Guide To Zones In Google Tag Manager 360
Last updated 13 March 2024: Clarified that you can add a trigger like Initialization – All Pages as a Custom Evaluation to give the Zone full access to page state.
Google Tag Manager supports loading multiple containers on the same page. It’s useful if you have multiple companies or organizations working on the same site, but for one reason or another (e.g. governance) you want to restrict access to your main container. In these situations, having the other party create their own container and adding it to the site is the best of bad options.
Well, in Google Tag Manager 360, we now have Zones that make managing multiple partners’ containers quite a bit easier.
Zones have boundaries, which are basically page rules you can use to restrict Zones to only certain pages or groups of pages. In addition to this, Zones let you define type restrictions for tags, triggers, and variables (similar to gtm.whitelist), which gives you even more control over what these linked containers can and cannot run on your site.
Table of Contents
The Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Why use Zones?
Zones lets you link multiple containers to a single site. However, instead of allowing the linked container to fully fire its tags and triggers, you can restrict access to the site on two fronts:
-
Boundaries let you specify page rules. The defined Zone is only active (i.e. the containers are only linked) on pages which pass these rules. For example, you could restrict a marketing agency’s container to firing only on the landing pages they have created.
-
Type Restrictions allow only certain tags, triggers, and variables to work on the page. This is useful if you want to prevent linked containers from running Custom HTML tags or Custom JavaScript variables, for example.
A linked container will thus be able to fire any of its tags, triggers, and variables that have not been restricted on pages that are included in the Zone Boundary.
Create a new Zone
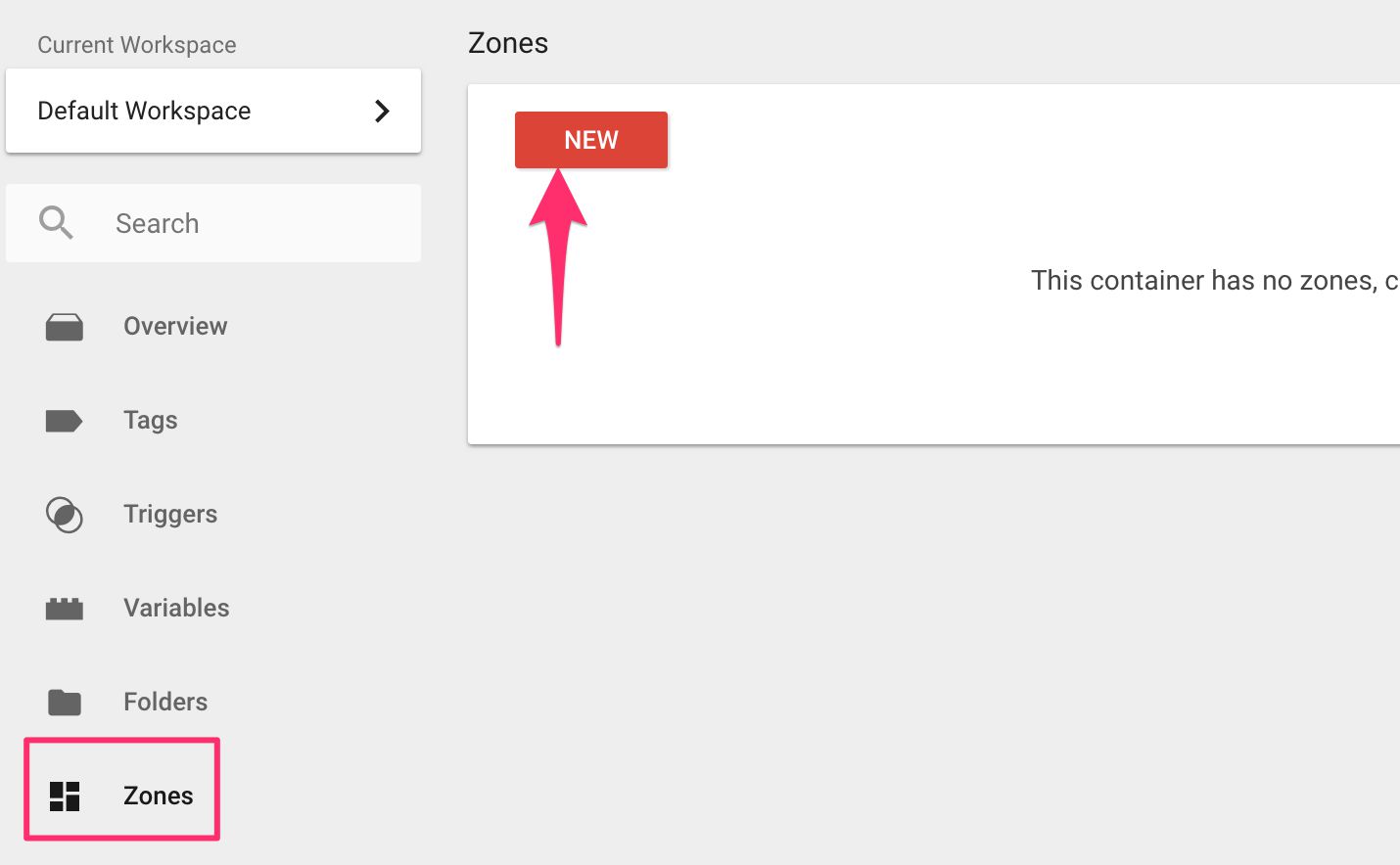
To create a new Zone, click the Zones entry in the navigation, and then the red NEW button.
