Trigger Groups In Google Tag Manager
Trigger Group is the newest trigger type you can add to a tag in Google Tag Manager. It allows you to establish dependencies between multiple triggers, not firing the tag until every trigger in the group has fired at least once.
This establishes an interesting new paradigm in Google Tag Manager, because until now it wasn’t possible to create triggers that relied on earlier values of a given key (event in this case). With the Trigger Group, information about triggers that have fired on the page is persisted internally in GTM, and once the triggers configured in the Trigger Group have all signalled completion, the Trigger Group will fire any tag it’s attached to.
Table of Contents
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
How to create a Trigger Group
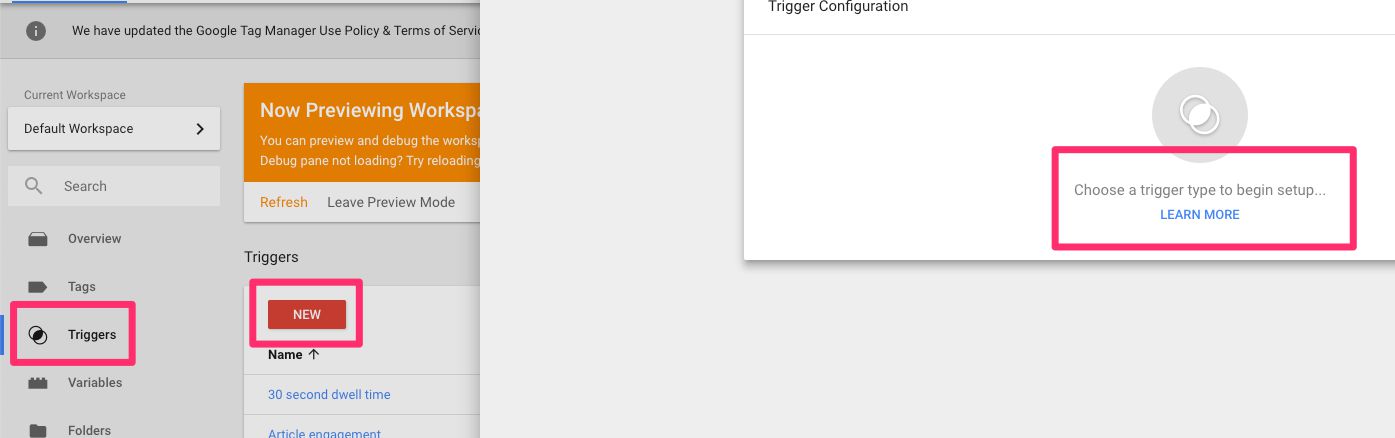
You’ll find the new Trigger Group within the trigger workflow. So, in the Google Tag Manager UI, select Triggers, then NEW, and finally click the “Choose a trigger type to begin setup” option.
In the overlay that opens, select the Trigger Group option.
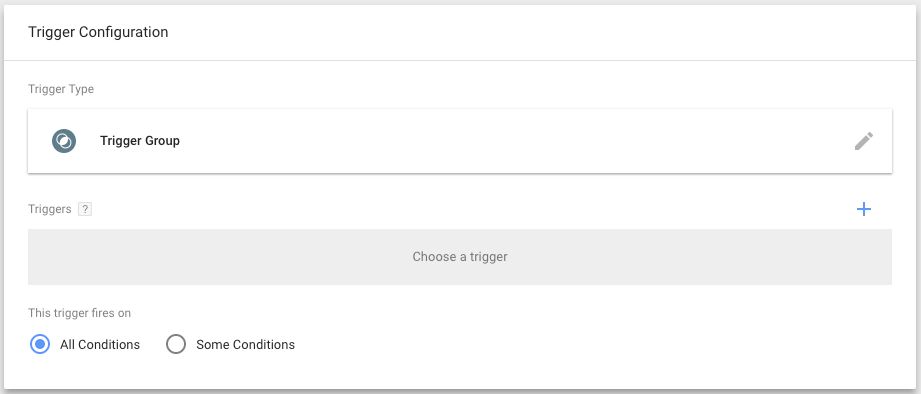
Now you should see the configuration screen.
Trigger Groups have a very simple operational logic.
-
Click the Choose a trigger (or the blue plus) button in the middle of the configuration screen.
-
Choose one or more existing triggers from the overlay that opens.
Every single trigger you add to the Trigger Group will need to fire on the page as many times as it appears in the Trigger Group for the group itself to fire any tag to which it is attached.
Note that you can add a trigger more than once. By adding a trigger more than once into the group, that particular trigger must fire as many times as it has been added to the group for the Trigger Group to work.
