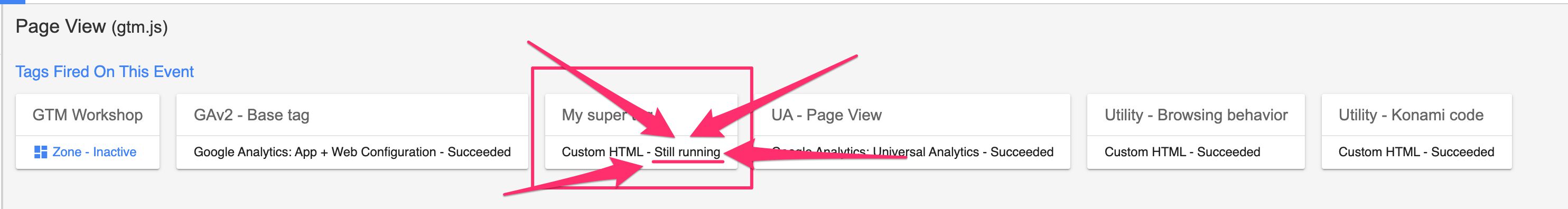
Sometimes, in Google Tag Manager’s Debug mode, you’ll see tags appear with the status Still Running, and you’ll (eventually) notice that these tags are not doing what they are supposed to be doing.
When you see this message on a tag, it technically means this:
The tag failed to signal Google Tag Manager that it is “done”.
The technical explanation is, naturally, too simple to be useful. In this article, I’ll explore what “done” means, and how especially Google Analytics tags manifest this behavior.