Naturally, you can have more than one Zone defined in your container, and your Zones can have more than one container linked to each Zone.
Link a container to a Zone
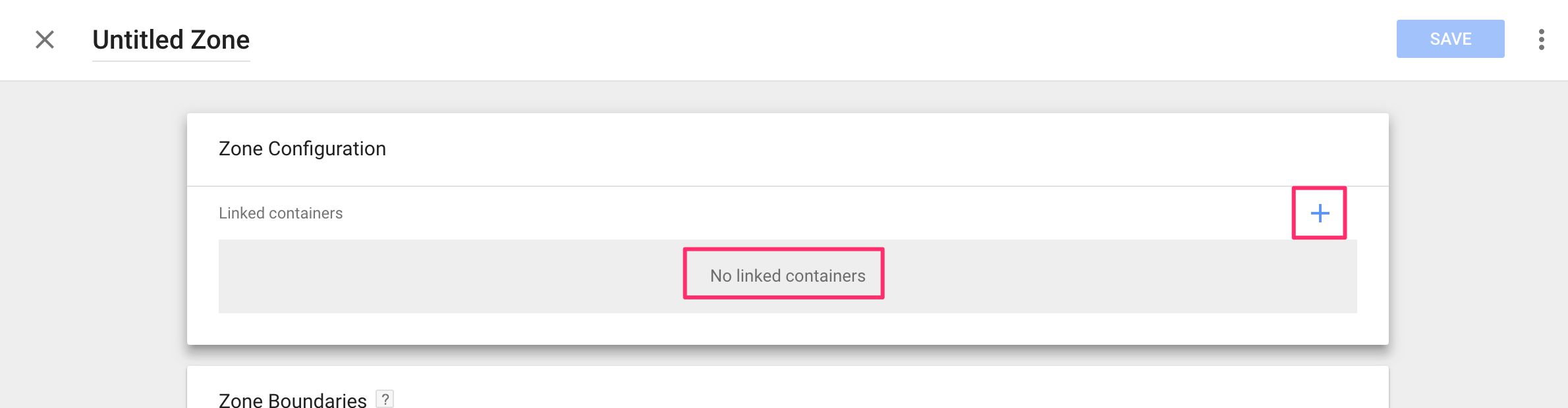
In the Zone settings, you can link a new container to the Zone by clicking the Zone Configuration field to enter the edit mode. Then, either click the No linked containers box (if there are no containers yet linked), or the blue plus button to open the container link overlay.
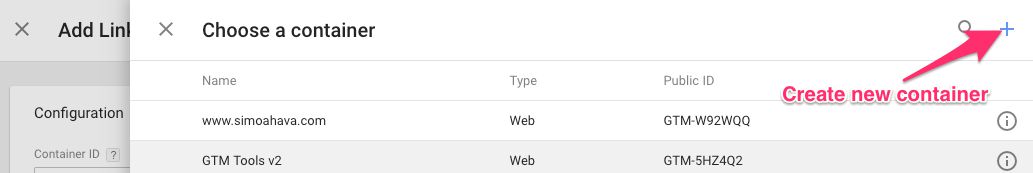
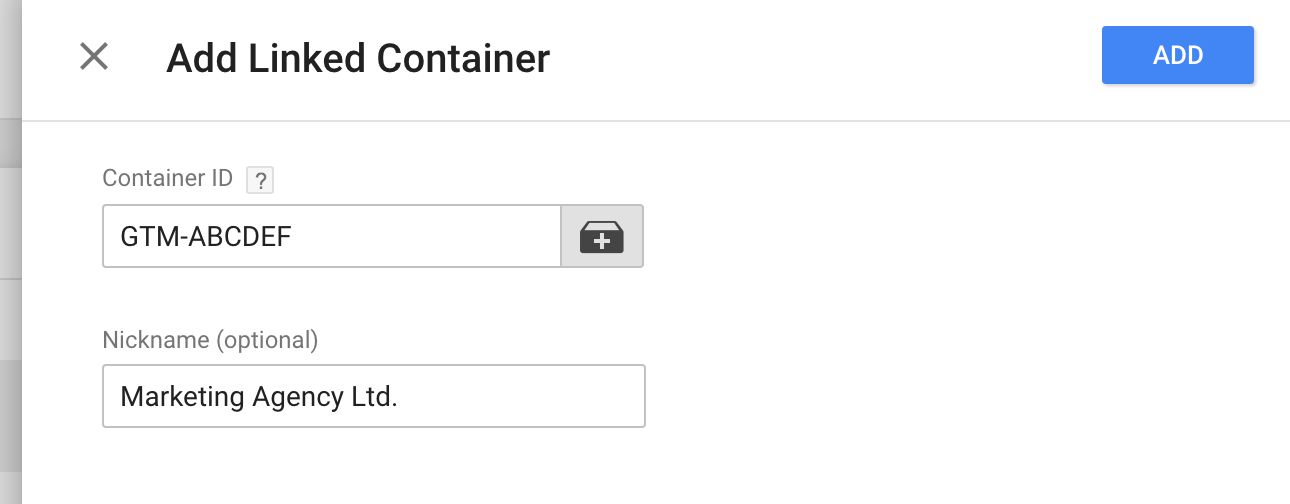
In the overlay that opens, you can either click the add container icon, which opens a list of containers you have access to in the current account, or you can just type any container ID to the Container ID field. Remember to give the container a nickname that will help you identify it when looking at the Zone settings.
You can even click the add container icon to open the list of containers you have access to, and instead of selecting an existing container, you can click the blue plus button in the corner to create a brand new container within this workflow!
Once you’ve selected the container, click ADD to add it to the current zone.