The order of triggers in the group is inconsequential. The Trigger Group will fire as soon as all the included triggers have fired once, regardless of order.
Once you’re done adding triggers, you can also add additional firing conditions by selecting Some Conditions from the “This trigger fires on” selection. Any condition you add here will need to pass in addition to the triggers of the group firing.
When you’re done, you can add the Trigger Group to your tags. The Trigger Group works just like a regular trigger in that as soon as its conditions are met (i.e. all the triggers in the group have fired), the tag itself will fire.
Example 1: Scroll depth and time spent
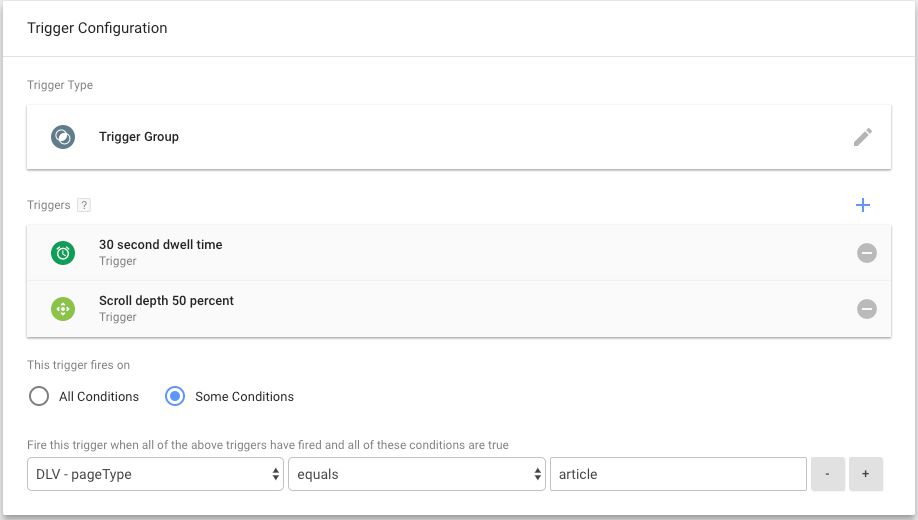
Following the example of another recent article of mine, you can create a Trigger Group with a Scroll Depth trigger and a Timer trigger. The Trigger Group will not fire until both the Scroll Depth trigger and the Timer trigger have fired, meaning you can defer your tag from firing until the user has scrolled a sufficient amount and spent some time on the page.
In this example, I have a Scroll Depth trigger which fires at 50 percent scrolled, and a Timer trigger which fires at 30 seconds of dwell time on the page.
The Trigger Group combines the Timer and the Scroll Depth trigger into a decent engagement tracker.
Example 2: Wait for the All Pages trigger to fire first
This example should ring true if you want to establish a running order between two triggers (and, as a consequence, the tags that these triggers fire). A classic example is waiting for the Page View tag in Google Analytics to fire before any Event tag.
Even though it’s a bit of a myth that collecting events before pageviews is somehow detrimental to analytics (GA is more than capable of stitching together a session where the entrance hit was not a pageview), the exercise is still illuminating.
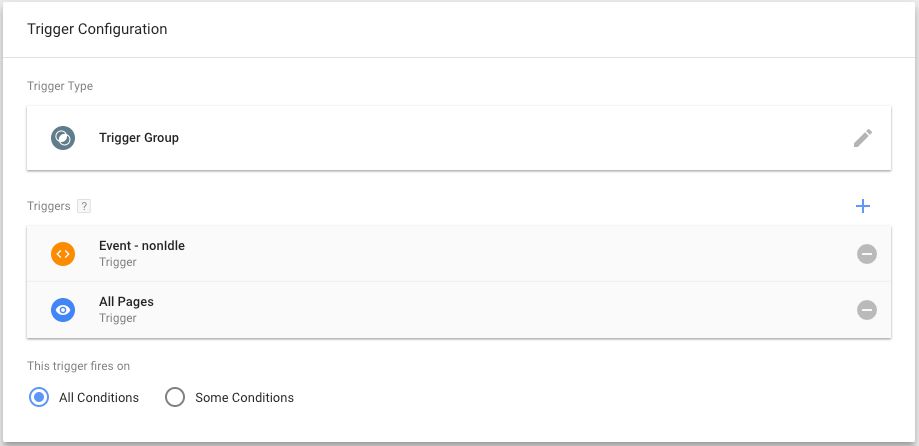
In this Trigger Group, we have the actual trigger we want to fire the tag with as well as the All Pages trigger. The idea being that the event trigger itself will do nothing until the All Pages trigger has also fired.
