
Settings Variables For GA4 In Google Tag Manager
One of the big pain points in configuring Google Analytics 4 through Google Tag Manager has been the difficulty of setting up event parameters, user properties, and settings across a range of tags.
Well, we can finally get rid of our clumsy Config tag sequencing hacks because Google has released two new settings variables that mimic how the Google Analytics Settings Variable used to work in Universal Analytics.
The new variables are:
- Google Tag: Configuration Settings for setting configuration values in the Google Tag template (also a new thing, more on this below). Official documentation.
- Google Tag: Event Settings for setting event fields in the Google Tag template and in GA4 event tags. Official documentation.
Read on for a quick overview as well as my thoughts about these new additions to Google Tag Manager.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
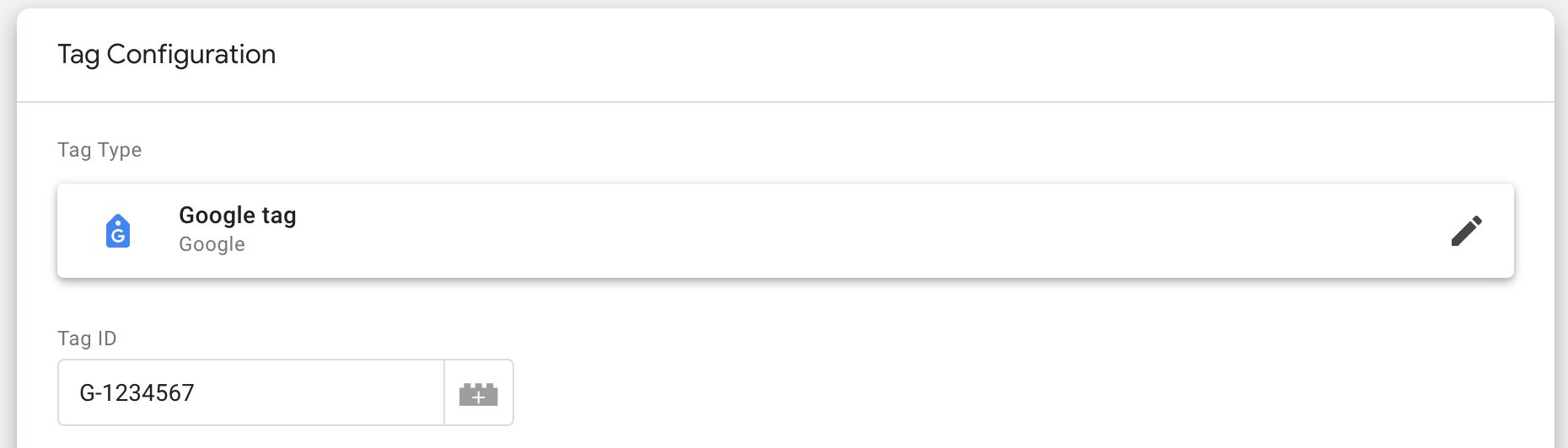
The new Google Tag
Some of the new variables are designed to work with the Google Tag template that was introduced with these variables. The new template replaces the previous Google Analytics 4: Configuration Tag template, and it’s what you will be using from now on to configure your Google tags.
Be sure to read my article on the new Google Tag in case you want a refresher on what’s changed.