There are precautions in place to prevent infinite loops (such as adding the current container as a linked container) and too complex links (such as linking a container that links a container that links a container that links a container).
A word on governance
If you choose a container to which you have access, you’ll see some additional Container Details in the container selector overlay.
This overview lets you inspect what the Latest and Published versions look like. The latter is especially relevant, since that is the container that will be linked to on the site itself. You can also check which users have access to the linked container. These are all, in my opinion, necessary features for enhancing transparency of the workflow.
The fact that you can inspect and modify the users of the linked container means that you can set everything up for the zone within the workflow, without having to pogo between different GTM admin views.
All in all, you might find it strange that you can just add any container ID you want into the Zone. In other words, you can pull any container in existence and have it fire tags, triggers, and variables on your site!
Well, when you think about it, that’s how GTM works. Nothing’s stopping you from adding a container snippet from any container in existence to your site, and nothing’s stopping you from linking a container into your Zone, either.
It’s possible this might lead to governance issues, but the Type Restrictions and Boundaries exist to somewhat alleviate the friction that emerges from this open setup.
Nothing trumps communication, though. Even with Zones, I still suggest you work on improving communication structures within your organization and with your partners. You’ll also need to establish a contingency plan for when something goes awry in a linked container.
Add some Boundaries
Boundaries are page rules. Page rules are conditions that a page needs to meet for the rule to pass.
This means that these conditions must exist when the Google Tag Manager container loads. In other words, you can’t establish a condition like “Once the user clicks button X, activate this Zone”. Though, see the next chapter for an exception.
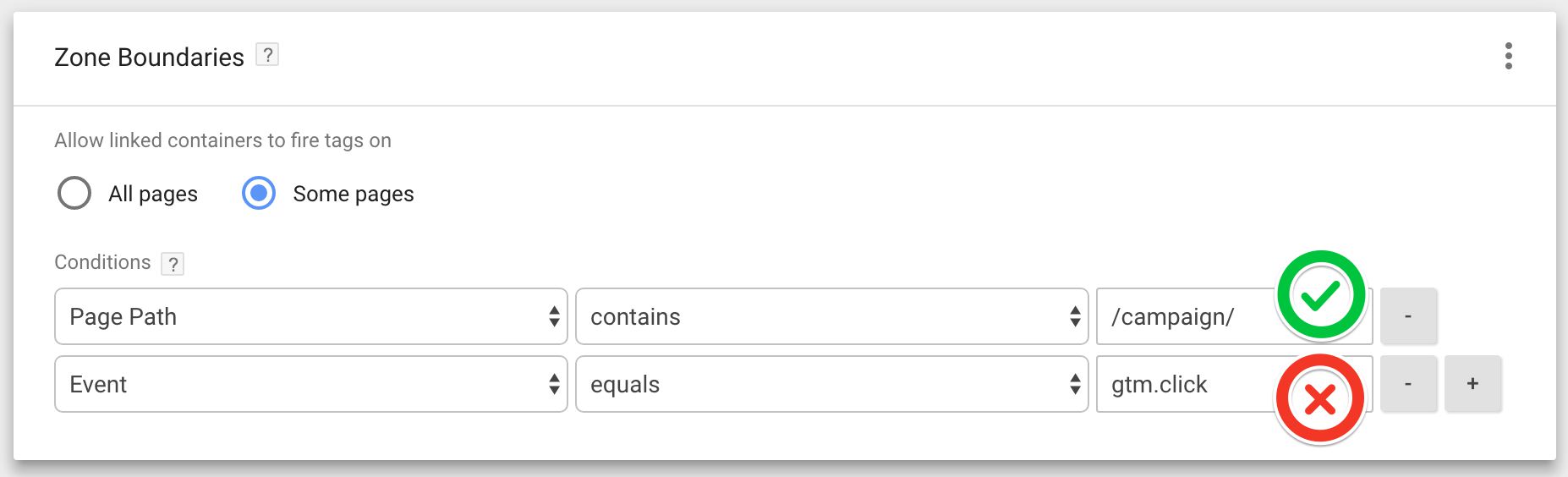
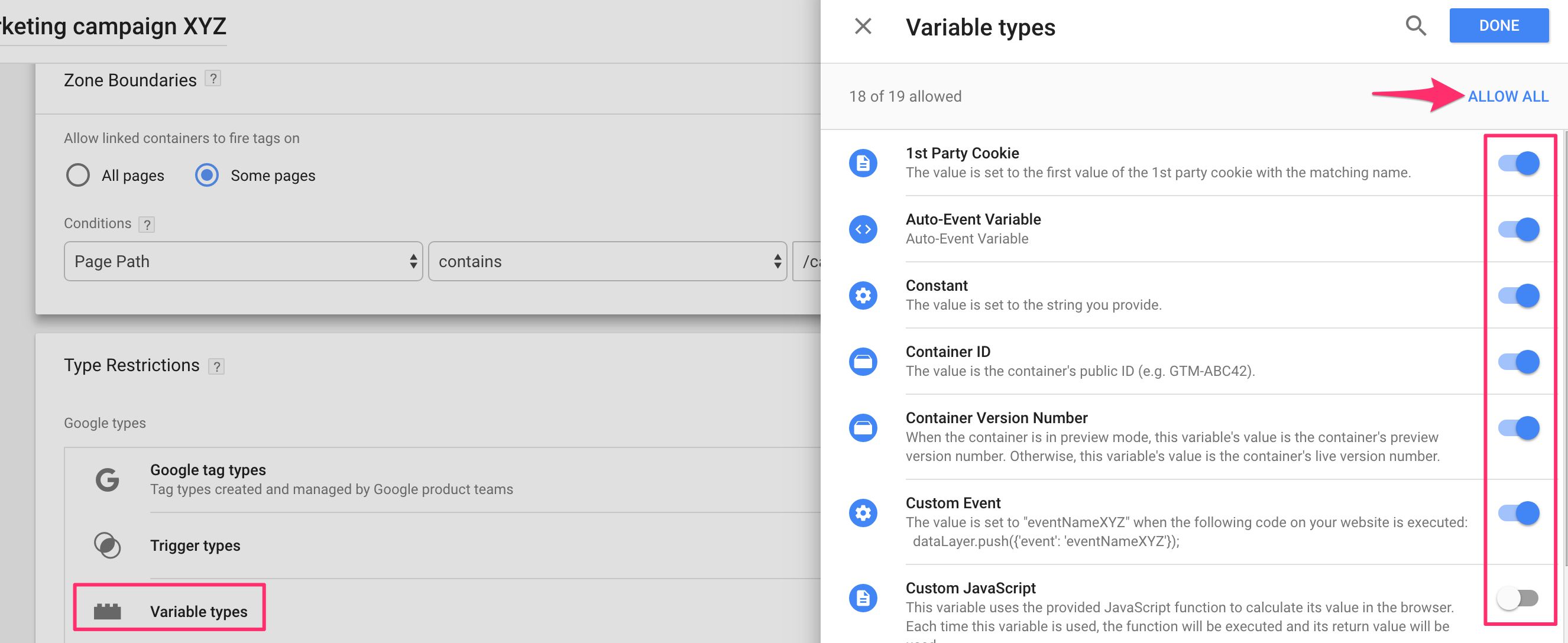
In the image above, All Pages is a good Zone Boundary, and Page Path contains /campaign/ is a good Zone Boundary. These conditions can be checked when the page loads.
Event equals gtm.click is not a good Zone Boundary, because when the page rules are evaluated, {{Event}} will not equal gtm.click.