Remember that you can’t establish order in a Trigger Group. The Trigger Group will fire as soon as all the triggers listed within have fired - regardless of order. So the underlying assumption here is that the Event - nonIdle trigger will never fire before the All Pages trigger.
It might be more reasonable to use tag sequencing in most cases where you want to establish a sequence of items firing, but especially when you have a large amount of tags depending on a very similar dependency, it might be easiest to use a Trigger Group instead.
Example 3: Consent given
Another popular use case for Trigger Groups would be to make sure your other triggers don’t fire until the user has given consent or has opted in to your analytics and advertising tracking efforts.
It might not have the same elegance as Tag Sequencing or as having the event push the consent status into dataLayer (or writing it in a cookie), but it does let you fire tags only after a specific “consent granted” event has been pushed into dataLayer.
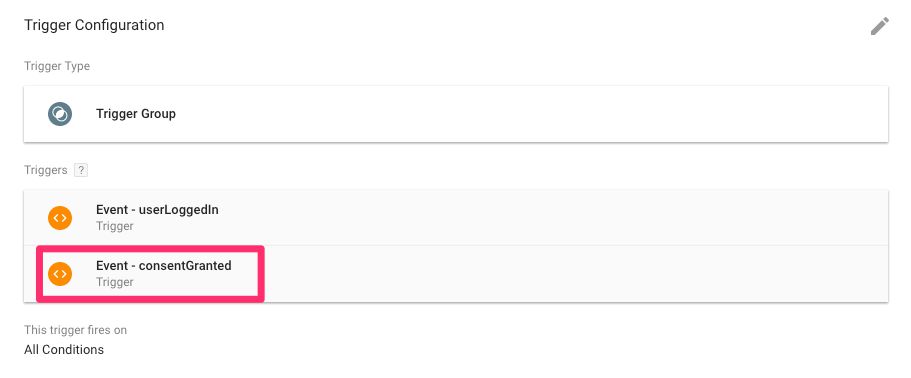
In any case, here’s what a Trigger Group would look like for a tag which I want to fire when the user logs in, but I also want to make sure the user has consented to them being tracked on my website:
Example 4: Form engagement
Another example of engagement measurement (for which Trigger Groups are great), would be tracking if the user has interacted with a set amount of form fields before tagging them as being engaged with the form.
For this to work, you need a trigger that fires when the user changes the value of a form field. This is easy to do with a custom event listener, where the event name you are listening for is 'change':
var form = document.querySelector('#someForm');
form.addEventListener('change', function(e) {
window.dataLayer.push({
event: 'formFieldChanged',
field: e.target
});
});
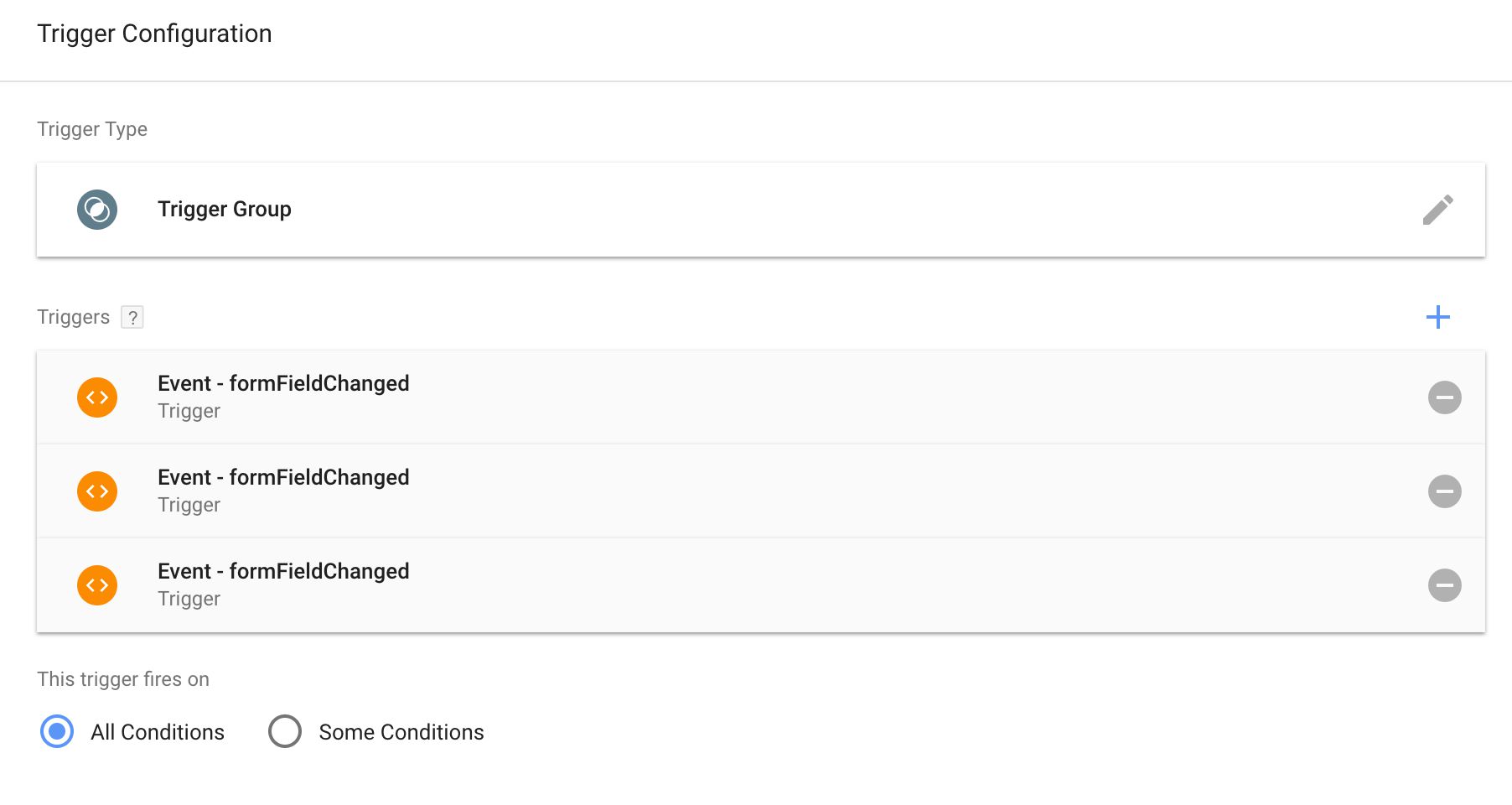
And then you’d create a Custom Event trigger for the formFieldChanged event name. Once you’ve done that, creating a Trigger Group where the user must interact with form fields three times before the tag fires is simple:
Things to consider
Here are some things to consider when working with Trigger Groups.
Trigger Groups can’t be used as generic exceptions
You can’t use a Trigger Group as a trigger exception, because the only thing that a Trigger Group can block from firing is itself.