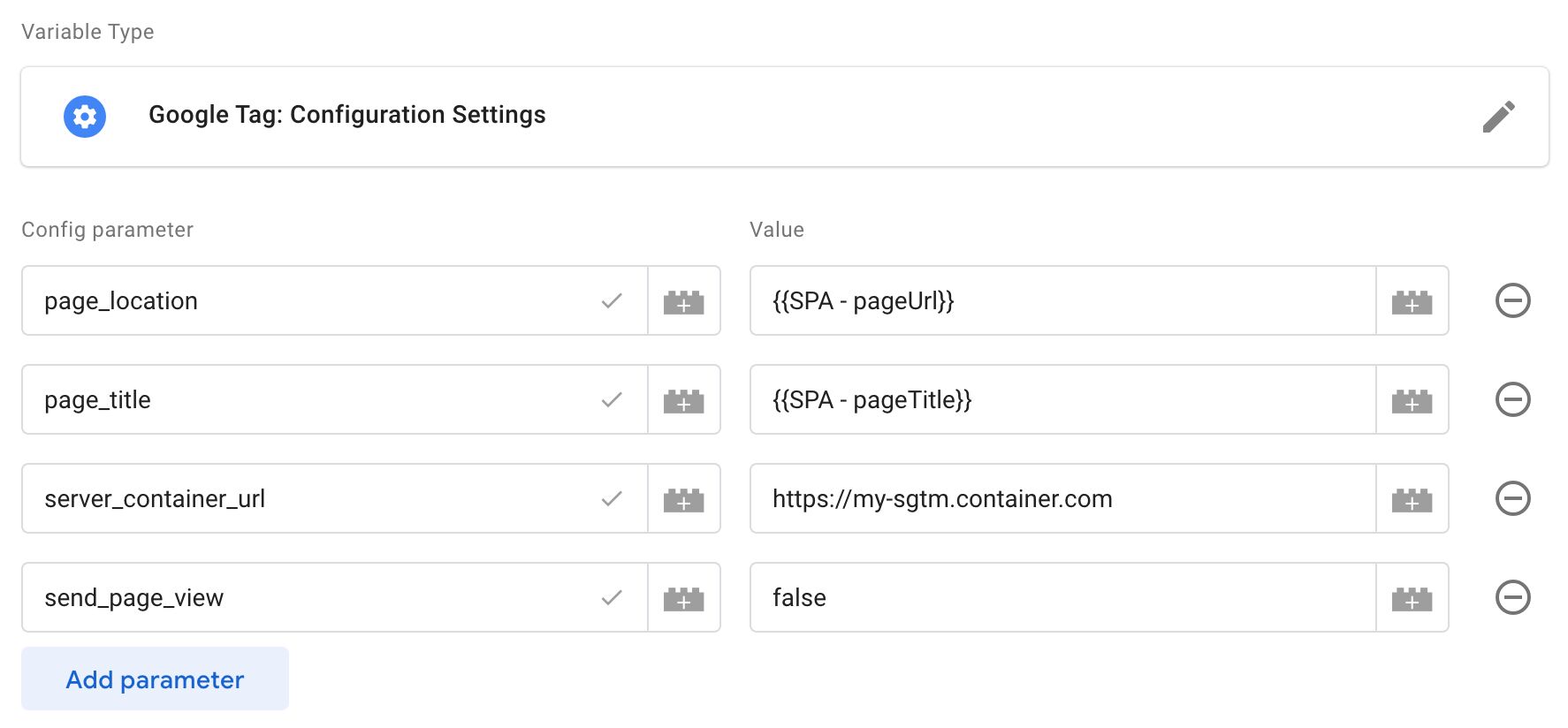
Google Tag: Configuration Settings
The new Google Tag: Configuration Settings variable lets you create a set of configurations that should be applied to any Google Tags that reference the variable.
The little checkmark next to the field names means that the field is a predefined field. You can also add custom fields, they just won’t have the checkmark next to them.
You now have to manually type the field names that you want to configure. This is a bit of a setback, because we used to have a nice UI layer for some of the most important settings. These have now been replaced with:
| Field | Example | Description |
|---|---|---|
server_container_url |
https://sgtm.mydomain.com |
Set to the URL origin of your server-side Google Tag Manager endpoint. |
send_page_view |
false |
This is true by default. If you do not want to send a page view when the Google Tag loads (this is my recommendation), set the value to false. |
User properties and user-provided first-party data can be set through Event Settings (see below).
If you are running multiple Google Tags and you want to make sure they all share the same set of configurations, you can use this variable type for that purpose.
