New Google Tag Manager Web Container Client For Server Side Tagging
With the introduction of server-side tagging in Google Tag Manager, the variety of things you can do with your own server-side proxy is mind-boggling:
- Reduce client-side bloat by consolidating data streams and distributing them to vendor endpoints server-side.
- Improve data security by adding safeguards and validations to prevent harmful data from being sent to vendor endpoints.
- Enrich data server-side, by combining the incoming data stream with data from APIs and data stores that you own and control.
- Remove third-party downloads from the browser by proxying them via the server-side container.
This last point is what this article expands on. If you check out this video (jumps straight to the relevant part), you can see how it’s possible to already proxy popular libraries like analytics.js and gtag.js.
In essence, the server-side container downloads the library from Google and then serves it to the browser. This way the library download happens in first-party context (assuming you’ve configured the endpoint to run on your own domain namespace), and you can freely adjust things like cache headers.
With a recent update, Google Tag Manager’s server container now allows you to proxy a Google Tag Manager web container as well.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
How it works
The Google Tag Manager: Web Container client template comes pre-built in Server containers. To activate it, you need to create a new client with it.
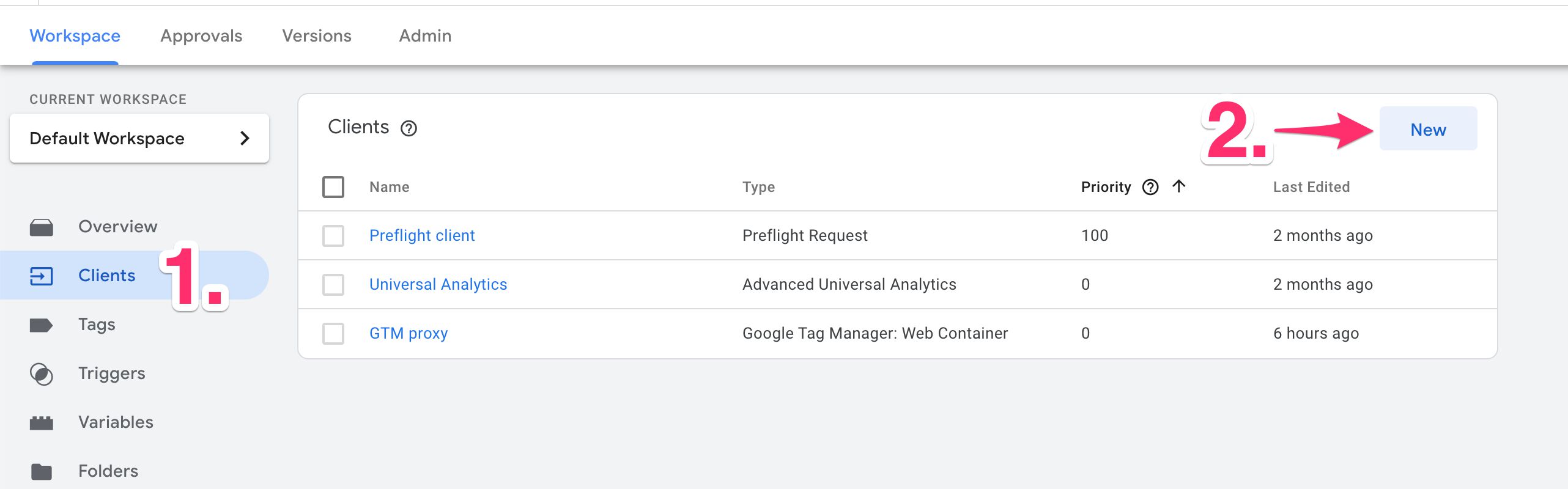
Browse to Clients in the Google Tag Manager UI and click to create a new client.
