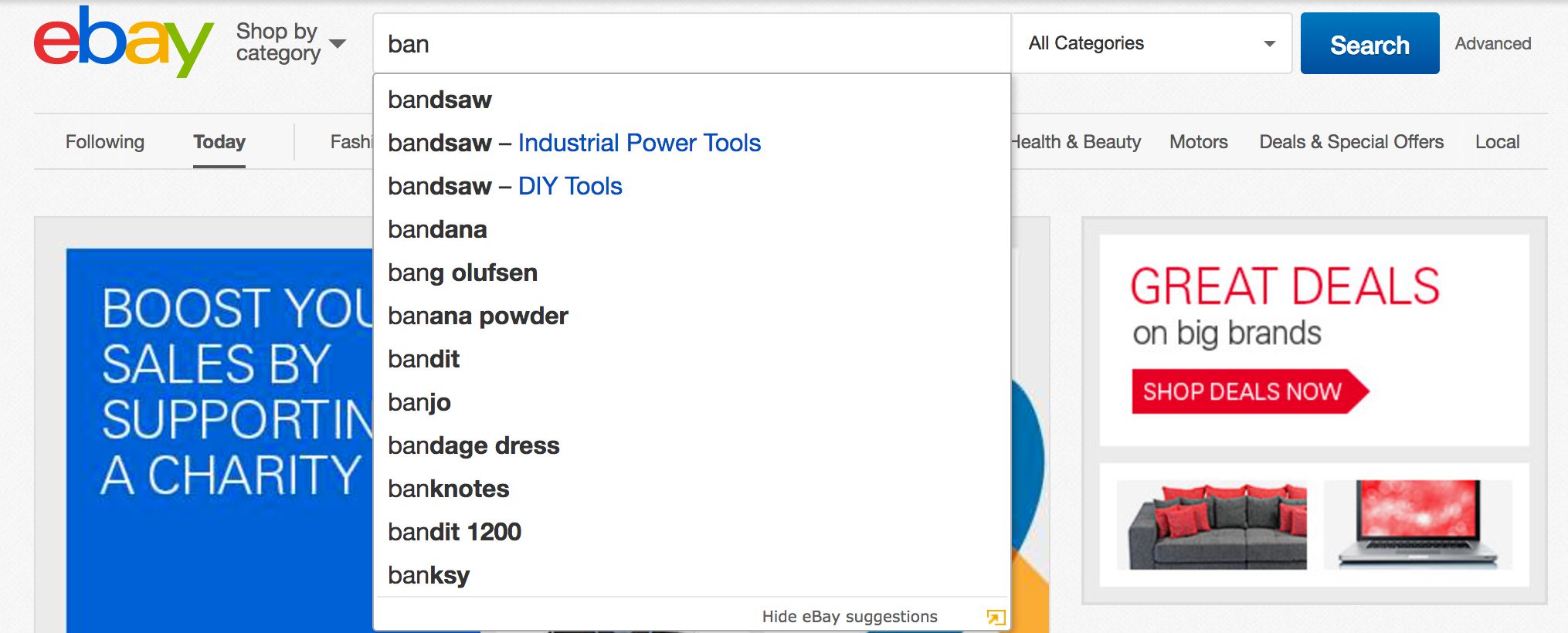
Autocomplete search is a tricky thing to track. The underlying logic is that when the user starts feeding characters into a search form, the search suggests results based on a limited input. If the user is not satisfied with the results, they can continue adding characters to the search, thus increasing the accuracy. Often there’s also the option to revert to a regular search with what they’ve already written. Tracking this logic in tools like Google Analytics is difficult, because there’s really no way to know if the search was successful.