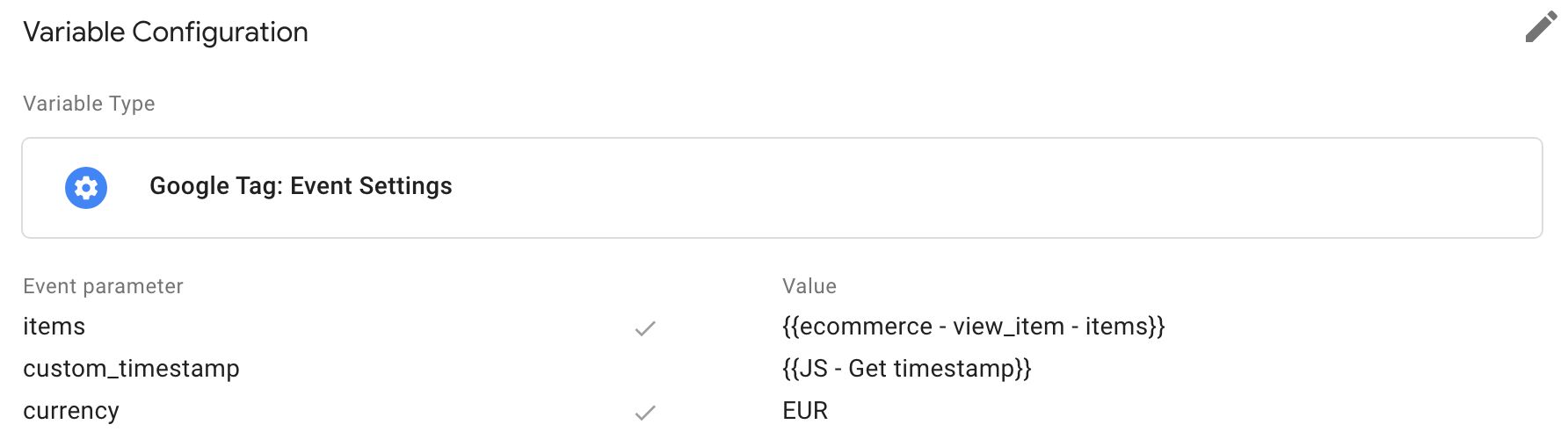
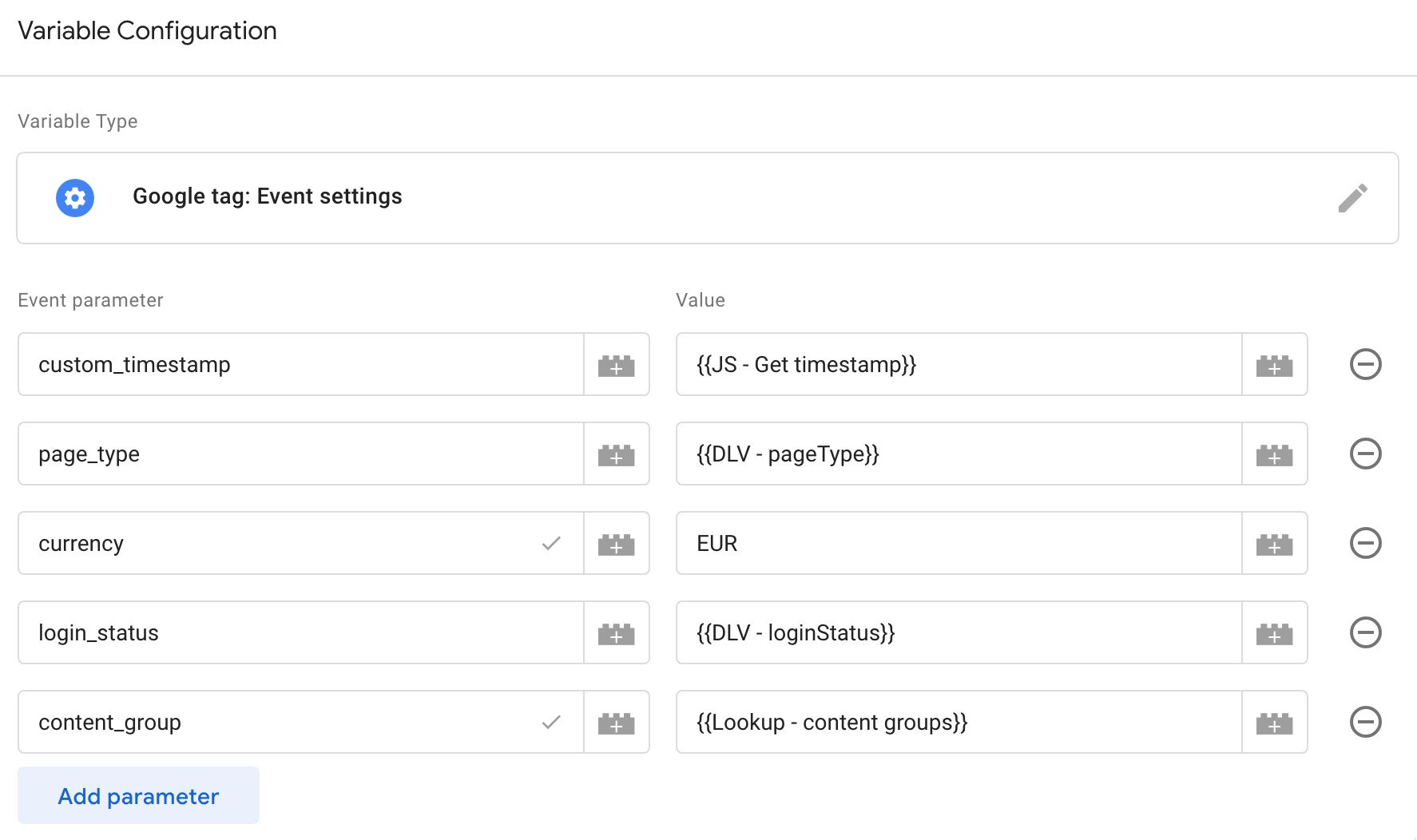
Google Tag: Event Settings
The Google Tag: Event Settings variable is probably the one that the GTM user base has been clamoring for the most.