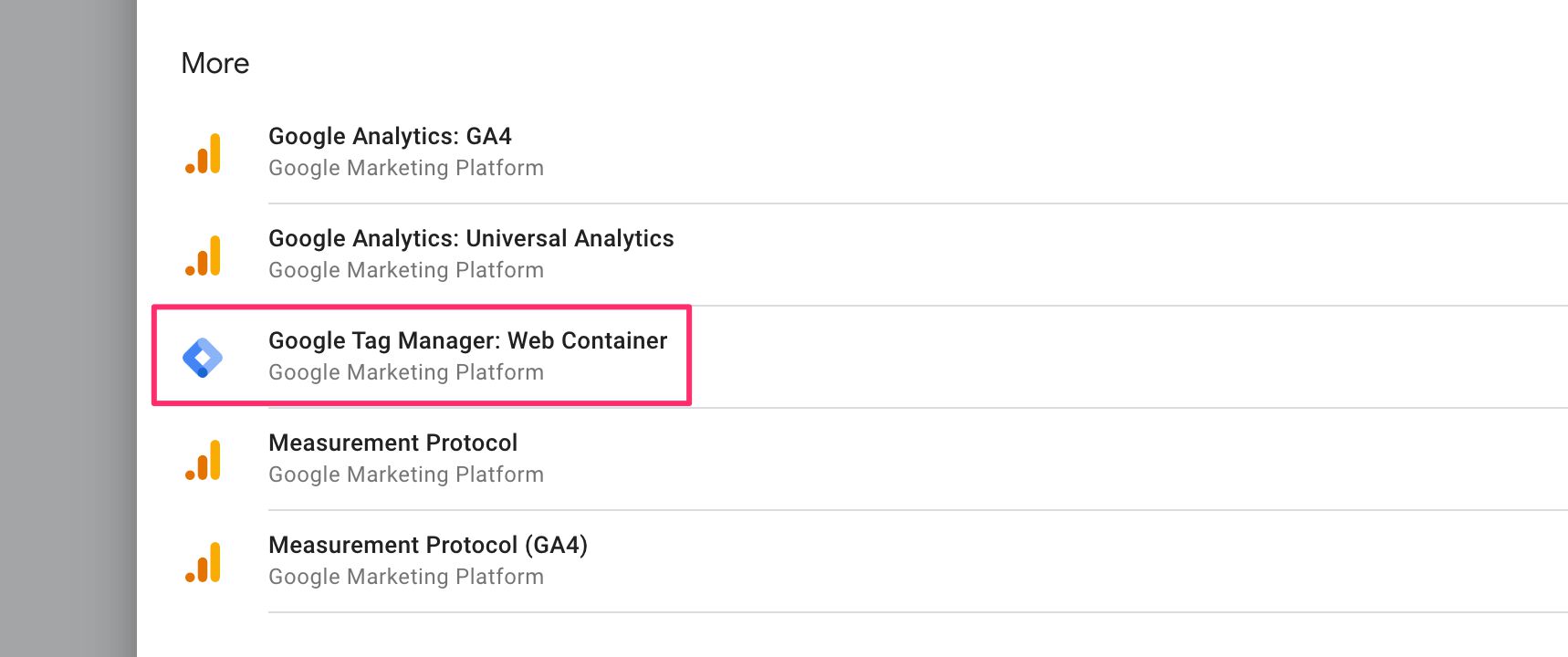
Click the Client Configuration box to open a selector. Find the Google Tag Manager: Web Container client template, and click to choose it.
