#GTMTips: Sort Custom Dimensions By Index Number
Here’s a hacky #GTMTips tip for you. Have you ever had a Google Tag Manager container, where you’ve been updating your Google Analytics tags over the years? And perhaps these tags (and, today, Google Analytics Settings variables) have been updated with an ever-expanding list of Custom Dimensions? And perhaps this list of Custom Dimensions is sorted willy-nilly, because once you have 50+ rows, it just doesn’t seem like a fun thing to do to go over each row and update them so that they are sorted by Custom Dimension index?
No worries, then! I have a solution for you. It involves a little JavaScript snippet you need to execute in the web browser’s JavaScript console, and it will sort the Custom Dimension fields for you!
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Tip 77: Sort Custom Dimensions by index number
Here’s what you need to do.
-
Browse to your Google Tag Manager container, and open the Google Analytics tag or Google Analytics Settings variable you want to modify.
-
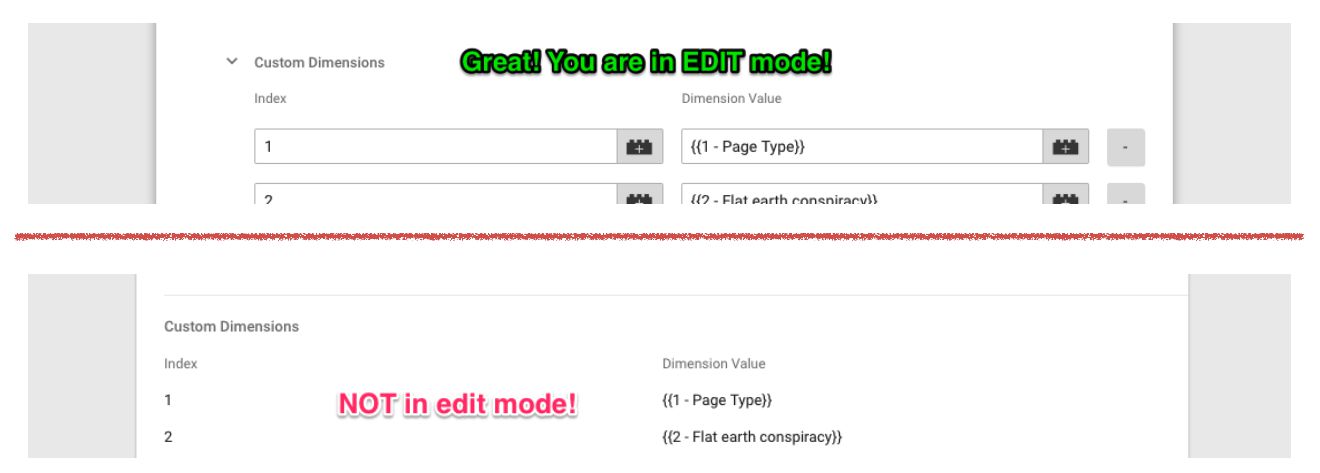
Make sure the tag or variable is in edit mode, meaning you can see each field as a text field that you can edit.
-
Open the JavaScript console of your browser.
-
Copy-paste the following snippet in the JavaScript console, and press enter to run it.
-
Save the tag or variable.
Here’s the snippet, make sure you copy all of it (triple-clicking it should do the job):
var el=document.querySelector('[diff-field$="customDimensionSection"]');var rows=el.querySelectorAll(".simple-table-row[data-ng-repeat]");var newRows=[];rows.forEach(function(row){var inputIdx=row.querySelectorAll('input[type="text"]')[0];var inputVal=row.querySelectorAll('input[type="text"]')[1];newRows.push({idx:inputIdx.value,val:inputVal.value})});newRows.sort(function(a,b){if(parseInt(a.idx)>parseInt(b.idx)){return 1}if(parseInt(a.idx)<parseInt(b.idx)){return-1}return 0});rows.forEach(function(row,i){var inputIdx=row.querySelectorAll('input[type="text"]')[0];var inputVal=row.querySelectorAll('input[type="text"]')[1];inputIdx.value=newRows[i].idx;inputVal.value=newRows[i].val;inputIdx.dispatchEvent(new Event("change"));inputVal.dispatchEvent(new Event("change"))});
Just to clarify, being in edit mode should look like this:
And you can open the JavaScript console of you browser handily with a shortcut key combination:
- Chrome
- Win:
Ctrl + Shift + J - Mac:
Cmd + Opt + J
- Win:
- Firefox
- Win:
Ctrl + Shift + K - Mac:
Cmd + Opt + K
- Win:
- Edge
- Win:
Ctrl + Shift + J
- Win:
- Internet Explorer
- Win:
F12, then click on the “Console” tab
- Win:
- Safari
- Mac:
Cmd + Opt + C, you need to enable the “Show Develop menu in menu bar” setting in the Advanced pane of Safari’s preferences
- Mac:
The snippet basically rewrites each field in the list of Custom Dimensions so that the rows are in ascending order, sorted by index number of each Custom Dimension.
If the snippet stops working, please let me know in the comments below and I will update it.
Naturally, I am anxiously waiting for sorting of fields to be a built-in feature of the Google Tag Manager UI. But until then, we can hack our way around this limitation.