With an event settings variable, you can configure a list of event parameters (and settings) and apply them to multiple tags.
The little checkmark next to some of the field names means that the field is a predefined field.
Even though the Event Settings variable is supposed to be product-agnostic, it has a dedicated field for adding Google Analytics User Properties, too:
If you want to configure user properties in bulk, you can also add the key user_properties as an Event Parameter and set its value to a variable that returns a JavaScript object, where the key-value pairs correspond with user properties (and their values) that you want to set:
// Custom JavaScript variable example
function() {
var userProps = {
user_level: 'gold',
new_buyer: 'yes'
};
return userProps;
}
You can also configure first-party user data dispatch to a Server container by setting the field user_data to reference a User-Provided Data variable.
Add configuration settings to the Event Settings variable
You can actually reuse configuration settings in an Event Settings variable.
For example, you can add the server_container_url field to an Event Settings variable to make sure that all event tags that use this variable send their data to a Server container whether there’s an active Google Tag on the page or not.
To do this, you add the field as an Event Parameter in the Event Settings variable.
This won’t necessarily work for all fields, because some of them can be set just once per page (e.g. cookie_* settings).
Inherit and overwrite
When you add a settings variable to a tag, the fields in the settings will be inherited by the tag.
Note that you can only select a settings variable of the appropriate type with the settings variable selector in the tag. You can’t create a Lookup Table that returns different settings variables, for example, as that would not be available in the selector.
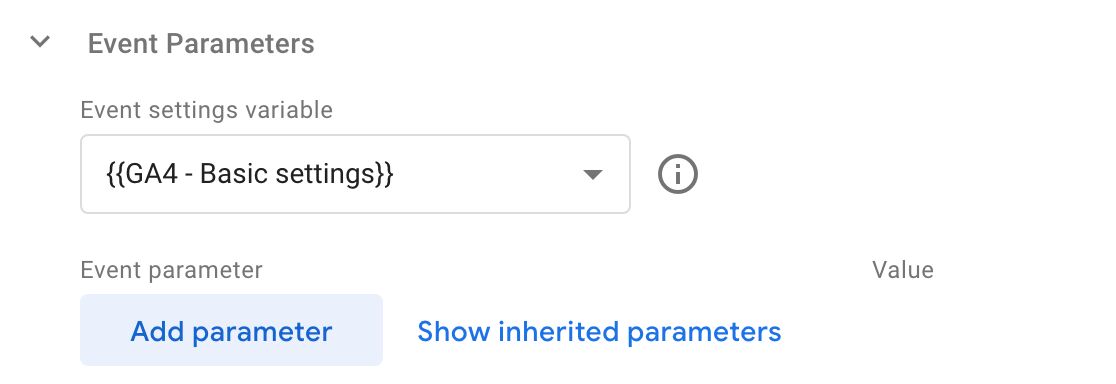
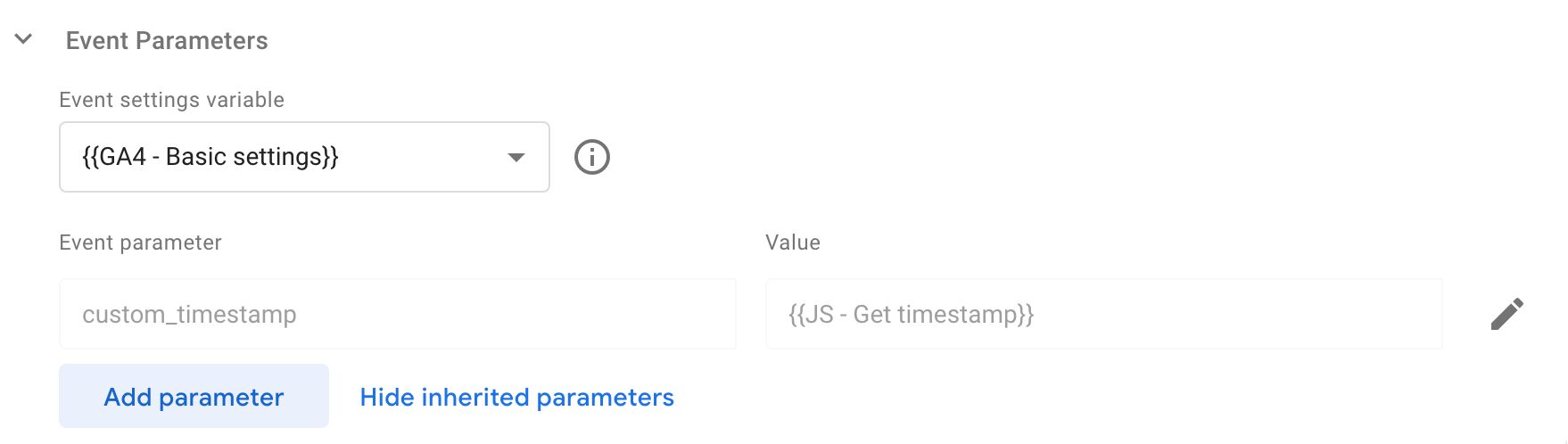
You can click the Show/Hide inherited parameters to see what the variable sets in the tag, and you can click the little “info” circle next to the variable selector to open the variable for editing in an overlay.
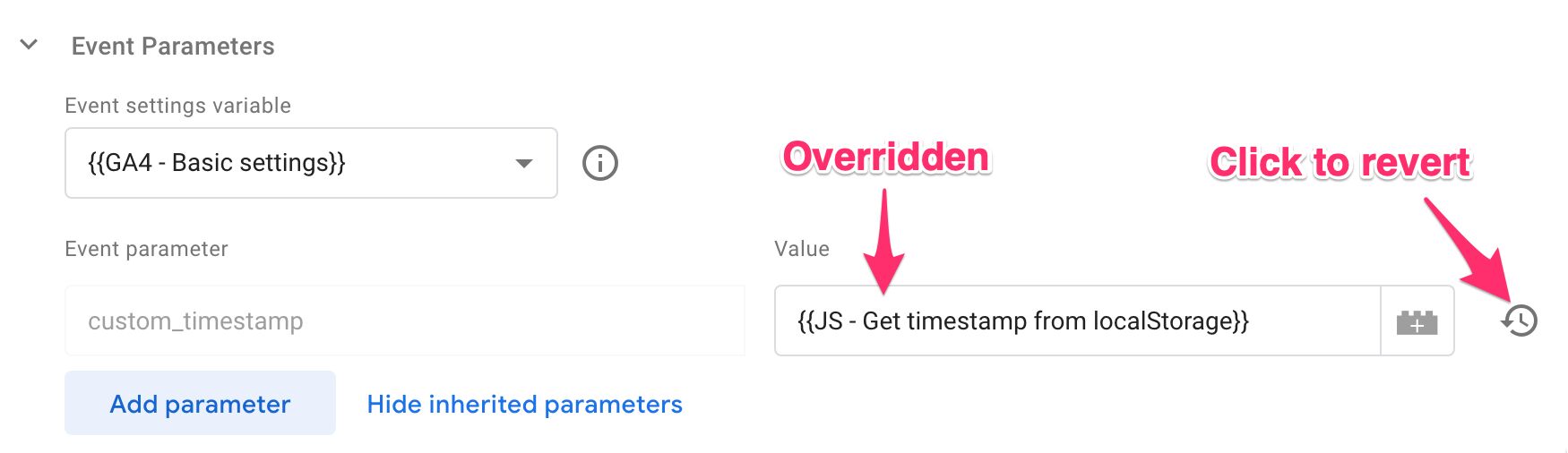
You can edit an inherited parameter value to override it just for this tag.