Custom Evaluation
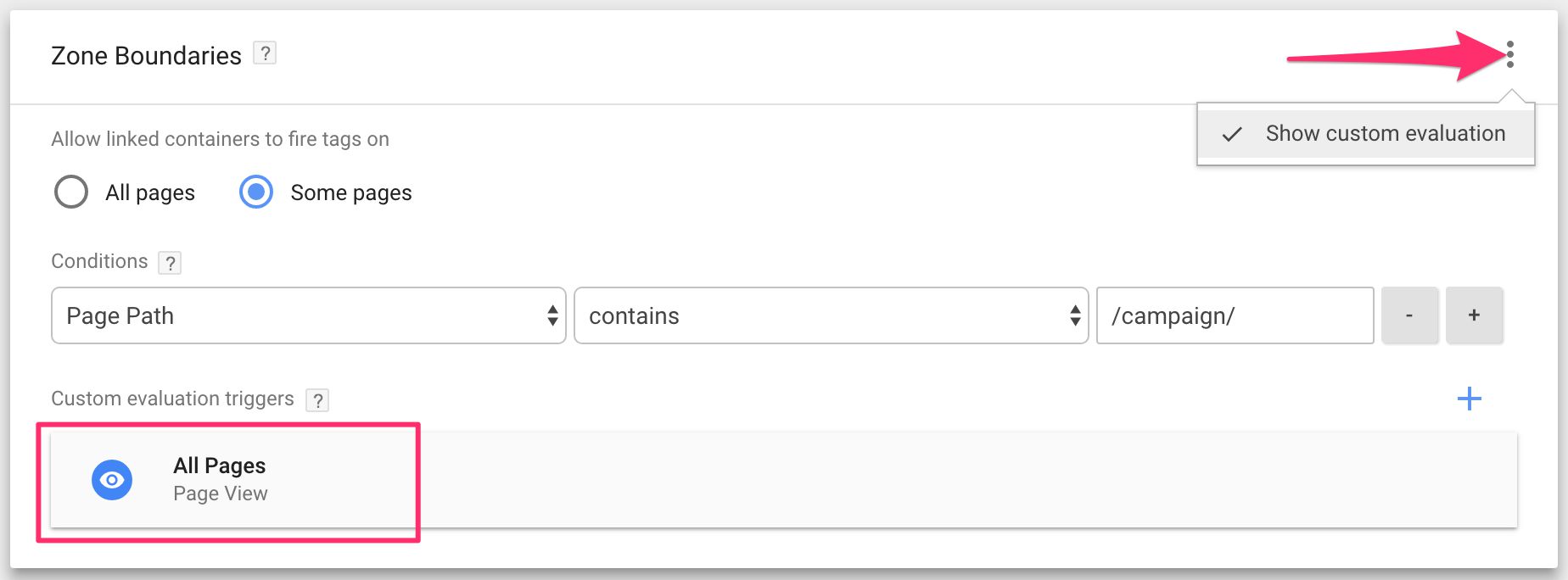
However, there is an exception to how Boundary conditions are evaluated. If you have a single-page app, or otherwise need to re-evaluate the Boundary conditions upon certain events (such as a Custom Event trigger to signal the page transition), you can click the little dot-menu and select Show custom evaluation. When you click it, you’ll see a new view, which you can use to add triggers which, when fired, will cause the Zone to re-evaluate the Boundary conditions.
As you can see, by default the trigger used to evaluate the Boundary conditions is All Pages. In other words, the conditions listed in the Boundary settings need to be present when the Google Tag Manager container first loads.
However, by adding other triggers to this list, the Boundary conditions will be re-evaluated when the triggers fire. So if you have a single-page app, for example, the following process could happen:
-
When the container first loads, the page path is
/, and thus the Zone is not active. -
When the user then clicks a link to the campaign page, the single-page app changes the URL to
/campaign/without a page load.
Now, since the URL changes without a page load, GTM would not re-evaluate the Zone Boundary by default, since it only does so when the All Pages trigger fires upon initial container load.
By adding a trigger to this Custom Evaluation list, you can force GTM to re-evaluate the Boundary conditions, perhaps activating the Zone if the conditions pass.
