guide for setting up cookieless tracking for iframes.
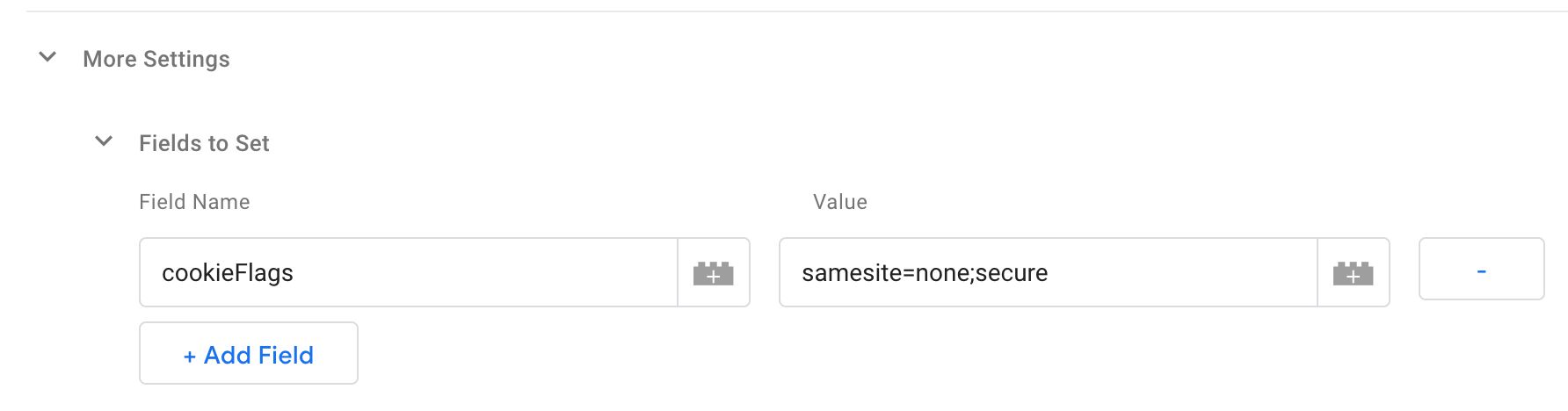
Recently, Google Analytics updated its libraries (App+Web, gtag.js, and analytics.js) with a new setting: cookieFlags (analytics.js) or cookie_flags (App+Web and gtag.js).