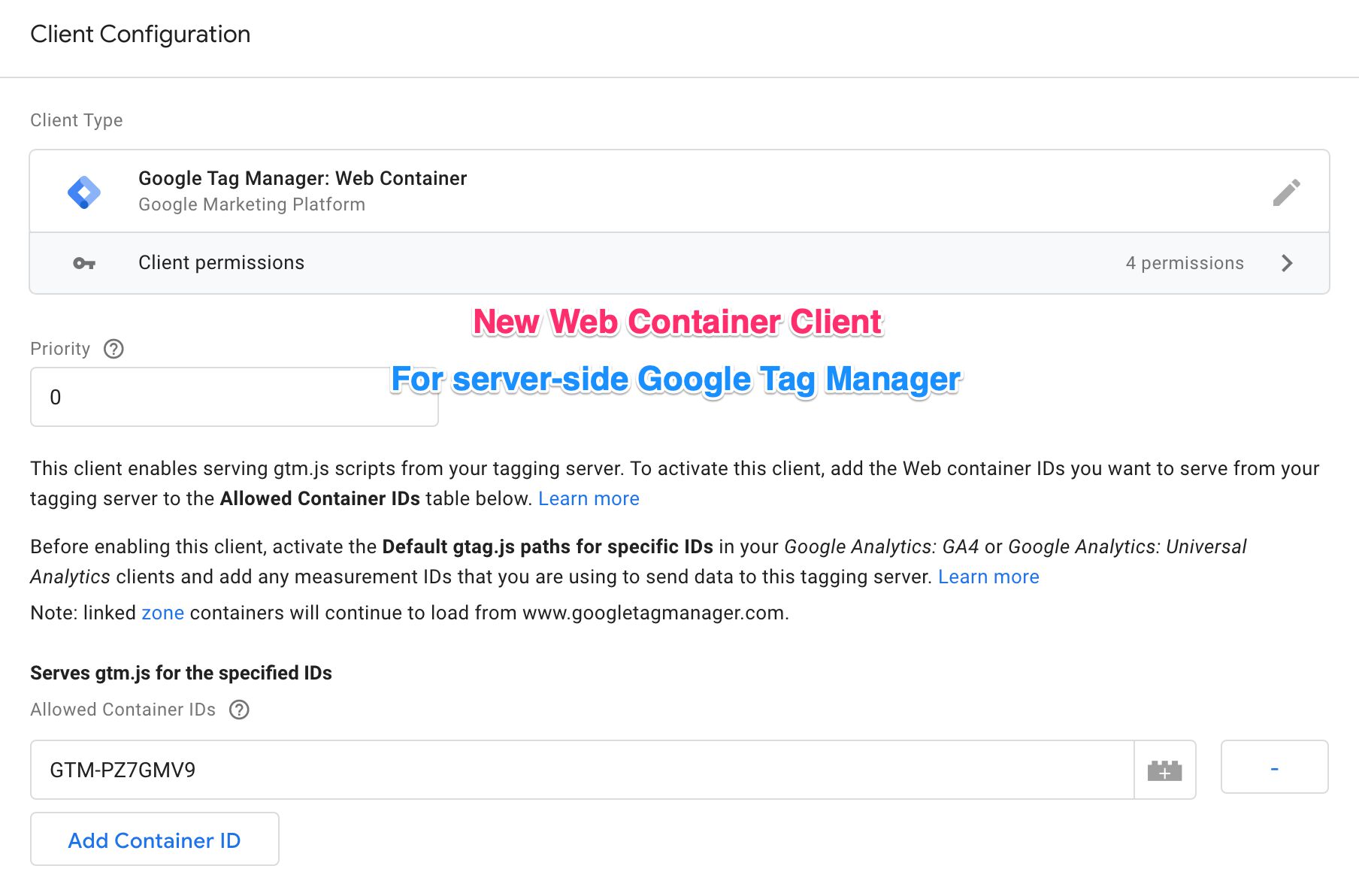
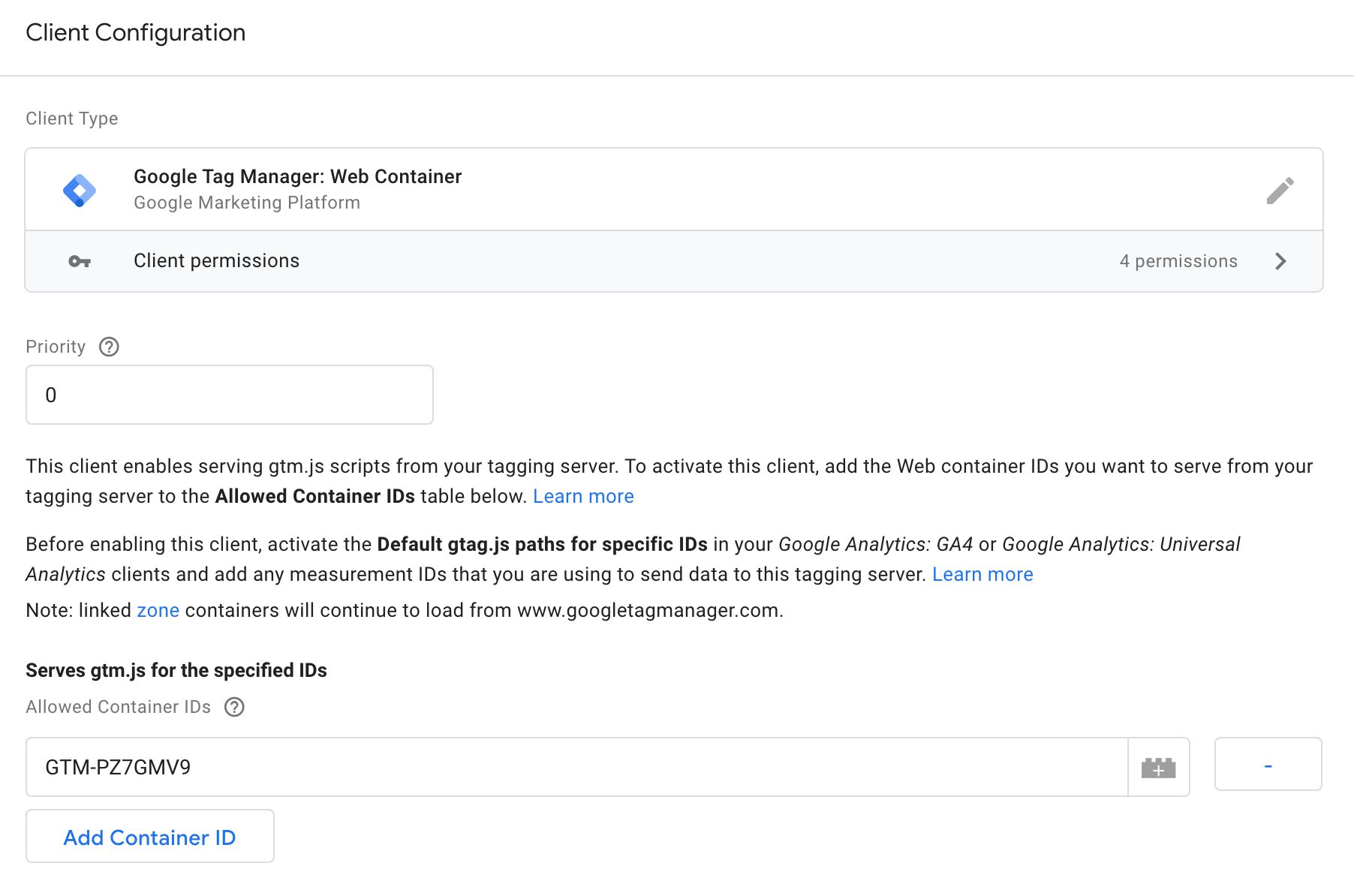
To configure the client, you basically need to list the Google Tag Manager Container IDs that should be proxied via this client.
To add a new ID, simply click Add Container ID, and add it to the list.
Since the Allowed Container IDs field can take variables as well, you could theoretically create a variable that fetches the container ID from the request URL directly (i.e. anything after
?id=inhttps://server-container.com/gtm.js?id=GTM-ABCDEFG). However, I think it’s a good idea to not create a system like that to avoid the endpoint being spammed with requests for containers that are unrelated to your setup.
Once you Save this client, your Server container has now been enabled to respond to requests for Google Tag Manager web containers. A regular request for a web container would look like this:
https://www.googletagmanager.com/gtm.js?id=GTM-ABCDEFG
With the client you configured, you can now issue the request like this:
https://your.server.container.com/gtm.js?ID=GTM-ABCDEFG
Your server-side endpoint will return the Google Tag Manager library in the exact same format that the regular snippet would, with the difference that it’s served from your endpoint and not Google’s CDN.
Update the snippet
You will, of course, need to update your Google Tag Manager container snippet as a result.
NOTE! The update below applies to environments as well, as the new client template has been designed to work with environments, too.