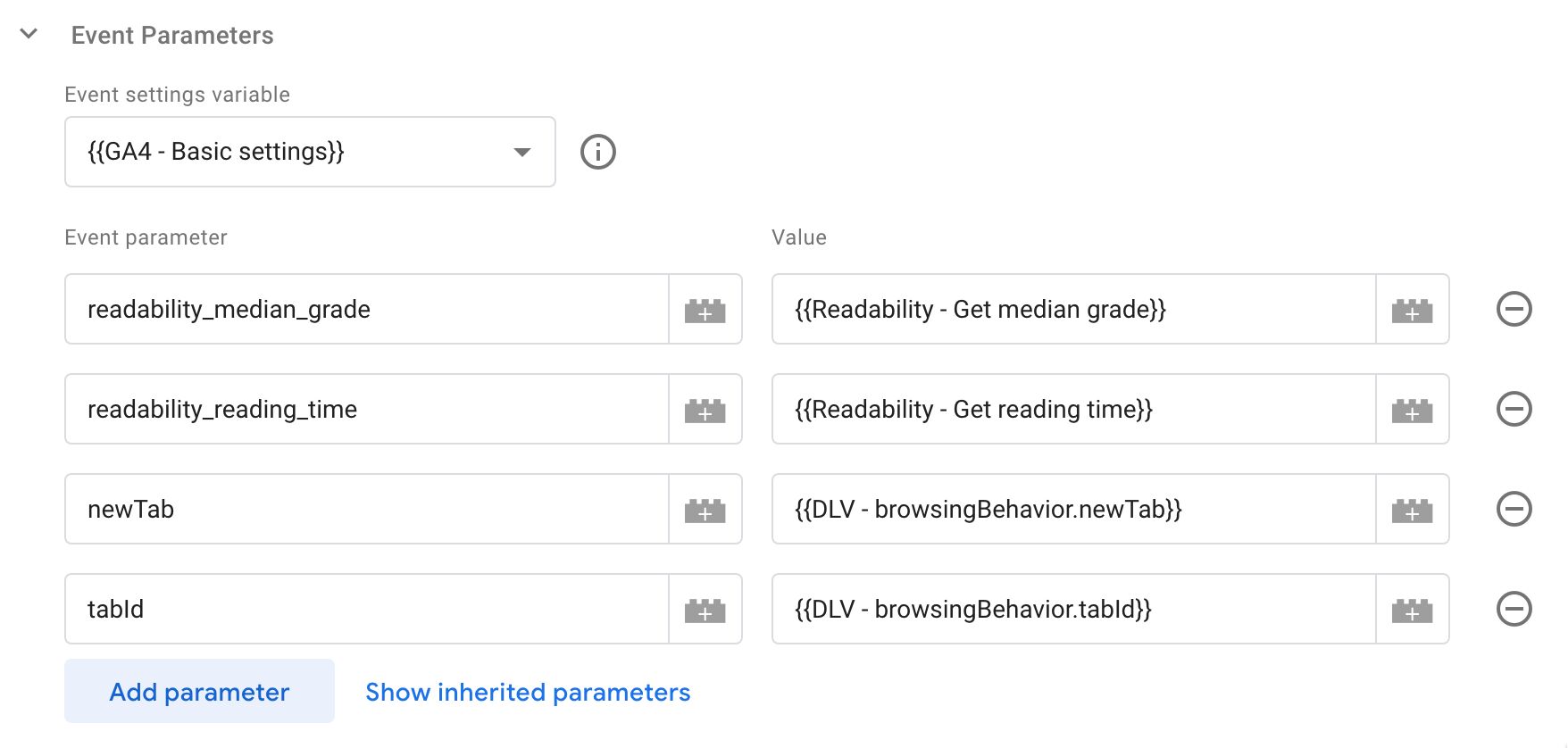
You can, of course, add additional parameters that are not included in the settings variable.
Summary
The new settings variables are excellent.
They let us build reusable configurations across our Google Analytics 4 tags.
While the Configuration Settings variable might have less use, at least for now, because it’s unlikely you’ll need multiple Google Tags with shared configurations, the Event Settings variable more than makes up for this with its versatility.
With the Event Settings variable, you can add event parameters to your Google Analytics 4 event tags, and these parameters will be re-evaluated whenever the tag fires. It’s thus finally the appropriate way to add dynamic parameters to your event tags (goodbye clumsy Config-tag-as-a-tag-sequence hacks!).
The biggest “problem” right now is still the murky delineation between what is “Google Tag”-specific UX and what is designed for individual products.
The overlap between event settings and configuration settings is still awkward, and it begs the question why we even need two separate entities that seem to do the same thing.
However, the overall sentiment here should be positive. We finally have a way to dynamically build Google Analytics 4 configurations without the mistake-ridden and painstaking burden of adding the same group of event parameters manually to every single tag in the container.
Yay!