This is a bit unfortunate, as it wouldn’t be too difficult to come up with use cases where you want to prevent the tag from firing if certain triggers have already fired.
Trigger Groups will fire just once
When a Trigger Group fires because all the triggers listed within have fired, the Trigger Group won’t fire again even if the triggers listed within fire again.
This might not be a big deal, but there are some repercussions. For example, if you have a Scroll Depth trigger that fires on the 25, 50, 75 and 100 percent depths, and then you combine this with a 30 second Timer trigger in a Trigger Group, the Trigger group will fire just once when both the Scroll Depth trigger and the Timer trigger have fired (at least once). Thus, it’s not possible to wait for the Trigger Group to fire again until the scroll depth threshold is a certain value, for example.
The Trigger Group doesn’t reset after it’s fired once.
Trigger Groups don’t replace the grouped triggers
This means that if you have a Trigger Group added to a tag, you might want to make sure you don’t inadvertently add the triggers within that group to the tag, too. In fact, the triggers you add to the group don’t need to be added to any tag at all - they can exist solely for the sake of the Trigger Group itself.
The dataLayer object is pretty bare
The Trigger Group adds a new event into GTM’s default event dictionary: gtm.triggerGroup. The object that is pushed with this event is basically just the gtm.triggers key, matching the ID of the container coupled with the ID of the Trigger Group itself:
In other words, there’s no details about the triggers within the group in the object that is pushed into dataLayer.
Summary
Trigger Groups are a nice addition to the arsenal of Google Tag Manager. It’s certainly refreshing to have some extra logic into how triggers are added to a tag.
We’re still a long way from being able to establish complex logic between triggers (IF…ELSE, NOT, etc.), but this is certainly a step in the right direction.
I’m especially excited about the idea of persisting earlier values of Data Layer keys (in the form of knowing what triggers have fired before) on the page. Perhaps this idea will be extended further so that we can actually query the history of Data Layer on any given page. And, wild thought, maybe even persist this information across pages, so that a Trigger Group could fire based on multi-page conditions!
Let me know if you have more examples where Trigger Groups might be useful!