This is what a regular Google Tag Manager container snippet looks like:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-PZ7GMV9');</script>
<!-- End Google Tag Manager -->You need to change the string 'https://www.googletagmanager.com/gtm.js?id=' to correspond with the domain you’ve created for your server-side endpoint. If your container serves from https://sgtm.simoahava.com, the updated snippet would look like this:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://sgtm.simoahava.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-PZ7GMV9');</script>
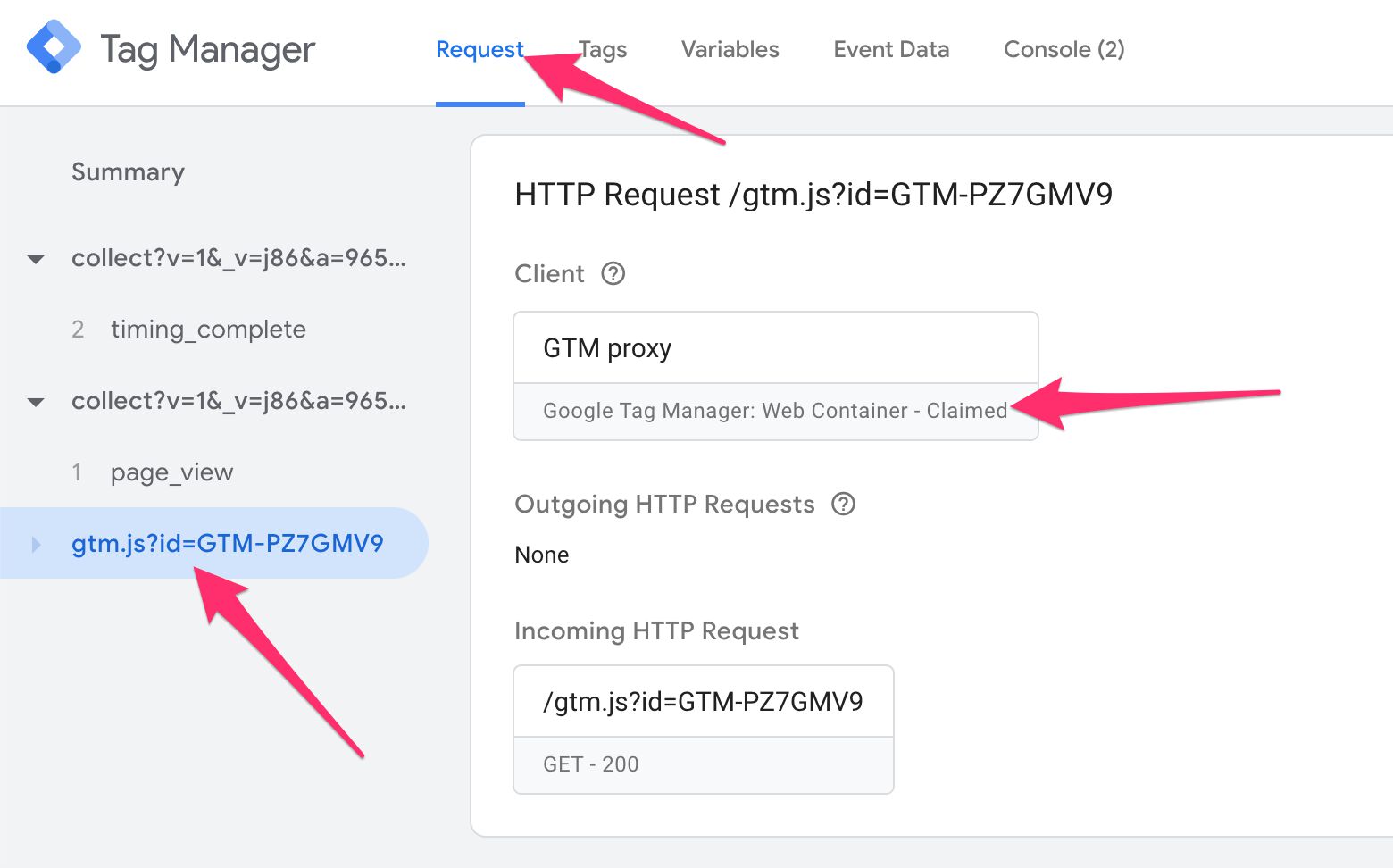
<!-- End Google Tag Manager -->Once you’ve updated the snippet, you can take the Server container to debug mode, and see if it responds to requests for the GTM container:
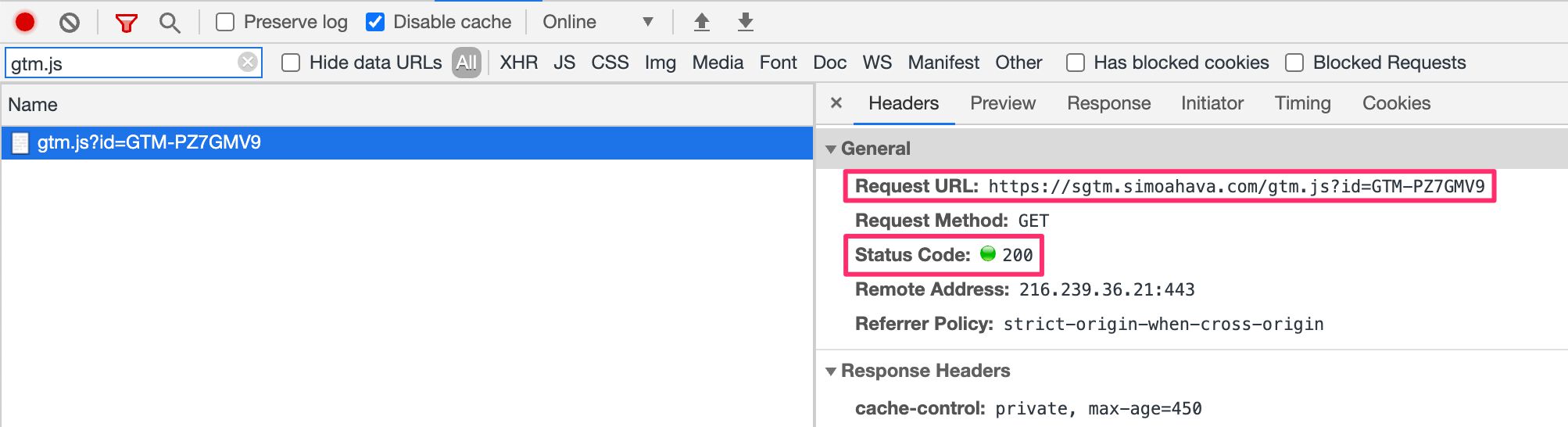