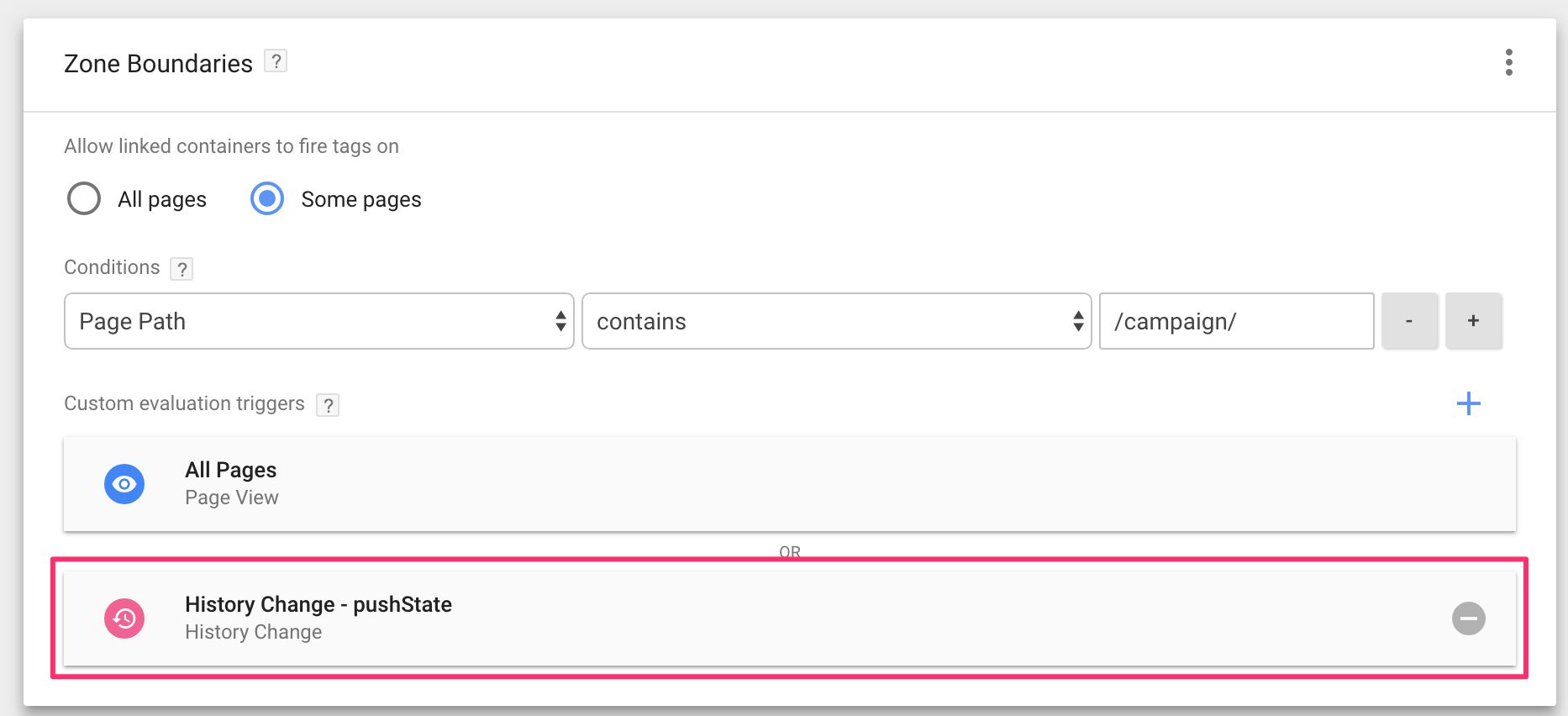
For example, here’s me using a History Change trigger to force GTM to re-evaluate the Boundary condition upon a browser history event, which is very common with single-page transitions.
If the history event changes the page URL to /campaign/, the Zone will become active.
Type Restrictions
By default, linked containers work with full capacity. When a container is linked in an active Zone, the container has full freedom to operate just as if it had been added to the page directly.
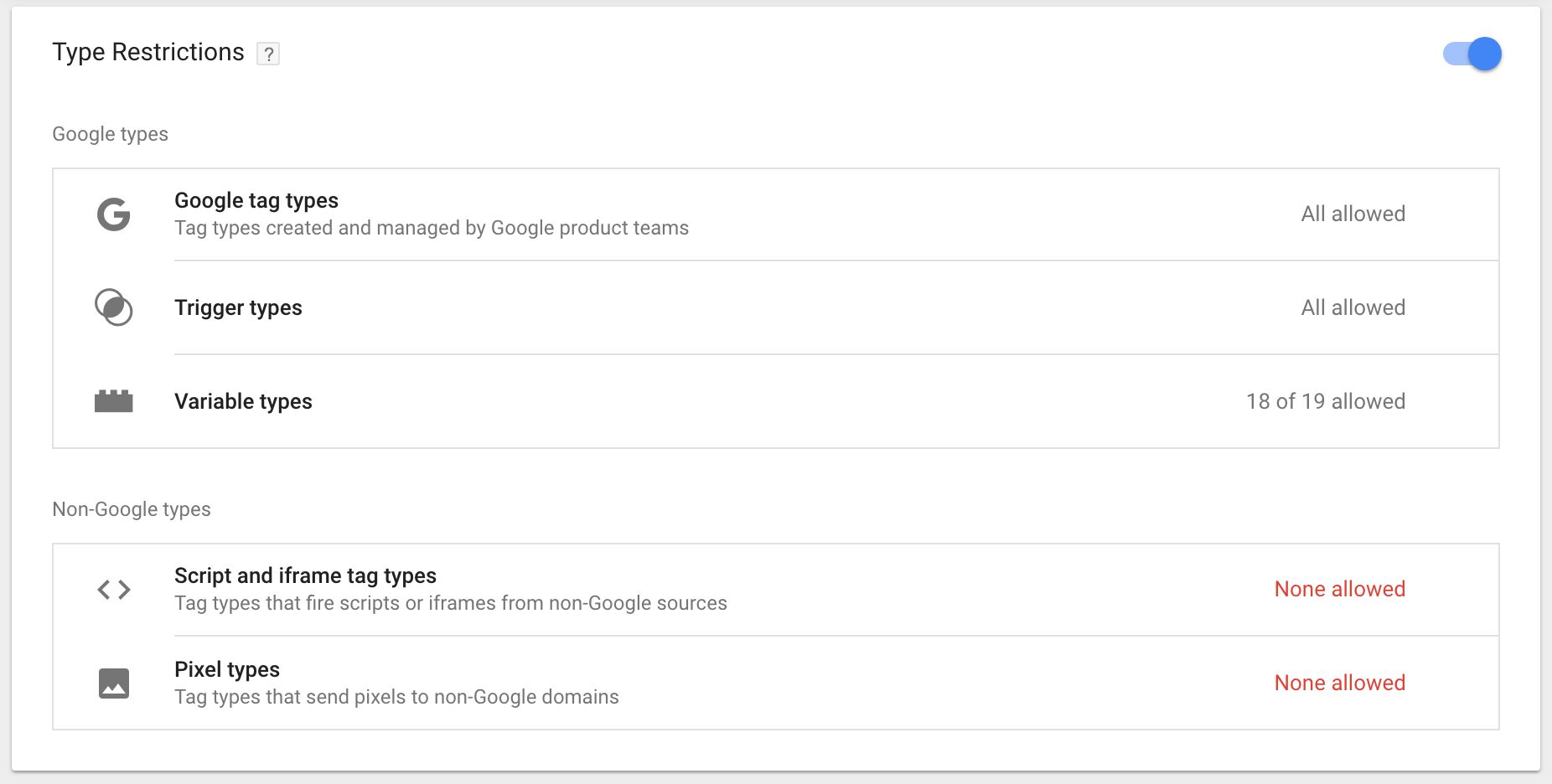
With Type Restrictions, you can delimit the Zone to only permit certain types of tags, triggers, and variables to function in the Zone. To enable Type Restrictions, switch the toggle on.
These are the default Type Restrictions that are in place if you toggle Type Restrictions on:
-
All Google tag types are enabled. Google tag types are tags for Google products such as Google Analytics, Adometry, DoubleClick, and AdWords.
-
All trigger types are enabled.
-
All variable types except Custom JavaScript variable are enabled.
-
All other tag types are disabled.
Most importantly, this means that Custom HTML tags and Custom JavaScript variables are disabled by default. Thus, when toggling the Type Restrictions on, be aware that most containers will have limited functionality.
Similarly, if you disable trigger and variable types, do note that containers can have very complex chains of trigger and variable evaluation. By disabling a single type, you can potentially disrupt all the functionality in a linked container.
Again, I stress the importance of communication. It can be a very good idea to restrict only certain types of tags, triggers, and variables to fire in the Zone, but you need to make sure you know what the situation in linked containers is before arbitrarily blocking their core functionality.
To add or remove Type Restrictions, first click the main type selection. This opens an overlay where you can toggle individual tag, trigger, and variable types on or off. You can also click the ALLOW ALL / RESTRICT ALL button to perform the respective selection action.