You need to also check where the request for the gtm.js library is sent using your browser’s network tools:
And, of course, make sure that all your tags work as they should by using whatever debugging tools you have at your disposal.
Things to note
Currently, zone containers will still load from googletagmanager.com, but this will likely be fixed shortly to load these also from your server-side endpoint.
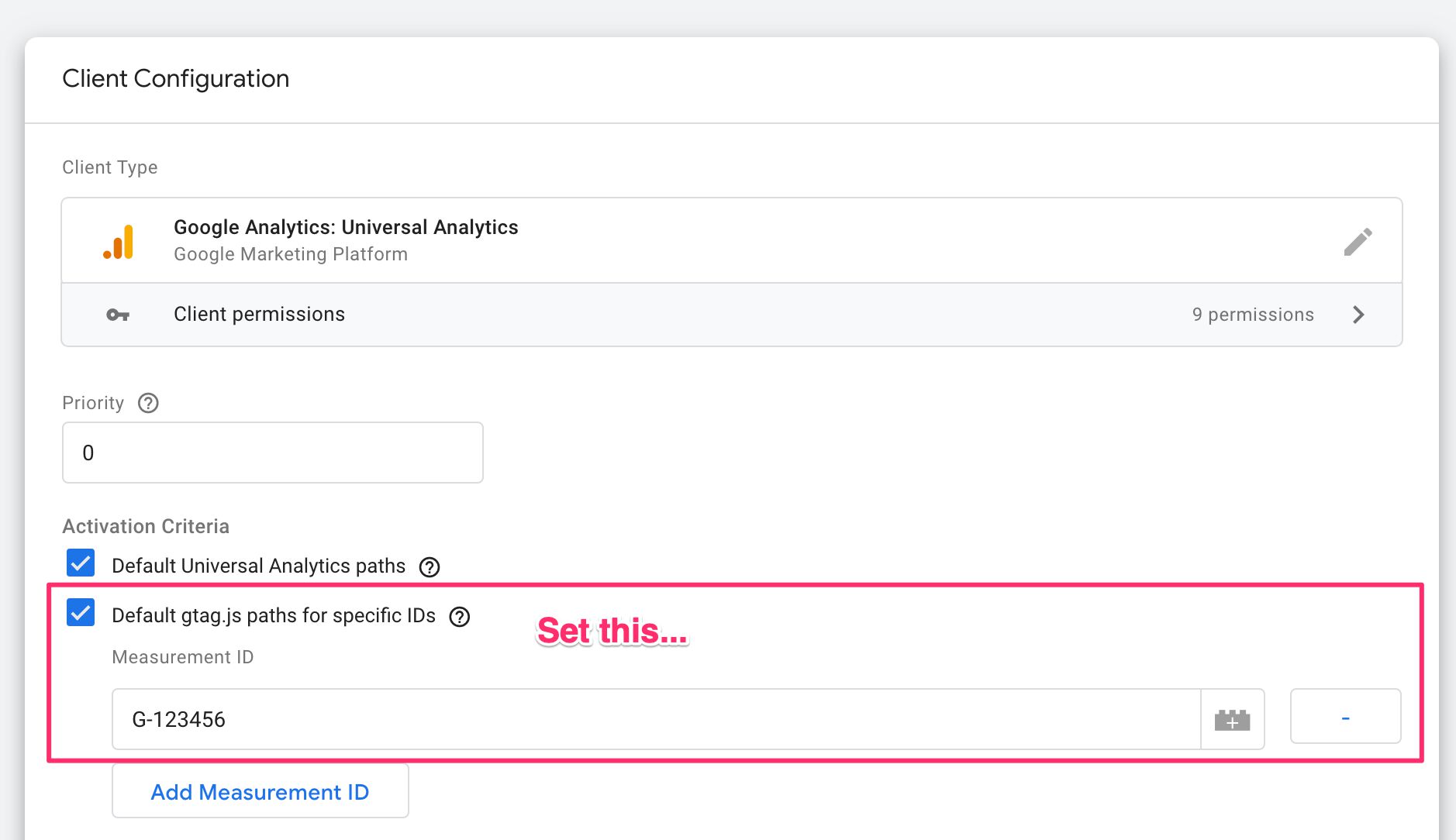
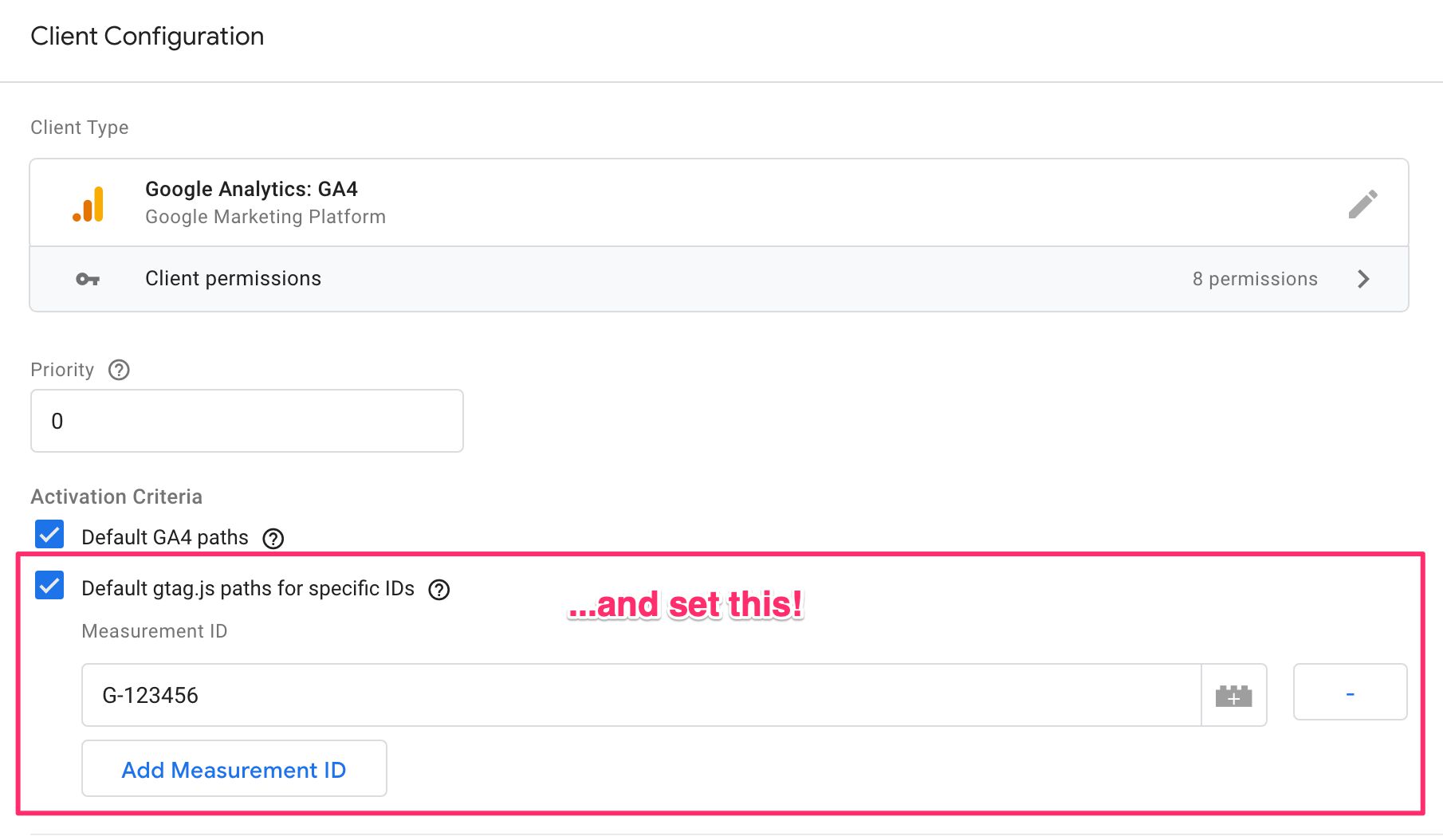
When you choose to serve the Google Tag Manager container from your own first-party domain and you’re also sending data to a Universal Analytics and/or GA4 client, you need to make sure you enable the gtag paths in these clients. This is because once you move to loading the Google Tag Manager container from your first-party domain, any gtag.js libraries that are loaded via this container will also need to be loaded from your first-party domain. So make sure you check the relevant options if you’re using these two clients.
NOTE! If you want to proxy the analytics.js library from your server-side domain, you must also check the gtag paths option and add the
UA-XXXXX-Yto the list. This setting also applies to that library.
Final thing to note is that the <noscript> snippet can also be modified to load the iframe from your first-party endpoint. The only caveat is that the HTML page in the iframe will continue loading items from googletagmanager.com.
In case you’re wondering, yes: search console verification WILL work with your new first-party
<noscript>snippet as well!
Summary
Even though you absolutely don’t have to use a web container when working with server-side tagging, I think that many people do and will continue doing so because of the ease that Google Tag Manager brings to tagging a website.
Being able to proxy the Google Tag Manager container introduces obvious benefits for moving third-party scripts to a first-party context.
You are, of course, technically still downloading vendor JavaScript from their CDN. However, this download happens in the server container, and the browser will only be privy to a request-response pathway with your server container and not the vendor endpoint itself.
Introducing the Google Tag Manager container proxy to your Server container might have an impact on the costs associated with your server-side tagging setup, so be sure to monitor the billing in your Google Cloud Platform dashboard.
Let me know in the comments what you think about this new addition to the server-side tagging built-in client mix!