Preview Zones
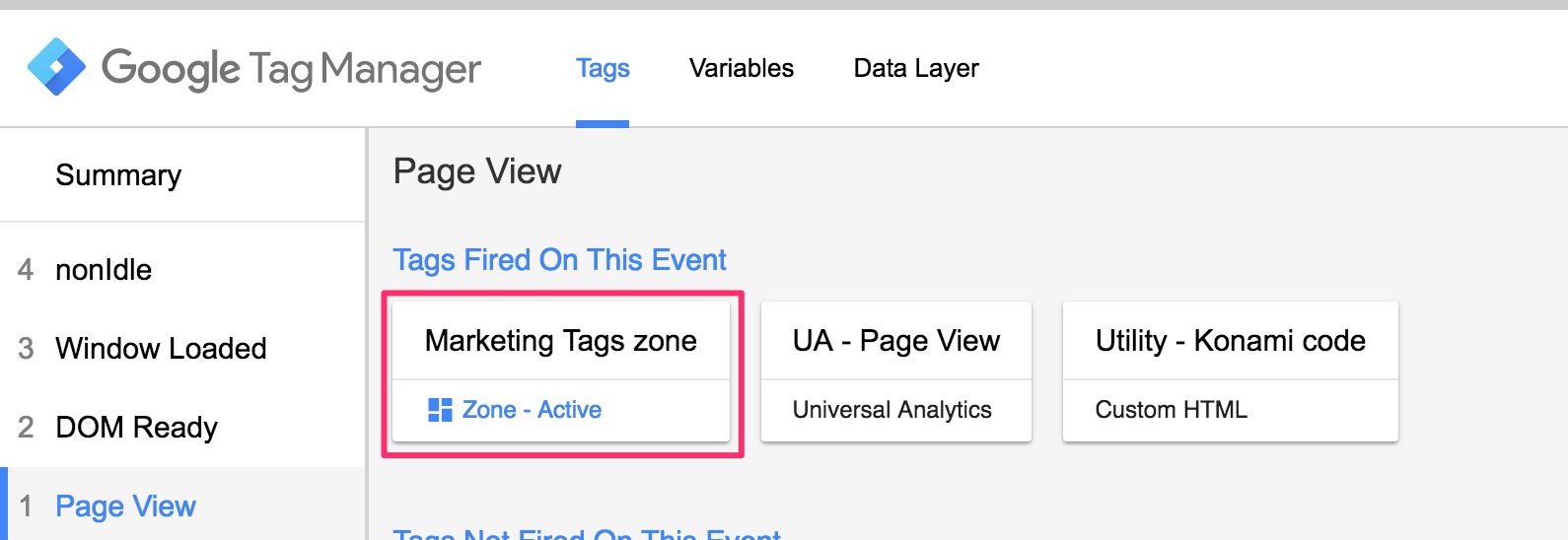
Preview mode has some extra functionality, too. When you preview the container you defined the Zone in, Preview mode will show you whether or not the Zone is currently active. An active Zone means that any linked container will be able to fire its tags, triggers and variables (as long as Type Restrictions allow them to do so).
You can click the Zone in Preview mode to see details about it, such as what linked containers it holds and what Type Restrictions are in place.
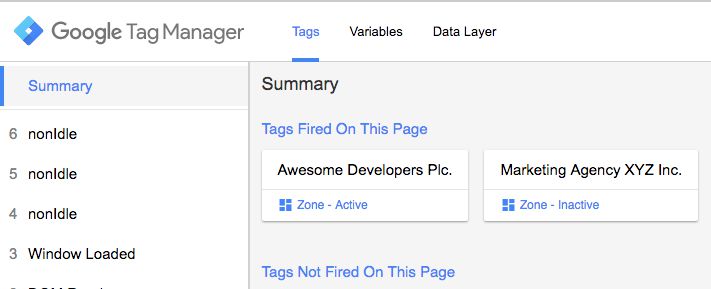
Zones that are not active will display as Inactive in Preview mode.
If there is a Custom Evaluation rule that changes the activity status of the Zone, then it will change from Inactive to Active in Preview mode.
If you have a linked container in Preview mode, too, and you have access to the Preview in your browser, then you’ll see a drop-down menu in the Preview mode pane. This allows you to switch to Preview mode for the linked container, if you so wish.
Note that if you do not have access to the linked container, you will not have any visibility to what happens within, Preview mode or not.
Important caveat regarding evaluation
One thing to note about Zones is that when the Zone container loads, any prior activity on the page is ignored in the Zone container.
In other words, the Zone won’t evaluate anything that happened before it was loaded. So, if the Zone loads on the All Pages trigger (or some other Page View trigger), it won’t have access to anything that happened on the Initialization - All Pages or Consent Initialization - All Pages triggers, for example.
To counter this, you can use a Custom Evaluation (see above) and set the Initialization - All Pages trigger as an evaluation trigger for the Zone. This ensures that the Zone is loaded as early as possible and that it evaluates variables that were set by the main container from the Initialization event onwards.
Summary
I think Zones are a very elegant solution to the problem of access control rights and running multiple containers on the site. Until now, it’s been tempting to just add multiple containers to the page when working with partners who might have a different approach to container governance than you do.
Zones don’t fix governance issues, but they do provide you with more tools to facilitate governance.
The main problem with Zones is that you lack visibility to a linked container. This is understandable, since it would open a completely different can of worms if you had visibility to containers that you can arbitrarily add to your site.
For linked containers to which you do have access, you can always put them in Preview mode, which lets you see what’s going on when the Zone is active.
Yes, it’s a bummer this is only for Google Tag Manager 360. On the other hand, this is most certainly an enterprise feature, which means it makes sense to package it under a paid plan, together with SLA and other support, too. And it’s not like this is a must-have feature for most. Zones or no Zones, a single-container setup is still the preferred way of working with Google Tag Manager, at least in my opinion.